Google Apps Script (GAS) でスプレッドシートのシートやセル範囲等を取得する方法や、指定したシートやセル範囲等をアクティブにする方法を説明します。
SpreadSheetクラスのメソッドを利用した手順について説明します。
Google Apps Scriptの基本的な使い方については下記をご覧ください。
GASによるスプレッドシート操作の概要
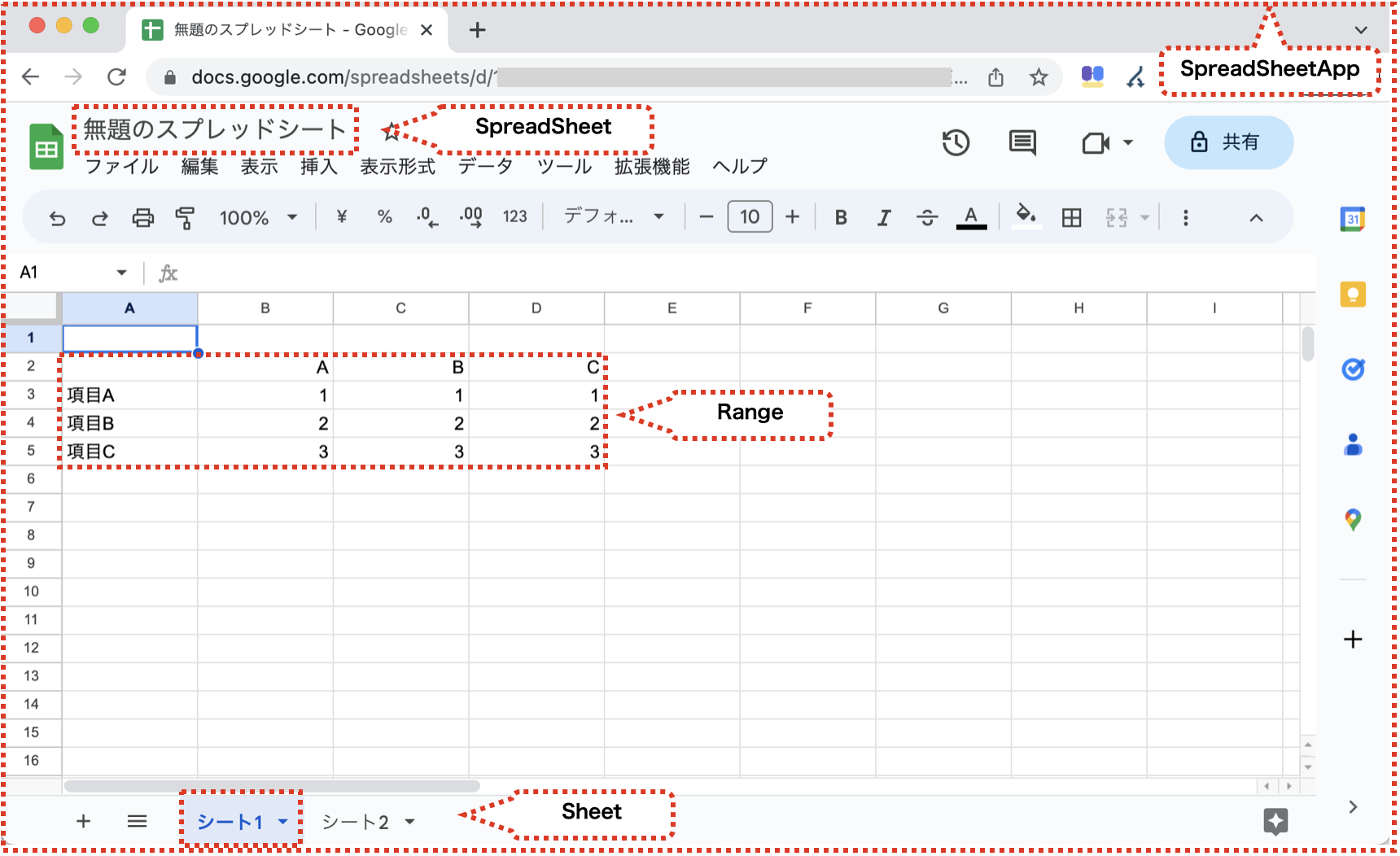
GASでスプレッドシートを操作するための「SpreadSheetサービス」は、主に下記のクラスで構成されています。
| クラス | 説明 |
|---|---|
| SpreadSheetApp | SpreadSheetサービスの親クラス |
| Spreadsheet | スプレッドシートを操作するクラス |
| Sheet | シートを操作するクラス |
| Range | セル範囲を操作するクラス |
それぞれ下記のような位置付けになります。

「SpreadSheetApp」→「SpreadSheet」→「Sheet」→「Range」という順の階層構造になっています。操作対象に応じて、下の階層にたどってオブジェクトを取得して利用します。
このページでは、上記の中のSpreadSheetクラスの下記のメソッドについて説明します。
| メソッド | 戻り値 | 説明 |
|---|---|---|
| getActiveSheet() | Sheet | アクティブなシートを取得する |
| getActiveRange() | Range | アクティブなセル範囲を取得する |
| getActiveRangeList() | RangeList | アクティブな全てのセル範囲を取得する |
| getActiveCell() | Range | アクティブなセルを取得する |
| getCurrentCell() | Range | 現在のセルを取得する |
| setActiveSheet(sheet) | Sheet | シートをアクティブにする |
| setActiveRange(range) | Range | セル範囲をアクティブにする |
| setActiveRangeList(rangeList) | RangeList | 複数のセル範囲をアクティブにする |
| setCurrentCell(cell) | Range | セルを現在のセルにする |
アクティブな各種コンテンツを取得する
アクティブな(選択された)シートやセル範囲などを取得するメソッドを説明します。
アクティブなシートを取得する:getActiveSheet()
アクティブな(選択された)シートを取得する方法です。
下記のように実行します。
|
1 2 3 4 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); console.log(testSpreadSheet.getActiveSheet().getName()); } |
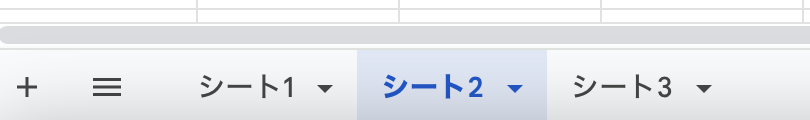
下記の状態で実行すると、

下記の結果になります。
|
1 |
シート2 |
上記は、コンテナバインドスクリプトで実行しています。
正しく動作しない場合は、「getActive系のメソッドが正しく動作しない場合」の章もご覧ください。
アクティブなセル範囲を取得する:getActiveRange()
アクティブな(選択された)セル範囲を取得する方法です。
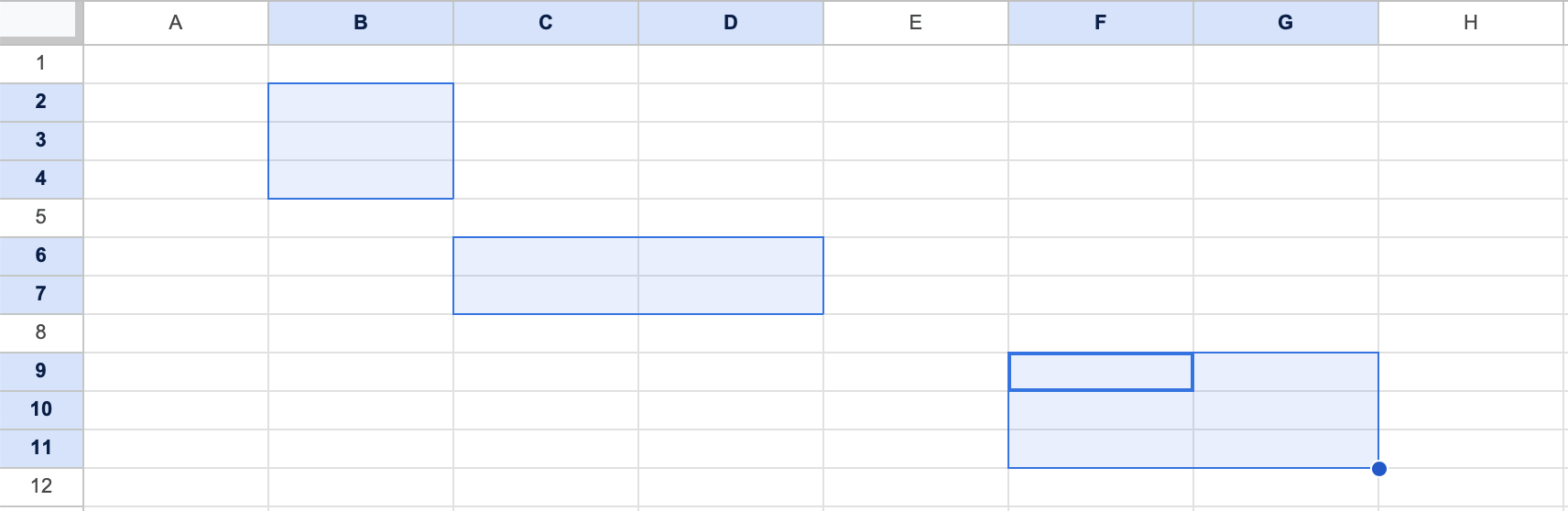
下記のように「B2:B4」→「C6:D7」→「F9:G11」の順に複数選択していた場合を例に説明します。

下記のように実行します。
getA1Notation()は、セルの位置を表示するメソッドです。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testRange = testSpreadSheet.getActiveRange(); console.log(testRange.getA1Notation()); } |
下記の結果になります。
|
1 |
F9:G11 |
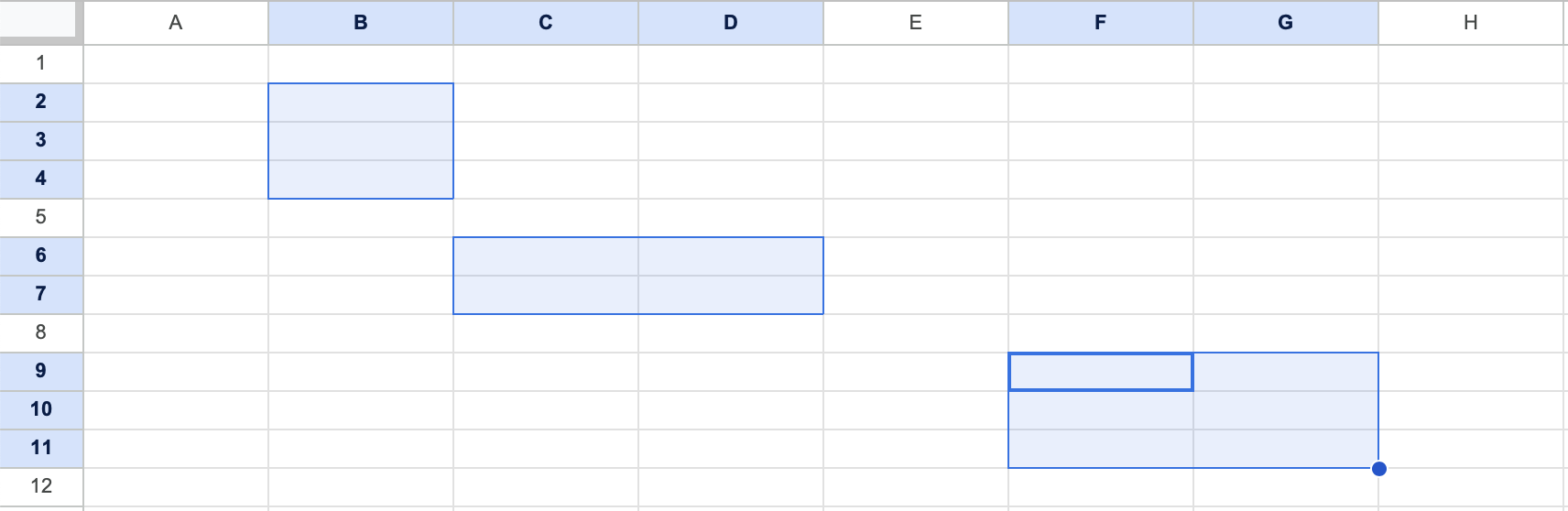
次に、下記のように「F9:G11」→「C6:D7」→「B2:B4」の順に複数選択していたとします。選択しているセルはさきほどと同じです。

今度は、下記の実行結果になります。
|
1 |
B2:B4 |
このように、最後に選択したセル範囲を取得します。
上記は、コンテナバインドスクリプトで実行しています。
正しく動作しない場合は、「getActive系のメソッドが正しく動作しない場合」の章もご覧ください。
アクティブな全てのセル範囲を取得する:getActiveRangeList()
アクティブな(選択された)セル範囲を全て取得する方法です。
下記の状態を例に説明します。

下記のように実行します。
取得した複数のセル範囲の位置を for…of文で順番に表示しています。
getA1Notation()は、セルの位置を表示するメソッドです。
|
1 2 3 4 5 6 7 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testRangeList = testSpreadSheet.getActiveRangeList(); for (const testRange of testRangeList.getRanges()) { console.log(testRange.getA1Notation()); } } |
下記の結果になります。getActiveRangeメソッドとは違い、全てのセル範囲の情報を取得できます。
|
1 2 3 |
B2:B4 C6:D7 F9:G11 |
上記は、コンテナバインドスクリプトで実行しています。
正しく動作しない場合は、「getActive系のメソッドが正しく動作しない場合」の章もご覧ください。
アクティブなセルを取得する:getActiveCell()
アクティブなセルを取得する方法です。
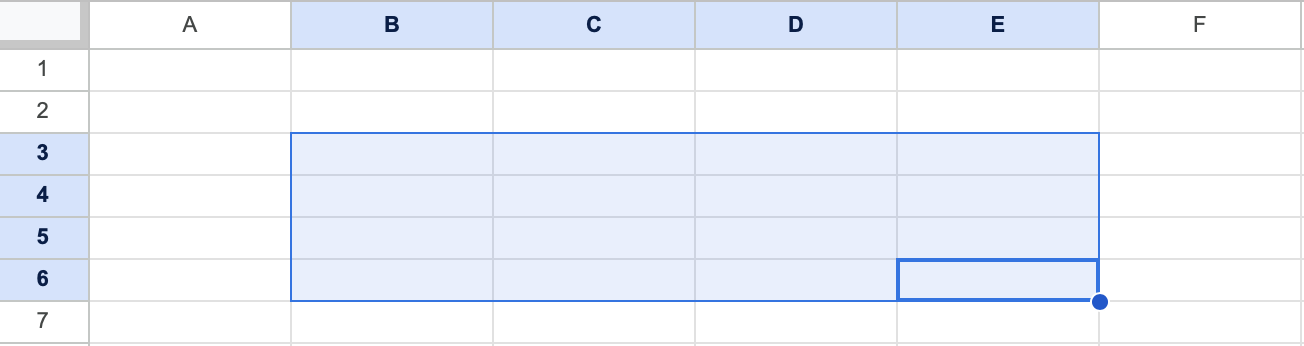
下記の状態を例に説明します。

下記のように実行します。
getA1Notation()は、セルの位置を表示するメソッドです。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testCell = testSpreadSheet.getActiveCell(); console.log(testCell.getA1Notation()); } |
下記の実行結果になります。選択されているセル範囲の左上のセルを取得する動作になります。
|
1 |
B3 |
上記は、コンテナバインドスクリプトで実行しています。
正しく動作しない場合は、「getActive系のメソッドが正しく動作しない場合」の章もご覧ください。
“現在のセル”を取得したい場合は、次のgetCurrentCellメソッドを利用します。
現在のセルを取得する:getCurrentCell()
現在のセルを取得する方法です。
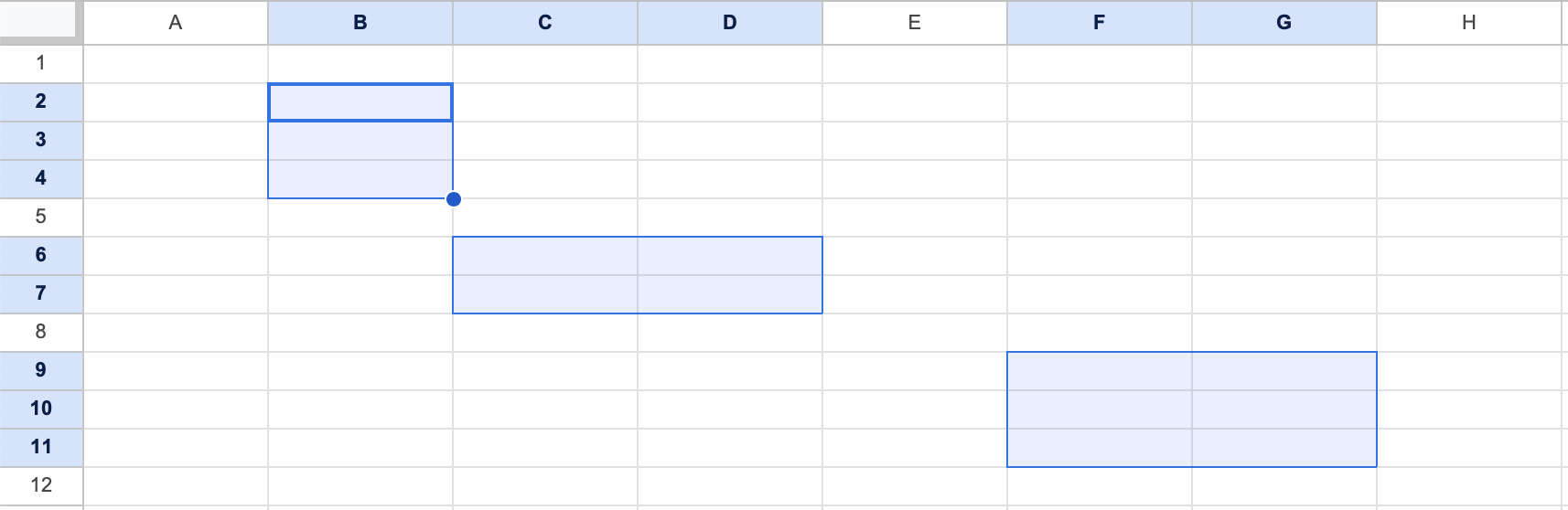
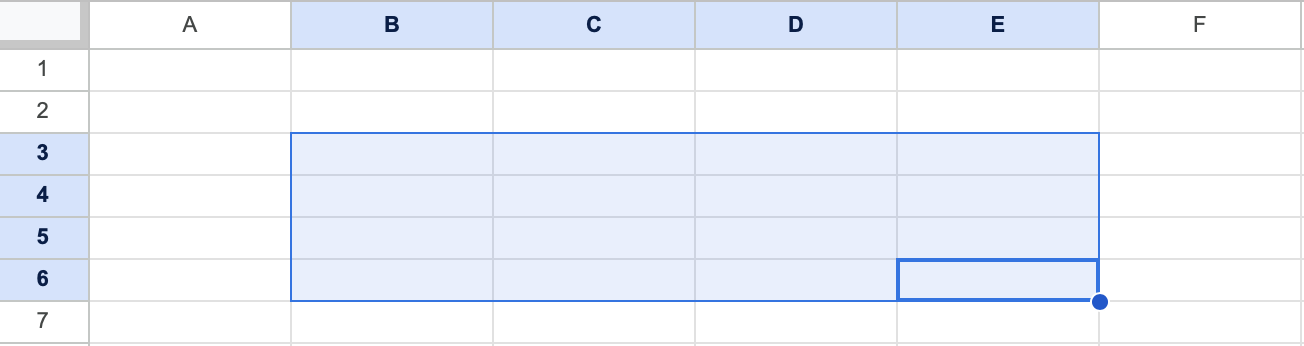
下記の状態を例に説明します。


下記のように実行します。
getA1Notation()は、セルの位置を表示するメソッドです。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testCell = testSpreadSheet.getCurrentCell(); console.log(testCell.getA1Notation()); } |
下記の実行結果になります。
複数選択していても現在選択している1つのセルを取得します。
|
1 |
E6 |
上記は、コンテナバインドスクリプトで実行しています。
各種コンテンツをアクティブにする
シートやセル範囲などの各種コンテンツをアクティブにする(選択状態にする)メソッドを説明します。
シートをアクティブにする:setActiveSheet(sheet)
指定したシートをアクティブにする方法です。
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); console.log(testSpreadSheet.getActiveSheet().getName()); //実行前のアクティブシート名表示 testSpreadSheet.setActiveSheet(testSpreadSheet.getSheetByName("シート2")); console.log(testSpreadSheet.getActiveSheet().getName()); //実行後のアクティブシート名表示 } |
下記の状態で実行すると、

下記の実行結果になります。

実行ログは下記になります。
|
1 2 |
シート1 シート2 |
上記は、コンテナバインドスクリプトで実行しています。
正しく動作しない場合は、「setActive系のメソッドが正しく動作しない場合」の章もご覧ください。
セル範囲をアクティブにする:setActiveRange(range)
指定したセル範囲をアクティブにする方法です。
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); console.log(testSpreadSheet.getActiveRange().getA1Notation()); //実行前のセル範囲表示 testSpreadSheet.setActiveRange(testSpreadSheet.getRange("B2:D4")); console.log(testSpreadSheet.getActiveRange().getA1Notation()); //実行後のセル範囲表示 } |
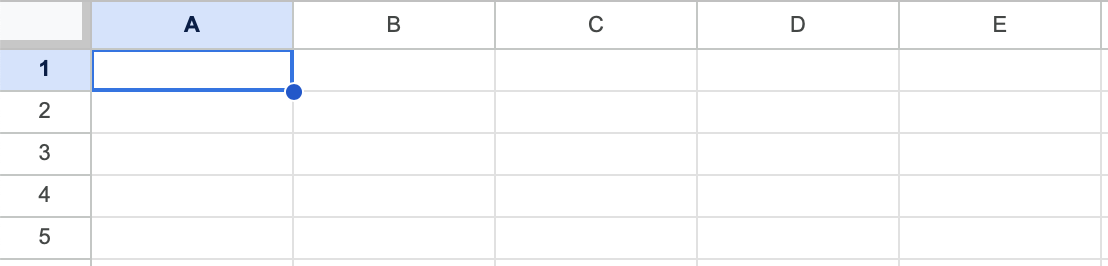
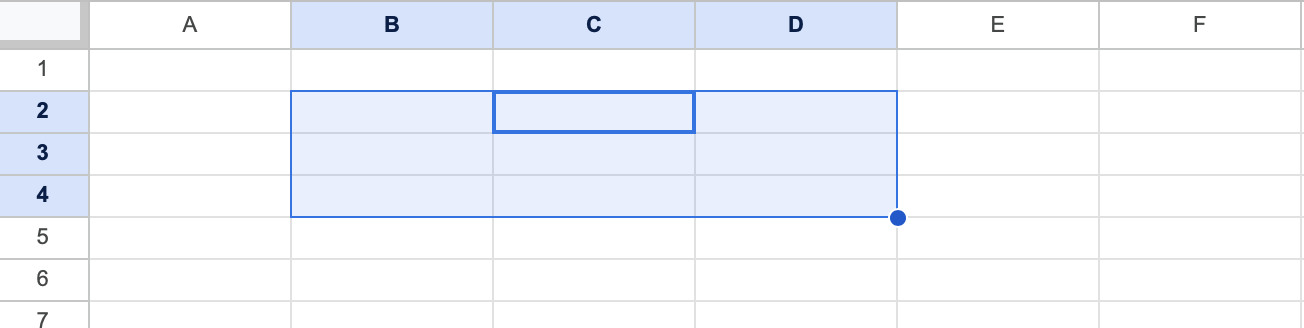
下記の状態で実行すると、

下記の実行結果になります。

実行ログは下記になります。
|
1 2 |
A1 B2:D4 |
上記は、コンテナバインドスクリプトで実行しています。
正しく動作しない場合は、「setActive系のメソッドが正しく動作しない場合」の章もご覧ください。
複数のセル範囲をアクティブにする:setActiveRangeList(rangeList)
指定した複数のセル範囲をアクティブにする方法です。
下記のように実行します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); for (const range of testSpreadSheet.getActiveRangeList().getRanges()) { console.log("実行前:"+range.getA1Notation()); //実行前のセル範囲表示 } testSpreadSheet.setActiveRangeList(testSpreadSheet.getRangeList(["C6:E9", "B2:D4"])); for (const range of testSpreadSheet.getActiveRangeList().getRanges()) { console.log("実行後:"+range.getA1Notation()); //実行後のセル範囲表示 } } |
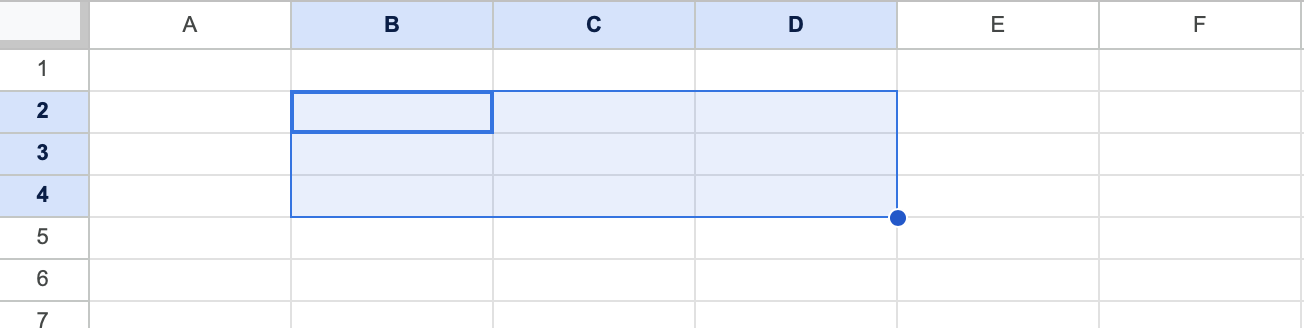
下記の状態で実行すると、

下記のように、指定した複数のセル範囲が選択された状態になります。

実行ログは下記になります。
|
1 2 3 |
実行前:A1 実行後:C6:E9 実行後:B2:D4 |
上記は、コンテナバインドスクリプトで実行しています。
正しく動作しない場合は、「setActive系のメソッドが正しく動作しない場合」の章もご覧ください。
セルを現在のセルにする:setCurrentCell(cell)
指定したセルを現在のセルにする方法です。”アクティブ”ではなく”現在のセル”にするという動作です。
下記のように実行します。
|
1 2 3 4 5 6 7 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); console.log(testSpreadSheet.getCurrentCell().getA1Notation()); //実行前のセルの表示 testSpreadSheet.setCurrentCell(testSpreadSheet.getRange("C3")); console.log(testSpreadSheet.getCurrentCell().getA1Notation()); //実行後のセルの表示 } |
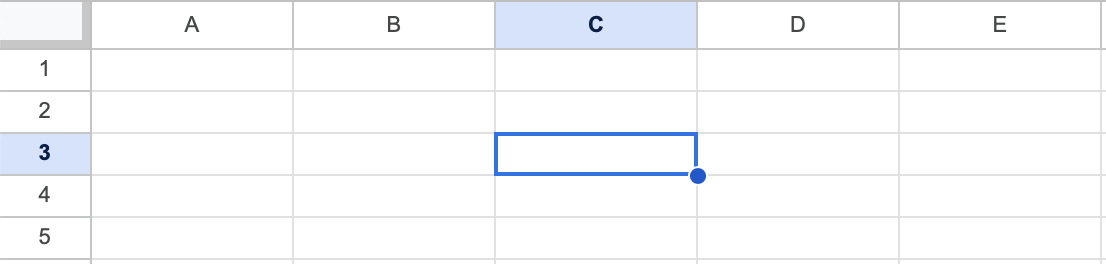
下記の状態で実行すると、

下記のように、指定したセルが選択された状態になります。

実行ログは下記になります。
|
1 2 |
A1 C3 |
上記の場合は、アクティブにもなっていますが、次に下記の例で試してみます。
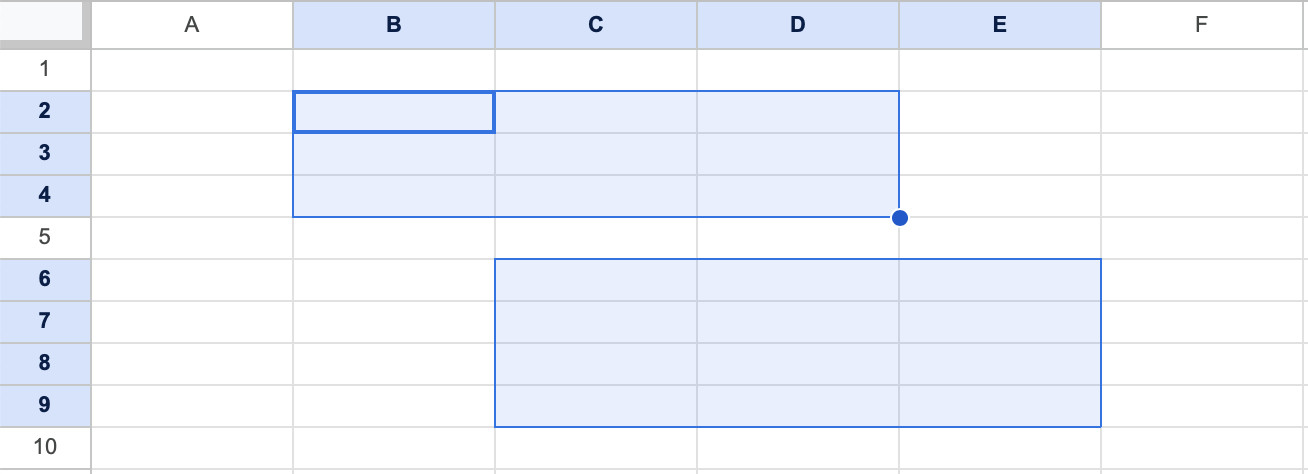
B2が現在のセルで、B2:D4がアクティブのファイルです。

実行すると下記の結果になります。現在のセルはC2に変わりますが、アクティブなセル範囲は変わりません。

このように、セルを”アクティブ”にするのではなく、”現在のセル”にする動作になる、ということに注意しましょう。最初の例のように、結果としてアクティブになるケースもあります。
上記は、コンテナバインドスクリプトで実行しています。
getActive系のメソッドが正しく動作しない場合
実際に動作確認したところ、getAcitve系のメソッドが正しく動作しないことがあったため、記載しておきます。
仕様なのかバグなのか、また、環境によるものなのか不明ですが、ご参考にしていただければと思います。
Apps Scriptダッシュボードでコンテナバインドスクリプトを開いた場合
同じコンテナバインドスクリプトでもスクリプトの開き方によって動作が変わりました。
下記のスクリプトがあるとします。アクティブなシートのシート名を表示するスクリプトです。
|
1 2 3 4 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); console.log(testSpreadSheet.getActiveSheet().getName()); } |
下記のファイルに対して2通りの開き方で実行してみます。アクティブなシートは「シート2」です。

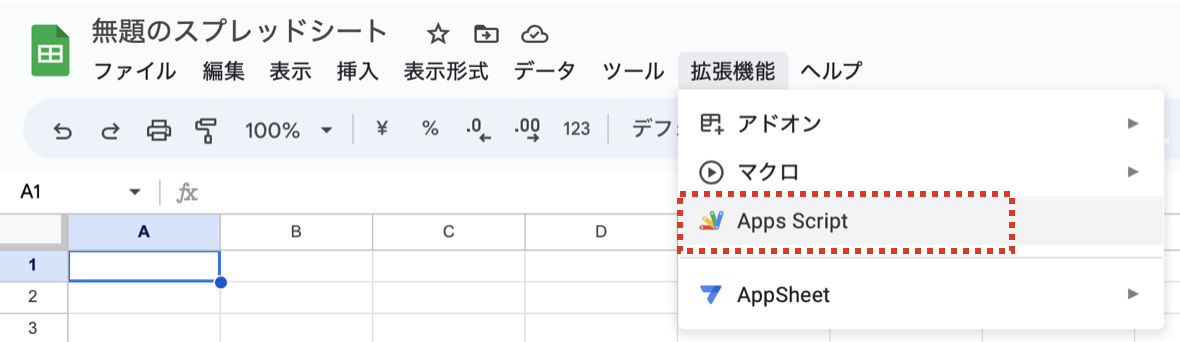
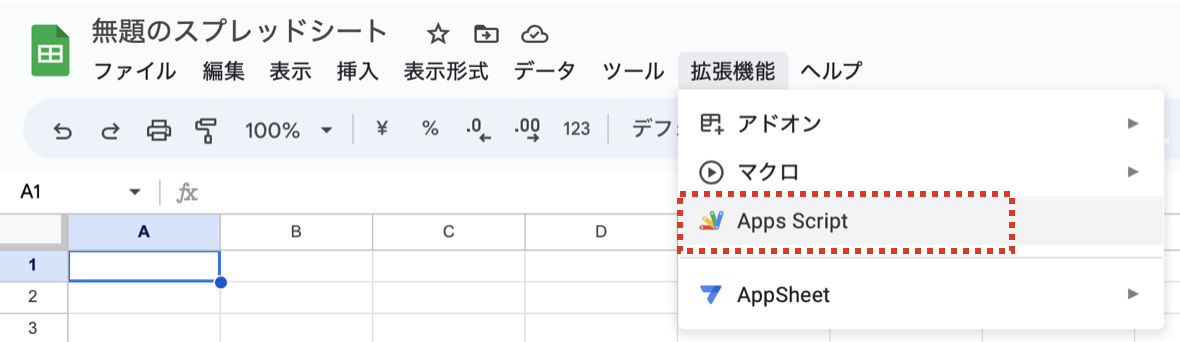
まず、下記のように「拡張機能」の「Apps Script」から開いて実行します。

実行結果は下記です。正しく表示されます。
|
1 |
シート2 |
次に、直接Apps Scriptダッシュボードからスクリプトを開いて実行します。
https://script.google.com/にアクセスします。
該当のスクリプトである下記を開きます。アイコンを見てわかるようにスプレッドシートと紐付いたコンテナバインドスクリプトです。

実行結果は下記になります。
|
1 |
シート1 |
このようにアクティブなシートとは異なるシート名が表示されます。
Apps Scriptダッシュボードから開いたコンテナバインドスクリプトの場合、getActiveSheetメソッドは一番左のシートを取得するようです。
次に、下記のスクリプトで試します。「シート1」のアクティブなセル範囲を表示するスクリプトです。
|
1 2 3 4 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); console.log(testSpreadSheet.getSheetByName("シート1").getActiveRange().getA1Notation()); } |
下記のファイルに対して実行します。

「拡張機能」の「Apps Script」から開いて実行した場合は、下記の結果になります。
正しく表示されます。
|
1 |
C3 |
直接Apps Scriptダッシュボードからスクリプトを開いて実行した場合は、下記の結果になります。
|
1 |
A1 |
Apps Scriptダッシュボードから開いたコンテナバインドスクリプトの場合、セル範囲を取得した場合は、セルA1を取得するようです。
次に、setActiveを実行したらどうなるかを見てみます。下記は、setActiveSheetメソッドを実行する前と後でgetActiveSheetメソッドの結果を表示するスクリプトです。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); console.log(testSpreadSheet.getActiveSheet().getName()); testSpreadSheet.setActiveSheet(testSpreadSheet.getSheetByName("シート3")); console.log(testSpreadSheet.getActiveSheet().getName()); } |
Apps Scriptダッシュボードから開いたコンテナバインドスクリプトで実行した結果は下記になります。「シート2」がアクティブの状態で実行した結果です。
|
1 2 |
シート1 シート3 |
setActiveSheet実行前は、getActiveSheetの結果は正しくありませんが、実行後は正しく表示されています。
ここまでの動作をまとめると、コンテナバインドスクリプトでもApps Scriptダッシュボードから開いて実行した場合は、getActive系メソッドの結果は下記になります。
・シートは一番左のシートを取得する
・セルはA1を取得する
・setActive系メソッドを実行した後は、getActive系メソッドでセットした値を正しく取得できる。
getActive系メソッドを利用する際は、よく動作確認しながら行うことをおすすめします。
スタンドアロンスクリプトの場合
スタンドアロンスクリプトで同様の確認をしたところ、下記の動作でした。
Apps Scriptダッシュボードからコンテナバインドスクリプトを開いた場合と同じような動作でした。
・シートは一番左のシートを取得する
・セルはA1を取得する
・setActive系メソッドを実行した後は、getActive系メソッドでセットした値を正しく取得できる。
例えば、下記を実行してみます。
XXXXXXXXはスプレッドシートIDです。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.openById("XXXXXXXX"); console.log(testSpreadSheet.getActiveSheet().getName()); //実行前のアクティブシート名の表示 testSpreadSheet.setActiveSheet(testSpreadSheet.getSheetByName("シート3")); console.log(testSpreadSheet.getActiveSheet().getName()); //実行後のアクティブシート名の表示 } |
実行結果は下記になります。Apps Scriptダッシュボードからコンテナバインドスクリプトを開いた場合と同じ結果です。
|
1 2 |
シート1 シート3 |
setActive系のメソッドが正しく動作しない場合
実際に動作確認したところ、setAcitve系のメソッドが正しく動作しないことがあったため、記載しておきます。
仕様なのかバグなのか、また、環境によるものなのか不明ですが、ご参考にしていただければと思います。
Apps Scriptダッシュボードでコンテナバインドスクリプトを開いた場合
同じコンテナバインドスクリプトでもスクリプトの開き方によって動作が変わりました。
下記のスクリプトがあるとします。アクティブなシートを「シート3」へ変更するスクリプトです。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); console.log(testSpreadSheet.getActiveSheet().getName()); //実行前のアクティブシート名表示 testSpreadSheet.setActiveSheet(testSpreadSheet.getSheetByName("シート3")); console.log(testSpreadSheet.getActiveSheet().getName()); //実行後のアクティブシート名表示 } |
下記のファイルに対して2通りの開き方で実行してみます。アクティブなシートは「シート2」です。

まず、下記のように「拡張機能」の「Apps Script」から開いて実行します。

実行結果は下記です。正しく「シート3」がアクティブになります。

なお、実行ログは下記の出力です。
|
1 2 |
シート2 シート3 |
次に、直接Apps Scriptダッシュボードからスクリプトを開いて実行します。
https://script.google.com/にアクセスします。
該当のスクリプトである下記を開きます。アイコンを見てわかるようにスプレッドシートと紐付いたコンテナバインドスクリプトです。

実行結果は下記になります。

実行ログは下記の出力です。
|
1 2 |
シート1 シート3 |
このように、実行ログでは「シート3」に変わっていますが、見た目の変化はありません。
※実行前が「シート1」である点については、「getActive系のメソッドが正しく動作しない場合」の章をご確認ください。
Apps Scriptダッシュボードから開いたコンテナバインドスクリプトの場合、実際に開いているファイルの見た目は変化しないようです。
setActive系メソッドを利用する際は、よく動作確認しながら行うことをおすすめします。
スタンドアロンスクリプトの場合
スタンドアロンスクリプトで同様の確認をしたところ、Apps Scriptダッシュボードからコンテナバインドスクリプトを開いた場合と同じような動作でした。
まとめ
Google Apps Script (GAS) でスプレッドシートのシートやセル範囲等を取得する方法や、指定したシートやセル範囲等をアクティブにする方法を説明しました。
GASは無料で利用できてとても便利なツールです。
Googleスプレッドシート等のGoogleアプリケーションを利用されている方は、GASを習得することで作業を大きく効率化できます。
GASの基本構文を知りたい方は、下記もご覧ください。