Google Apps Script (GAS) でこのセル範囲を起点として、様々なセル範囲を取得する方法を説明します。
Rangeクラスのメソッドを利用した手順について説明します。
Google Apps Scriptの基本的な使い方については下記をご覧ください。
- GASによるスプレッドシート操作の概要
- このセル範囲のセル位置を文字列として取得する
- このセル範囲をもとに他のセル範囲を取得する
- このセル範囲のうち指定したセルを取得する:getCell(row, column)
- このセル範囲から指定した行・列数ずらしたセル範囲を取得する:offset(rowOffset, columnOffset)
- このセル範囲から指定した行・列数ずらして指定した行数のセル範囲を取得する:offset(rowOffset, columnOffset, numRows)
- このセル範囲から指定した行・列数ずらして指定した行数・列数のセル範囲を取得する:offset(rowOffset, columnOffset, numRows, numColumns)
- このセル範囲の開始位置から指定した方向の連続したデータの次のセルを取得する:getNextDataCell(direction)
- このセル範囲を起点として上下左右の連続したデータのセル範囲を取得する:getDataRegion()
- このセル範囲を起点として上下または左右の連続したデータのセル範囲を取得する:getDataRegion(dimension)
- まとめ
GASによるスプレッドシート操作の概要
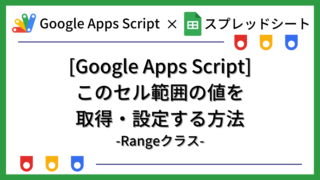
GASでスプレッドシートを操作するための「SpreadSheetサービス」は、主に下記のクラスで構成されています。
| クラス | 説明 |
|---|---|
| SpreadSheetApp | SpreadSheetサービスの親クラス |
| Spreadsheet | スプレッドシートを操作するクラス |
| Sheet | シートを操作するクラス |
| Range | セル範囲を操作するクラス |
それぞれ下記のような位置付けになります。

「SpreadSheetApp」→「SpreadSheet」→「Sheet」→「Range」という順の階層構造になっています。操作対象に応じて、下の階層にたどってオブジェクトを取得して利用します。
このページでは、上記の中のRangeクラスの下記のメソッドについて説明します。
| メソッド | 戻り値 | 説明 |
|---|---|---|
| getA1Notation() | String | このセル範囲のセル位置を文字列として取得する |
| getCell(row, column) | Range | このセル範囲のうち指定したセルを取得する |
| getNextDataCell(direction) | Range | このセル範囲から指定した方向の次のセルを取得する |
| offset(rowOffset, columnOffset) | Range | このセル範囲から指定した行・列数ずらしたセル範囲を取得する |
| offset(rowOffset, columnOffset, numRows) | Range | このセル範囲から指定した行・列数ずらして指定した行数のセル範囲を取得する |
| offset(rowOffset, columnOffset, numRows, numColumns) | Range | このセル範囲から指定した行・列数ずらして指定した行数・列数のセル範囲を取得する |
| getDataRegion() | Range | このセル範囲を起点として上下左右の連続したデータのセル範囲を取得する |
| getDataRegion(dimension) | Range | このセル範囲を起点として上下または左右の連続したデータのセル範囲を取得する |
このセル範囲のセル位置を文字列として取得する
このセル範囲のセル位置を文字列として取得するメソッドを説明します。
このセル範囲のセル位置を文字列として取得する:getA1Notation()
このセル範囲のセル位置を文字列として取得する方法です。
変数にセットされているセル位置を確認する場合などに利用できます。
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("B2:D5"); console.log(testRange.getA1Notation()); } |
実行結果は下記になります。
|
1 |
B2:D5 |
このセル範囲をもとに他のセル範囲を取得する
このセル範囲をもとに様々な他のセル範囲を取得するメソッドを説明します。
このセル範囲のうち指定したセルを取得する:getCell(row, column)
このセル範囲のうち、インデックスで指定したセルを取得する方法です。
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("B2:D5"); console.log(testRange.getCell(1, 1).getA1Notation()); } |
実行結果は下記になります。B2:D5のセル範囲のうち1行目の1列目を指定しているためB2になります。
|
1 |
B2 |
このセル範囲から指定した行・列数ずらしたセル範囲を取得する:offset(rowOffset, columnOffset)
このセル範囲から指定した行数や列数ずらしたセル範囲を取得する方法です。
正の数で指定すると右や下へずらし、負の数を指定すると左や上にずらすことになります。
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("B2:E5"); console.log(testRange.offset(2, 3).getA1Notation()); } |
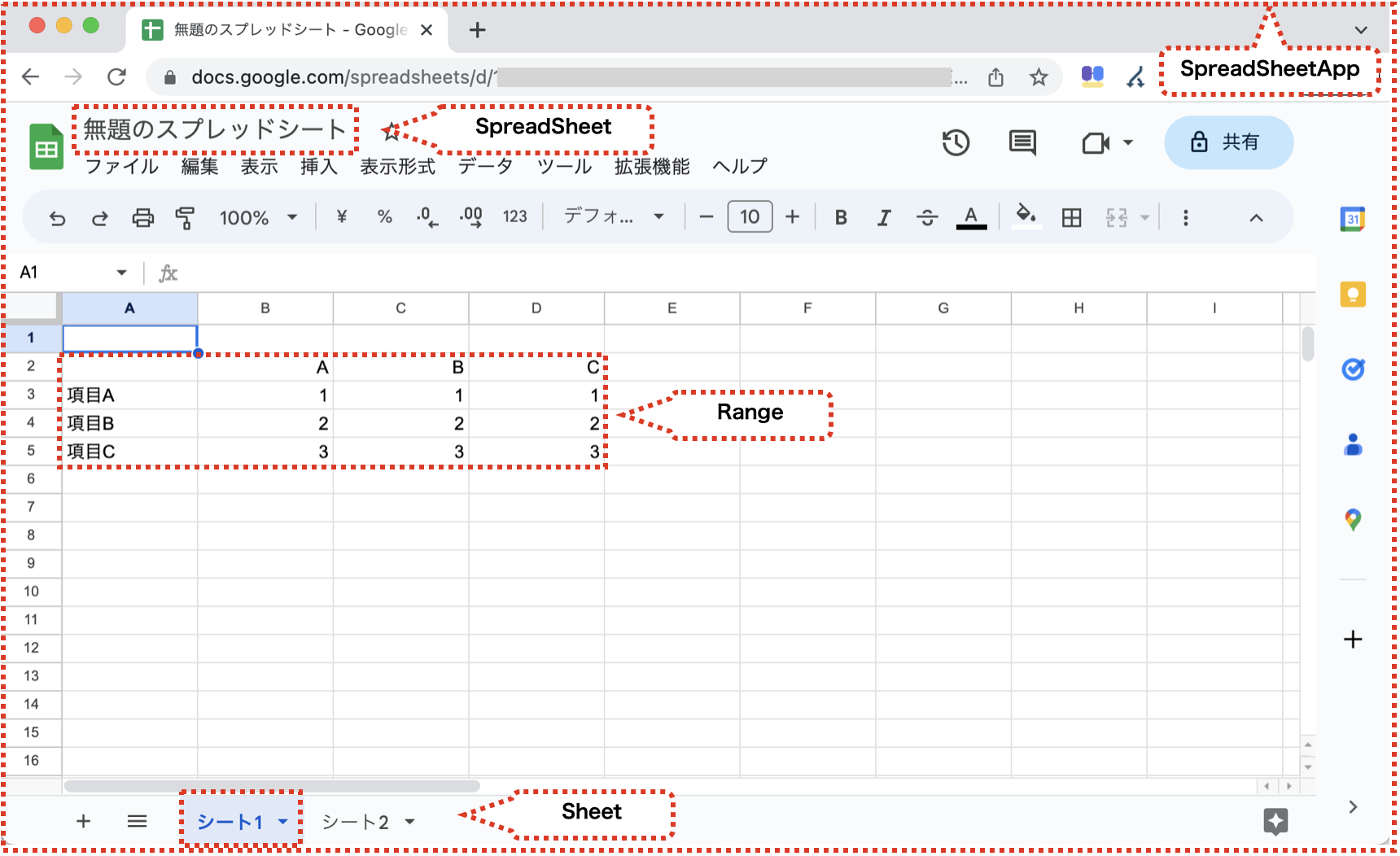
実行結果は下記になります。B2:E5から2行と3列ずらしてE4:H7になります。
|
1 |
E4:H7 |
下記のようにずらしたセル範囲を取得したことになります。行数と列数はもとのままです。

このセル範囲から指定した行・列数ずらして指定した行数のセル範囲を取得する:offset(rowOffset, columnOffset, numRows)
このセル範囲から指定した行数や列数ずらし、指定した行数のセル範囲を取得する方法です。
正の数で指定すると右や下へずらし、負の数を指定すると左や上にずらすことになります。
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("B2:E5"); console.log(testRange.offset(2, 3, 1).getA1Notation()); } |
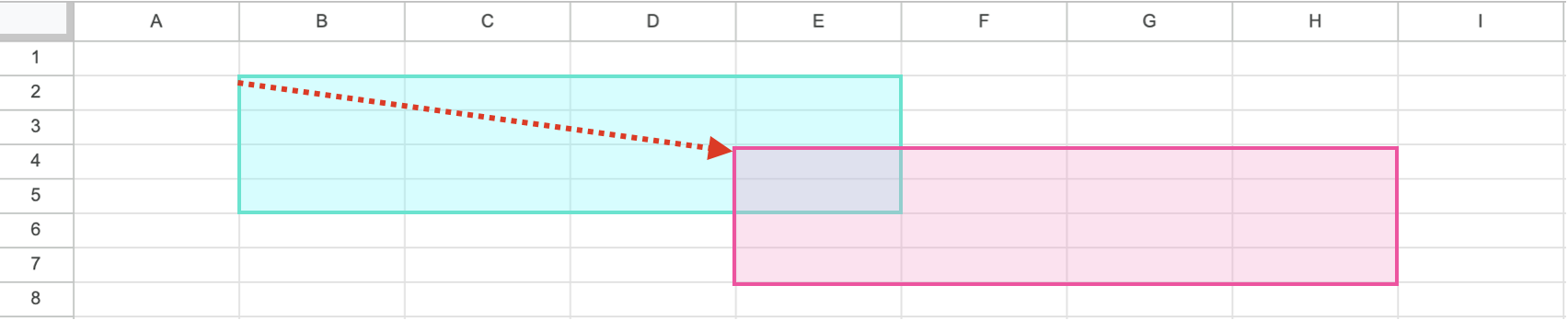
実行結果は下記になります。B2:E5から2行と3列ずらして1行になり、E4:H4になります。
|
1 |
E4:H4 |
下記のようにずらしたセル範囲を取得したことになります。

このセル範囲から指定した行・列数ずらして指定した行数・列数のセル範囲を取得する:offset(rowOffset, columnOffset, numRows, numColumns)
このセル範囲から指定した行数や列数ずらし、指定した行数および列数のセル範囲を取得する方法です。
正の数で指定すると右や下へずらし、負の数を指定すると左や上にずらすことになります。
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("B2:E5"); console.log(testRange.offset(2, 3, 1, 3).getA1Notation()); } |
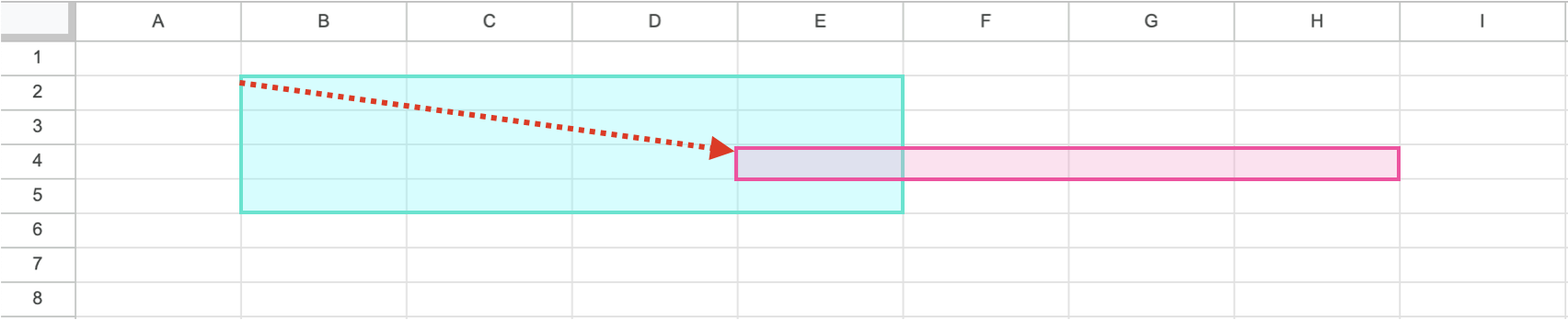
実行結果は下記になります。B2:E5から2行と3列ずらして1行3列になり、E4:G4になります。
|
1 |
E4:G4 |
下記のようにずらしたセル範囲を取得したことになります。

このセル範囲の開始位置から指定した方向の連続したデータの次のセルを取得する:getNextDataCell(direction)
このセル範囲の左上のセルを起点として、指定した方向の連続したデータの次のセルを取得する方法です。「CTRL+矢印」でセルを移動するのと同じ動作になります。
方向は、下記で指定します。
| 指定する値 | 方向 |
|---|---|
| SpreadsheetApp.Direction.UP | 上方向 |
| SpreadsheetApp.Direction.DOWN | 下方向 |
| SpreadsheetApp.Direction.PREVIOUS | 左方向 |
| SpreadsheetApp.Direction.NEXT | 右方向 |
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("B2:E5"); console.log(testRange.getNextDataCell(SpreadsheetApp.Direction.NEXT).getA1Notation()); } |
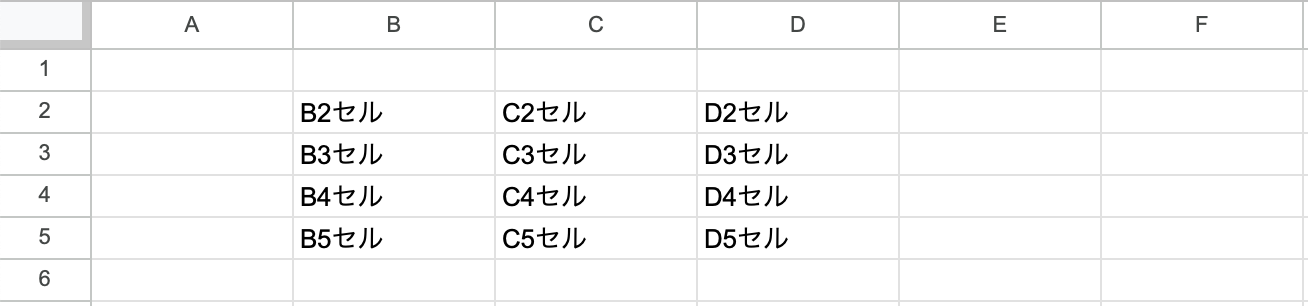
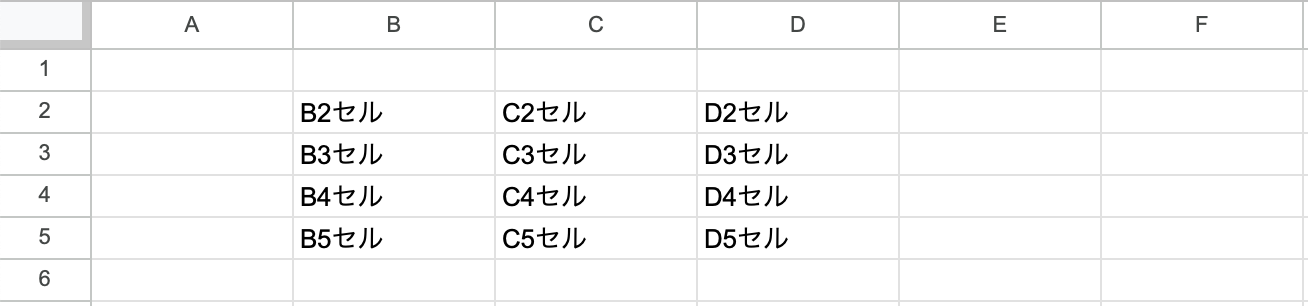
下記のファイルで実行してみます。

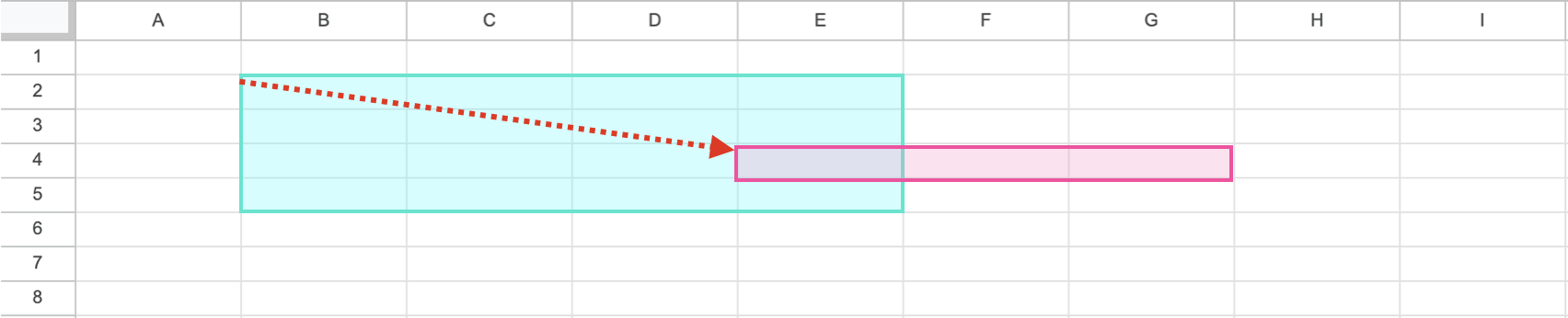
下記の結果になります。指定したセル範囲の一番右のE2ではなく、データの存在するD2になります。「CTRL+→」と同じ動作です。
|
1 |
D2 |
このセル範囲を起点として上下左右の連続したデータのセル範囲を取得する:getDataRegion()
このセル範囲を起点として、上下左右の方向の連続したデータのセル範囲を取得する方法です。「CTRL+A」でセル範囲を選択するのと同じ動作になります。
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("C3"); console.log(testRange.getDataRegion().getA1Notation()); } |
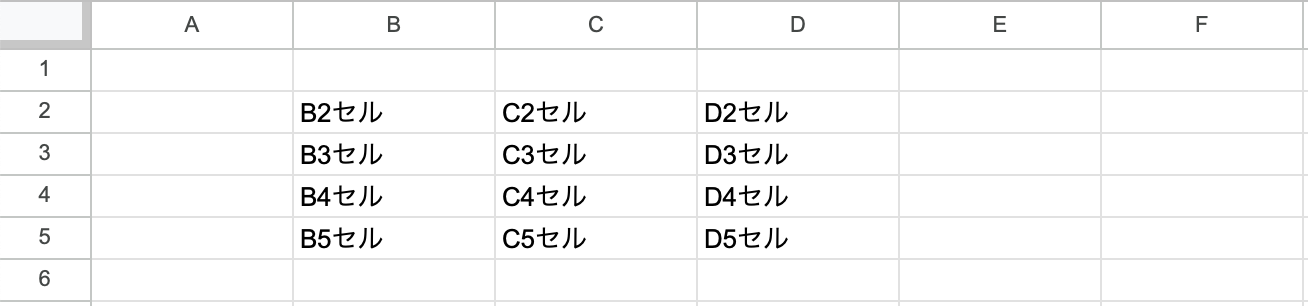
下記のファイルで実行してみます。

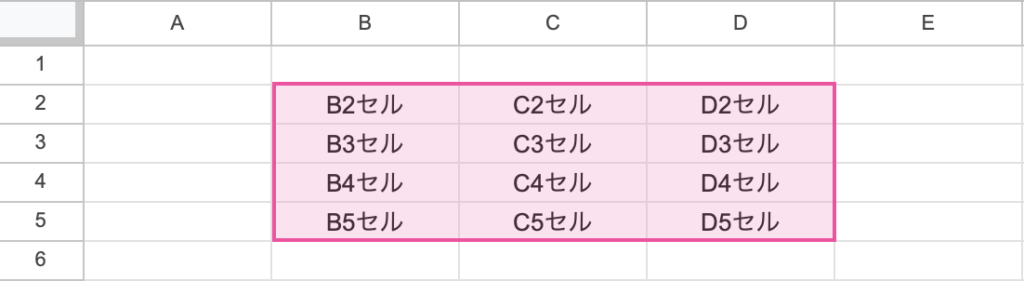
下記の結果になります。データの存在するB2:D5になります。「CTRL+A」で選択される範囲と同じ範囲を取得できます。
|
1 |
B2:D5 |
下記のセル範囲を取得したことになります。

このセル範囲を起点として上下または左右の連続したデータのセル範囲を取得する:getDataRegion(dimension)
このセル範囲を起点として、上下方向または左右方向の連続したデータのセル範囲を取得する方法です。
方向は、下記で指定します。
| 指定する値 | 方向 |
|---|---|
| SpreadsheetApp.Dimension.ROWS | 上下方向 |
| SpreadsheetApp.Dimension.COLUMNS | 左右方向 |
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("C3"); console.log(testRange.getDataRegion(SpreadsheetApp.Dimension.ROWS).getA1Notation()); } |
下記のファイルで実行してみます。

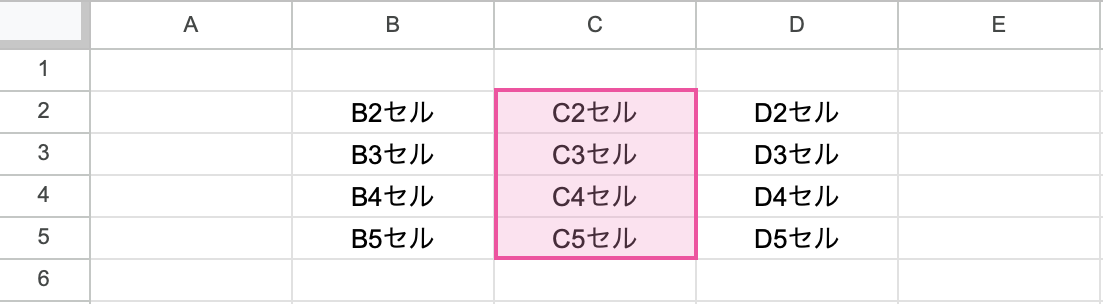
下記の結果になります。上下方向でデータの存在するC2:C5になります。
|
1 |
C2:C5 |
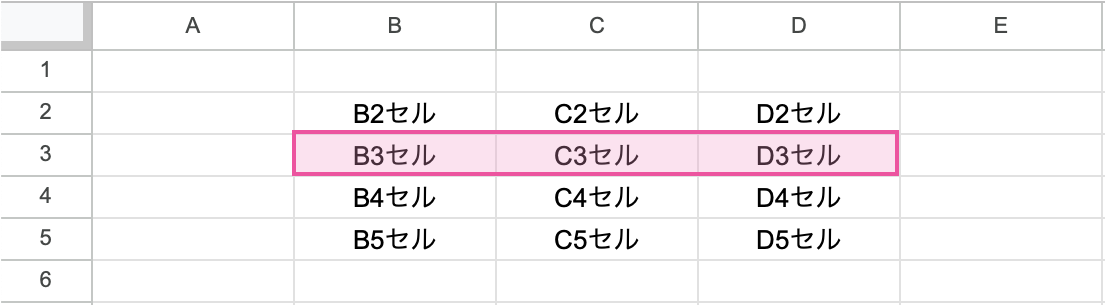
下記のセル範囲を取得したことになります。

SpreadsheetApp.Dimension.COLUMNSを指定した場合は、下記になります。

まとめ
Google Apps Script (GAS) でこのセル範囲を起点として、様々なセル範囲を取得する方法を説明しました。
GASは無料で利用できてとても便利なツールです。
Googleスプレッドシート等のGoogleアプリケーションを利用されている方は、GASを習得することで作業を大きく効率化できます。
GASの基本構文を知りたい方は、下記もご覧ください。