Google Apps Script (GAS) でスプレッドシートにダイアログボックスを表示する方法を説明します。
Browserクラスのメソッドを利用した手順について説明します。
SpreadSheetクラスのtoastメソッドを利用したポップアップについては下記をご覧ください。
Google Apps Scriptの基本的な使い方については下記をご覧ください。
GASによるスプレッドシート操作の概要
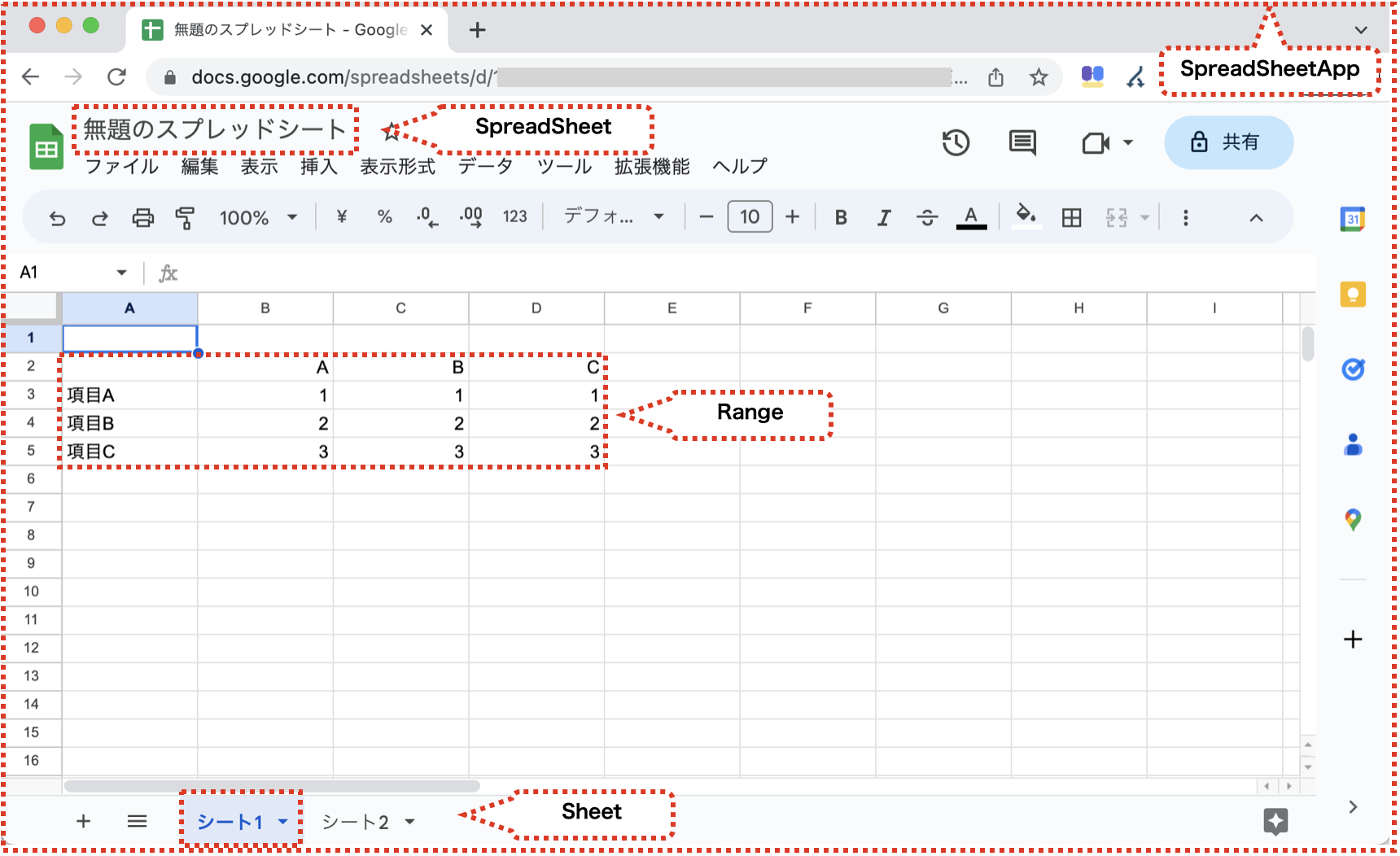
GASでスプレッドシートを操作するための「SpreadSheetサービス」は、主に下記のクラスで構成されています。
| クラス | 説明 |
|---|---|
| SpreadSheetApp | SpreadSheetサービスの親クラス |
| Spreadsheet | スプレッドシートを操作するクラス |
| Sheet | シートを操作するクラス |
| Range | セル範囲を操作するクラス |
それぞれ下記のような位置付けになります。

「SpreadSheetApp」→「SpreadSheet」→「Sheet」→「Range」という順の階層構造になっています。操作対象に応じて、下の階層にたどってオブジェクトを取得して利用します。
このページでは、SpreadSheetAppサービスではなく、BaseサービスのBrowserクラスの下記のメソッドについて説明します。
| メソッド | 戻り値 | 説明 |
|---|---|---|
| msgBox(prompt) | String | 指定したメッセージで ダイアログボックスを表示する |
| msgBox(prompt, buttons) | String | 指定したメッセージとボタンで ダイアログボックスを表示する |
| msgBox(title, prompt, buttons) | String | 指定したタイトルとメッセージとボタンで ダイアログボックスを表示する |
| inputBox(prompt) | String | 指定したメッセージで 入力フォーム付きのダイアログボックスを表示する |
| inputBox(prompt, buttons) | String | 指定したメッセージとボタンで 入力フォーム付きのダイアログボックスを表示する |
| inputBox(title, prompt, buttons) | String | 指定したタイトルとメッセージとボタンで 入力フォーム付きのダイアログボックスを表示する |
スプレッドシートにダイアログボックスを表示する
スプレッドシートにダイアログボックスを表示するメソッドを説明します。
指定したメッセージでダイアログボックスを表示する:msgBox(prompt)
スプレッドシートに、指定したメッセージでダイアログボックスを表示する方法です。
表示している間、スクリプトは停止します。
下記のようにコンテナバインドスクリプトで実行します。
|
1 2 3 |
function myFunction() { Browser.msgBox("ここにメッセージを入力"); } |
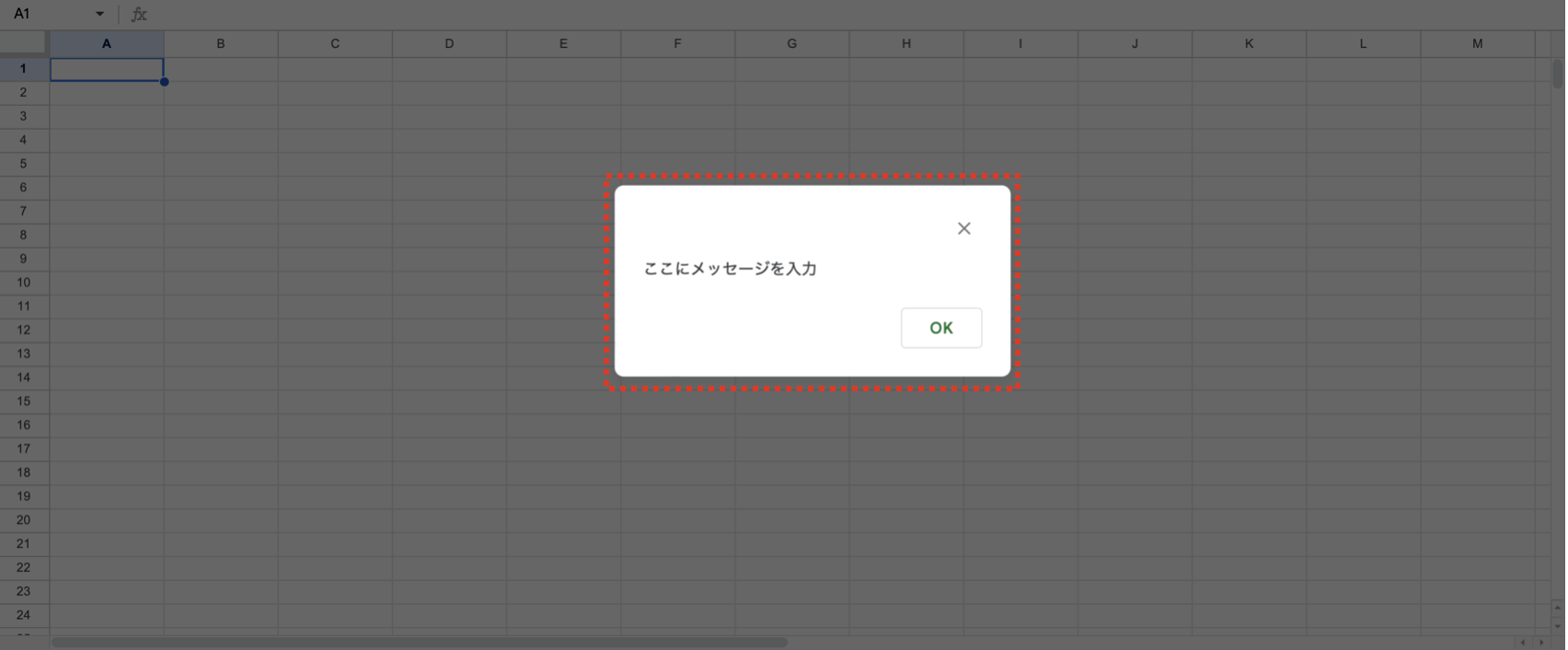
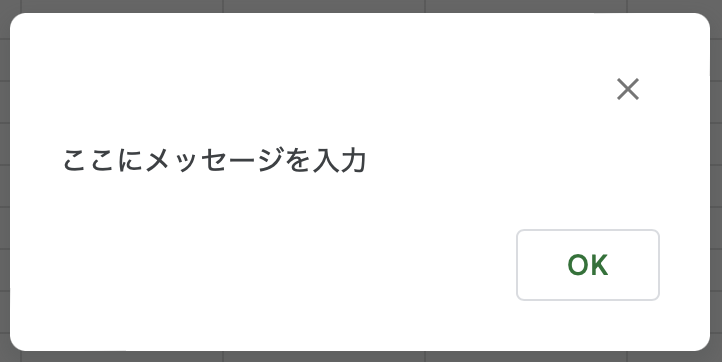
実行すると、下記のように指定したメッセージでダイアログボックスが表示されます。
ボタンをクリックするとスクリプトが再開されます。

指定したメッセージとボタンでダイアログボックスを表示する:msgBox(prompt, buttons)
スプレッドシートに、指定したメッセージとボタンでダイアログボックスを表示する方法です。
表示している間、スクリプトは停止します。
ボタンは下記から選択します。
| 種類 | 説明 |
|---|---|
| Browser.Buttons.OK | 「OK」ボタンのみ |
| Browser.Buttons.OK_CANCEL | 「OK」と「CANCEL」ボタン |
| Browser.Buttons.YES_NO | 「YES」と「NO」ボタン |
| Browser.Buttons.YES_NO_CANCEL | 「YES」と「NO」と「CANCEL」ボタン |
下記のようにコンテナバインドスクリプトで実行します。
|
1 2 3 |
function myFunction() { Browser.msgBox("ここにメッセージを入力",Browser.Buttons.YES_NO_CANCEL); } |
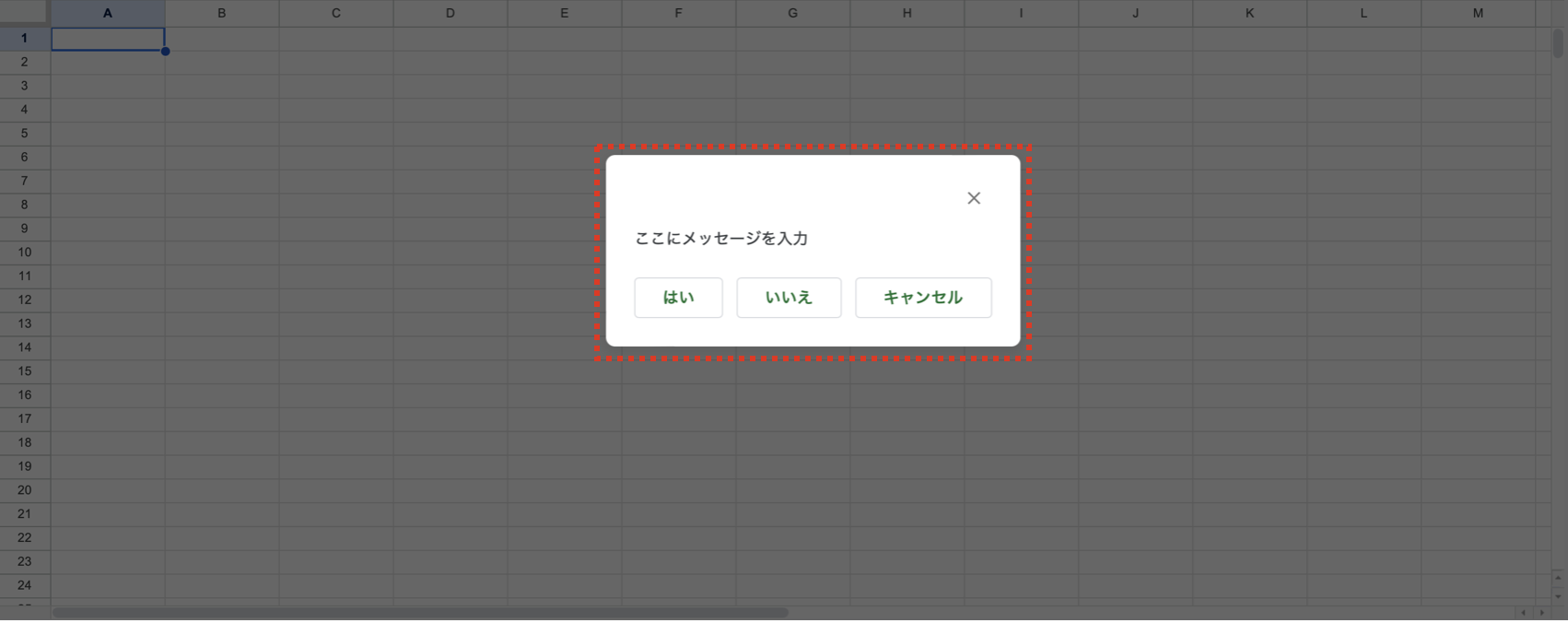
実行すると、下記のように指定したメッセージとボタンでダイアログボックスが表示されます。
ボタンをクリックするとスクリプトが再開されます。

その他のボタンは下記になります。
◾️Browser.Buttons.OK ※msgBox(prompt)の場合と同じです

◾️Browser.Buttons.OK_CANCEL

◾️Browser.Buttons.YES_NO

指定したタイトルとメッセージとボタンでダイアログボックスを表示する:msgBox(title, prompt, buttons)
スプレッドシートに、指定したタイトルとメッセージとボタンでダイアログボックスを表示する方法です。
表示している間、スクリプトは停止します。
ボタンは下記から選択します。
| 種類 | 説明 |
|---|---|
| Browser.Buttons.OK | 「OK」ボタンのみ |
| Browser.Buttons.OK_CANCEL | 「OK」と「CANCEL」ボタン |
| Browser.Buttons.YES_NO | 「YES」と「NO」ボタン |
| Browser.Buttons.YES_NO_CANCEL | 「YES」と「NO」と「CANCEL」ボタン |
下記のようにコンテナバインドスクリプトで実行します。
|
1 2 3 |
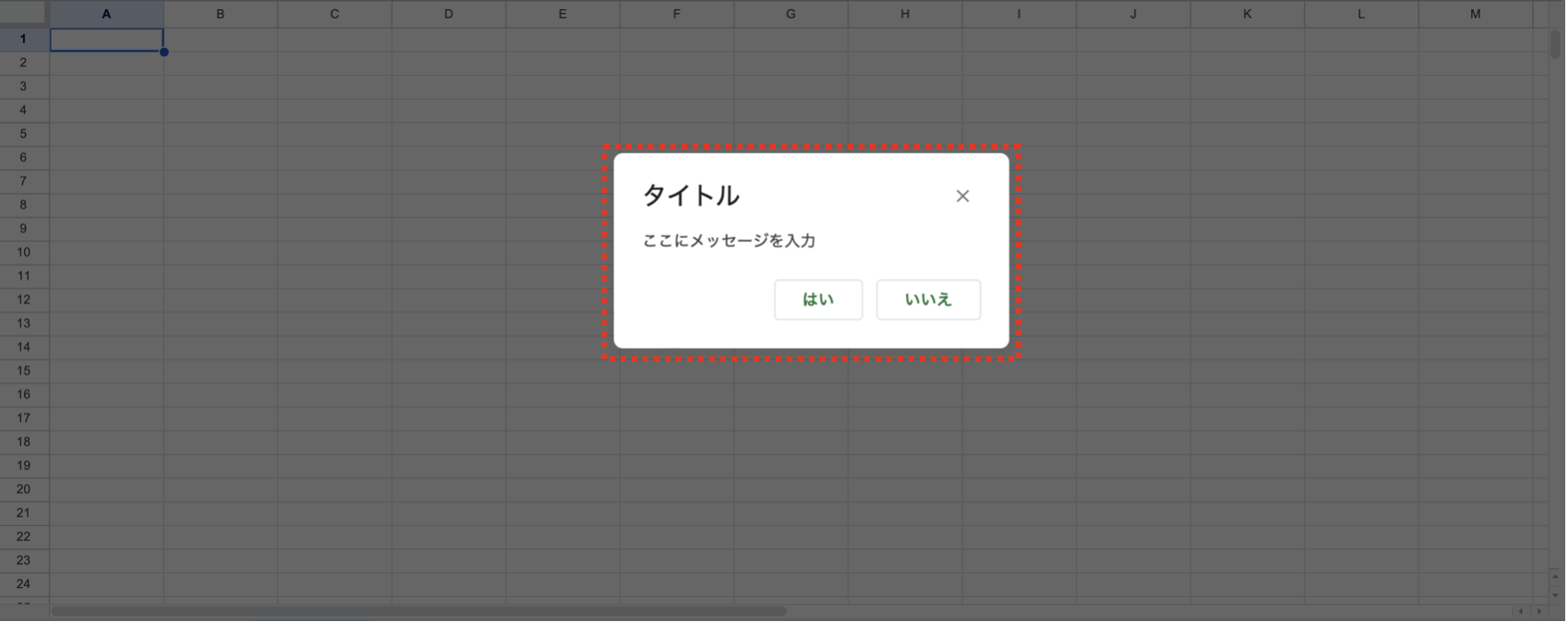
function myFunction() { Browser.msgBox("タイトル", "ここにメッセージを入力", Browser.Buttons.YES_NO); } |
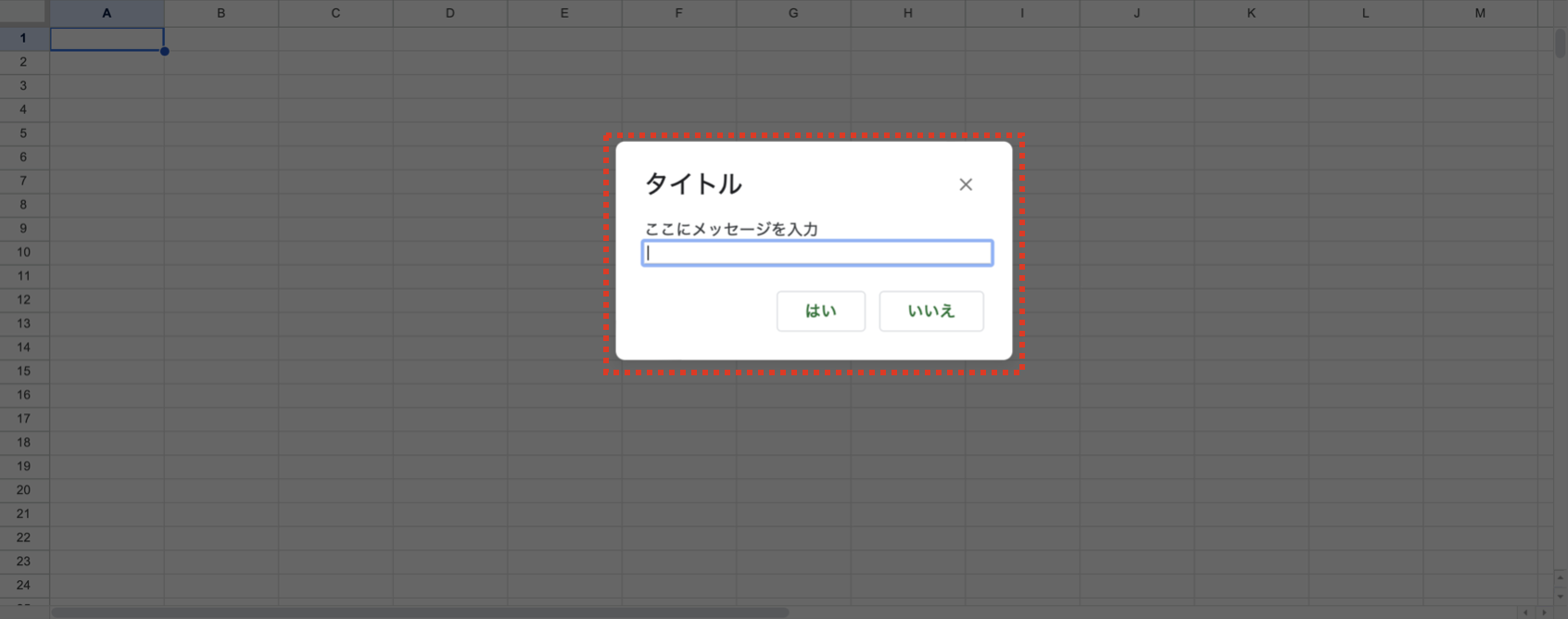
実行すると、下記のように指定したタイトルとメッセージとボタンでダイアログボックスが表示されます。
ボタンをクリックするとスクリプトが再開されます。

その他のボタンは、msgBox(prompt, buttons)と同様です。
スプレッドシートに入力フォーム付きのダイアログボックスを表示する
スプレッドシートに入力フォーム付きのダイアログボックスを表示するメソッドを説明します。
指定したメッセージで入力フォーム付きのダイアログボックスを表示する:inputBox(prompt)
スプレッドシートに、指定したメッセージで入力フォーム付きのダイアログボックスを表示する方法です。
表示している間、スクリプトは停止します。
下記のようにコンテナバインドスクリプトで実行します。
|
1 2 3 |
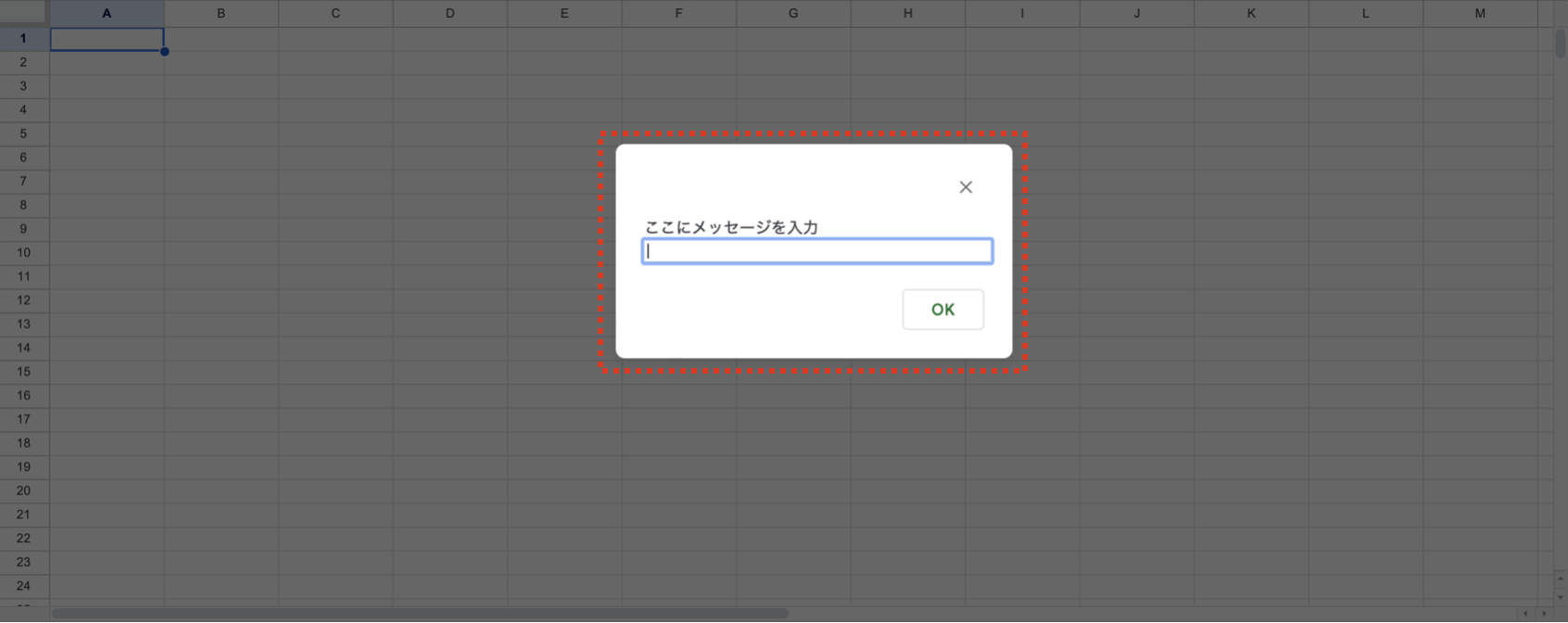
function myFunction() { Browser.inputBox("ここにメッセージを入力"); } |
実行すると、下記のように指定したメッセージで入力フォーム付きのダイアログボックスが表示されます。
ボタンをクリックするとスクリプトが再開されます。

指定したメッセージとボタンで入力フォーム付きのダイアログボックスを表示する:inputBox(prompt, buttons)
スプレッドシートに、指定したメッセージとボタンで入力フォーム付きのダイアログボックスを表示する方法です。
表示している間、スクリプトは停止します。
ボタンは下記から選択します。
| 種類 | 説明 |
|---|---|
| Browser.Buttons.OK | 「OK」ボタンのみ |
| Browser.Buttons.OK_CANCEL | 「OK」と「CANCEL」ボタン |
| Browser.Buttons.YES_NO | 「YES」と「NO」ボタン |
| Browser.Buttons.YES_NO_CANCEL | 「YES」と「NO」と「CANCEL」ボタン |
下記のようにコンテナバインドスクリプトで実行します。
|
1 2 3 |
function myFunction() { Browser.inputBox("ここにメッセージを入力", Browser.Buttons.YES_NO_CANCEL); } |
実行すると、下記のように指定したメッセージとボタンで入力フォーム付きのダイアログボックスが表示されます。
ボタンをクリックするとスクリプトが再開されます。

その他のボタンは、msgBox(prompt, buttons)と同様です。
指定したタイトルとメッセージとボタンで入力フォーム付きのダイアログボックスを表示する:inputBox(title, prompt, buttons)
スプレッドシートに、指定したタイトルとメッセージとボタンで入力フォーム付きのダイアログボックスを表示する方法です。
表示している間、スクリプトは停止します。
ボタンは下記から選択します。
| 種類 | 説明 |
|---|---|
| Browser.Buttons.OK | 「OK」ボタンのみ |
| Browser.Buttons.OK_CANCEL | 「OK」と「CANCEL」ボタン |
| Browser.Buttons.YES_NO | 「YES」と「NO」ボタン |
| Browser.Buttons.YES_NO_CANCEL | 「YES」と「NO」と「CANCEL」ボタン |
下記のようにコンテナバインドスクリプトで実行します。
|
1 2 3 |
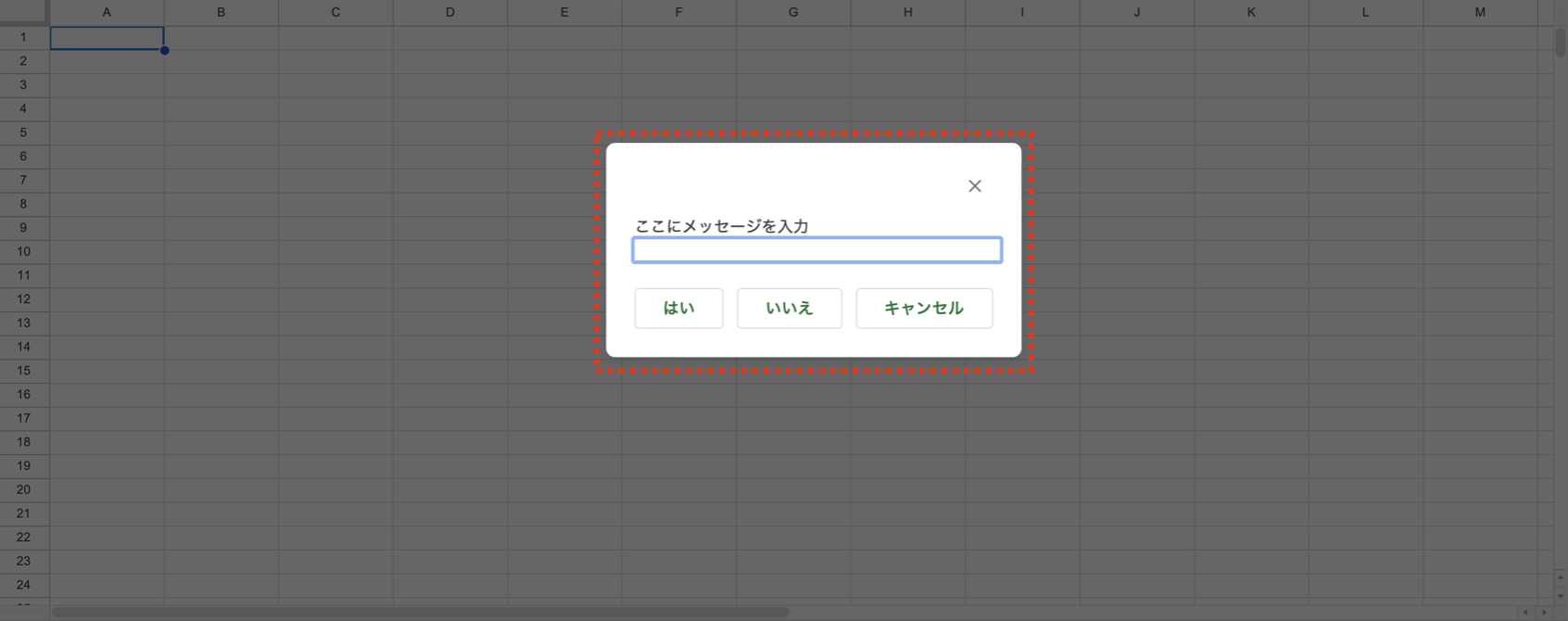
function myFunction() { Browser.inputBox("タイトル", "ここにメッセージを入力", Browser.Buttons.YES_NO); } |
実行すると、下記のように指定したタイトルとメッセージとボタンで入力フォーム付きのダイアログボックスが表示されます。
ボタンをクリックするとスクリプトが再開されます。

その他のボタンは、msgBox(prompt, buttons)と同様です。
ダイアログボックスの戻り値について
ユーザがどのボタンをクリックしたかの情報は、msgBoxおよびinputBoxの戻り値で取得できます。
例えば、下記のダイアログボックスで「OK」をクリックした場合は、「ok」と返されます。

msgBoxメソッドとinputBoxメソッドの戻り値について下記に整理します。
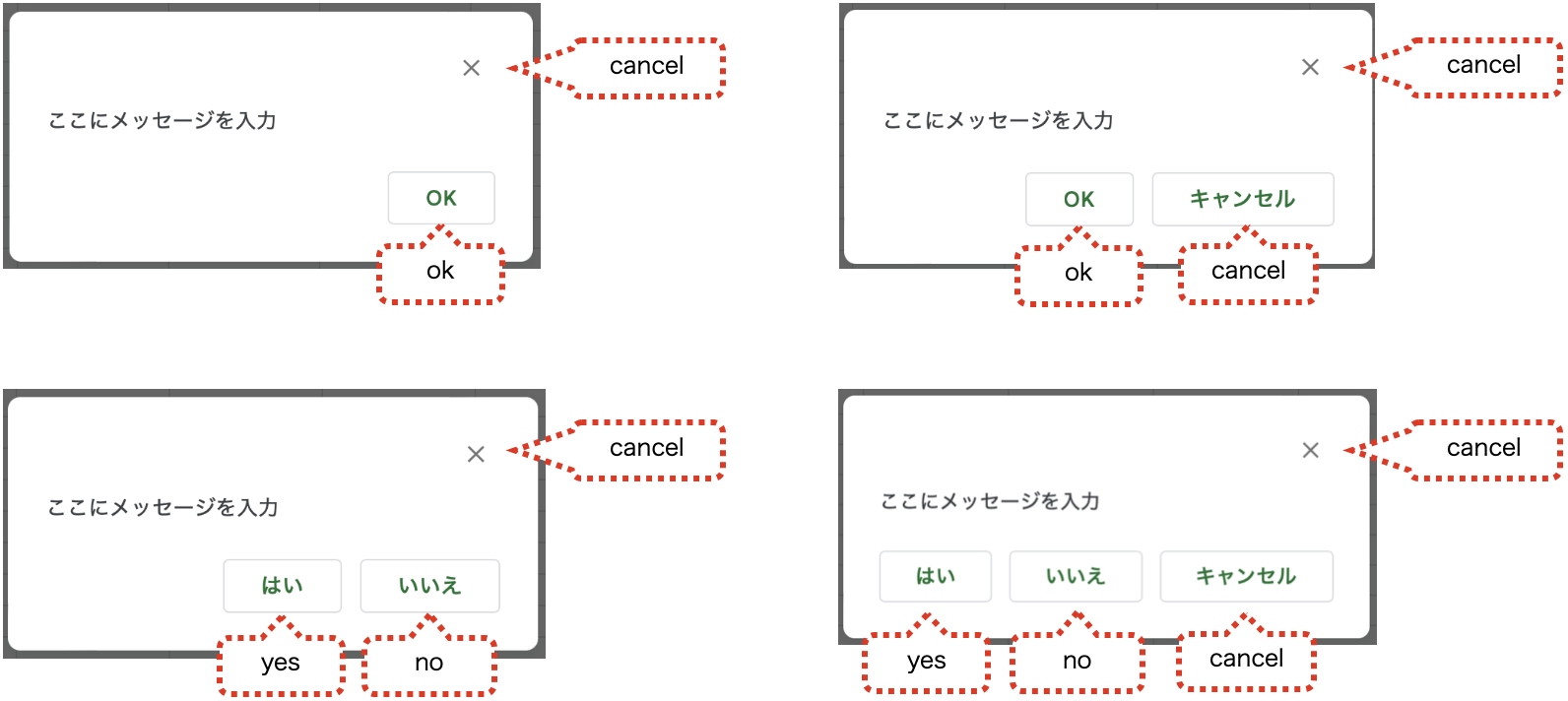
msgBoxメソッドの戻り値
下記のように、msgboxメソッドの戻り値についてはクリックした場所の小文字の英字で返されます。
「キャンセル」ボタンと、右上のキャンセルは、区別はありません。

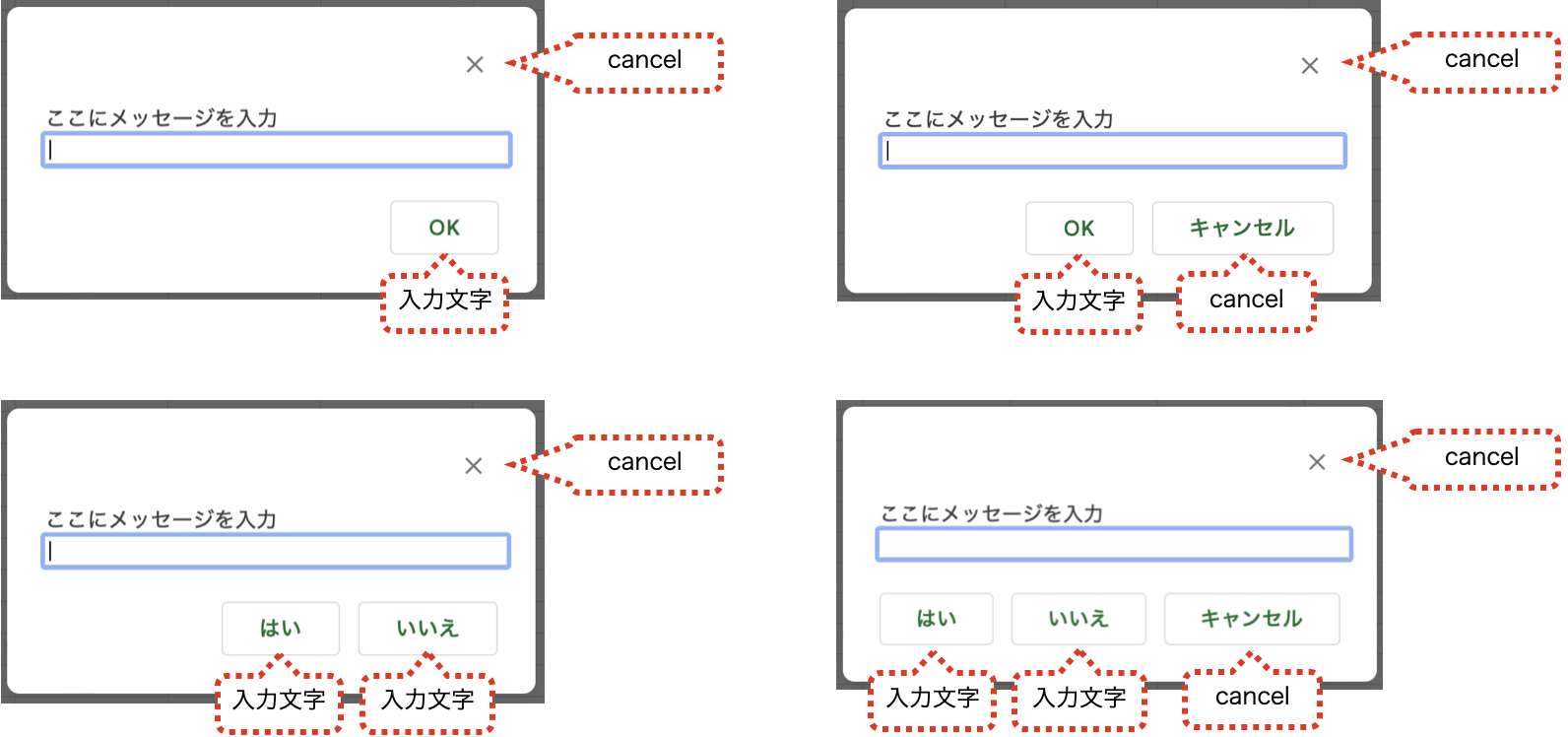
inputBoxメソッドの戻り値
inputBoxメソッドの戻り値については、キャンセル以外では、ユーザが入力した文字が返されます。
下記のように、「はい」と「いいえ」の区別は無いため、inputBoxメソッドで「はい」「いいえ」ボタンを表示する意味は無いでしょう。

まとめ
Google Apps Script (GAS) でスプレッドシートにダイアログボックスを表示する方法を説明しました。
GASは無料で利用できてとても便利なツールです。
Googleスプレッドシート等のGoogleアプリケーションを利用されている方は、GASを習得することで作業を大きく効率化できます。
GASの基本構文を知りたい方は、下記もご覧ください。