SharePointリストが複数あり、すべてのリストを検索して、検索結果を1つのギャラリーで表示する方法を説明します。
Power Appsを体系的に学習したい方は、下記もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは
やりたいこと
SharePointに複数のリストがあり、すべてのリストを検索して、検索結果を1つのギャラリーで出力する方法を説明します。
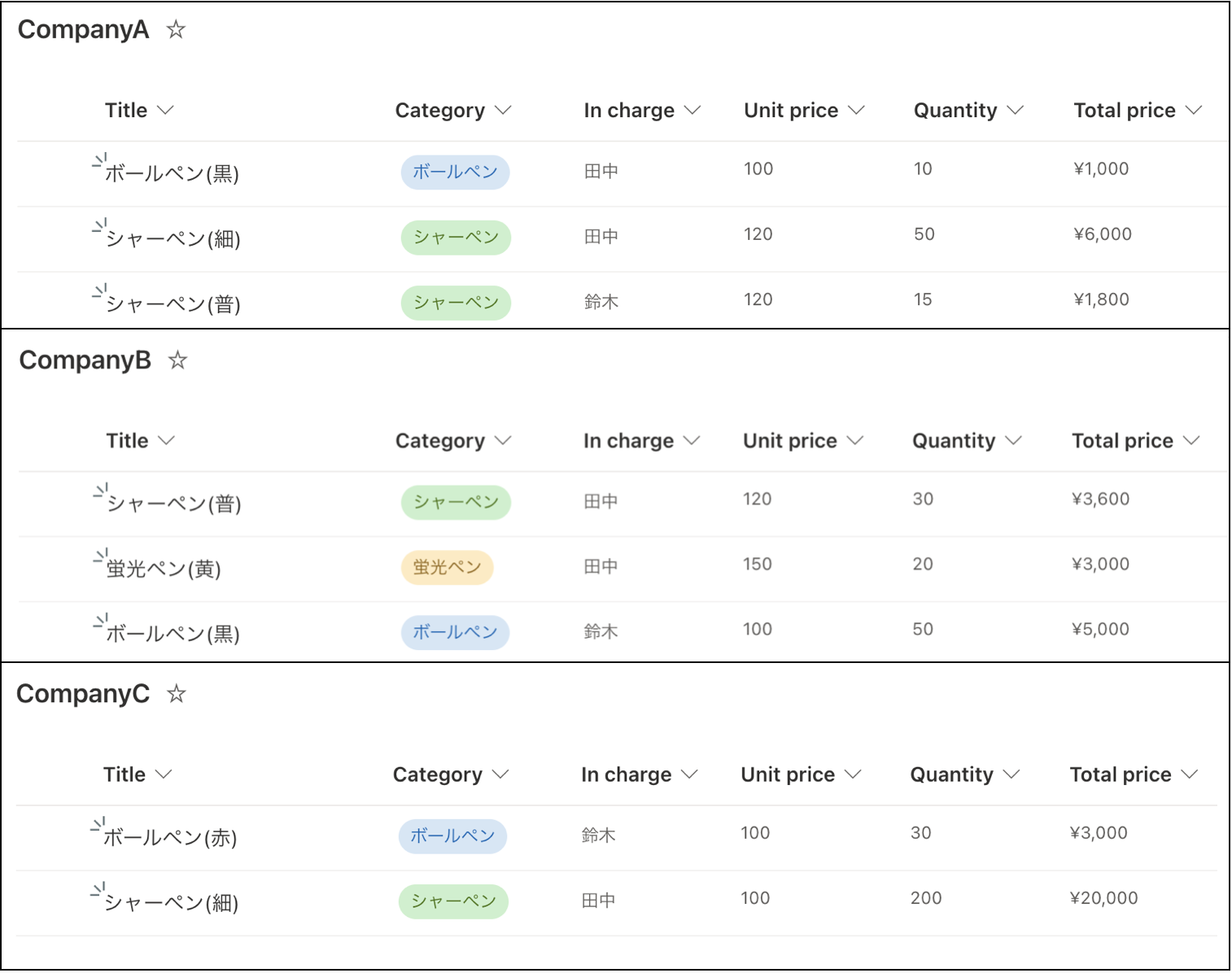
下記の3つのリストがあるとします。

上記のリストを下記のようにまとめて検索できるようにします。
例えば、「鈴木」で検索すると、3つのリストから「鈴木」にヒットするものを合わせて1つの表で表示します。

複数のリストを横断検索して結果を出力する実装手順
実装手順を下記の流れで説明していきます。
- SharePointリストの追加
- 結果出力用のコレクションの作成
- 検索フォームと検索ボタンの追加
- 検索ボタンへ検索コードを入力
- 結果出力用のギャラリーの設定
①SharePointリストの追加
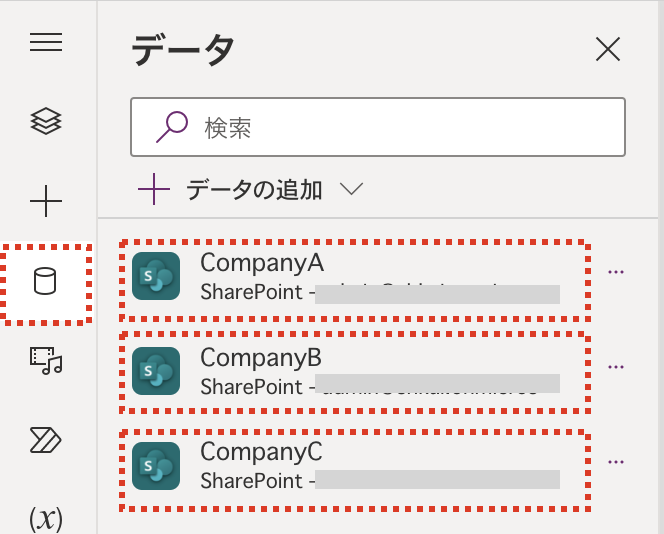
SharePointの対象の3つのリストを利用できるようにするため、通常通り「データの追加」を行います。
追加後は、下記のように3つのリストが表示されます。

②結果出力用のコレクションの作成
検索結果を出力するためのコレクションを作成する設定を入れます。
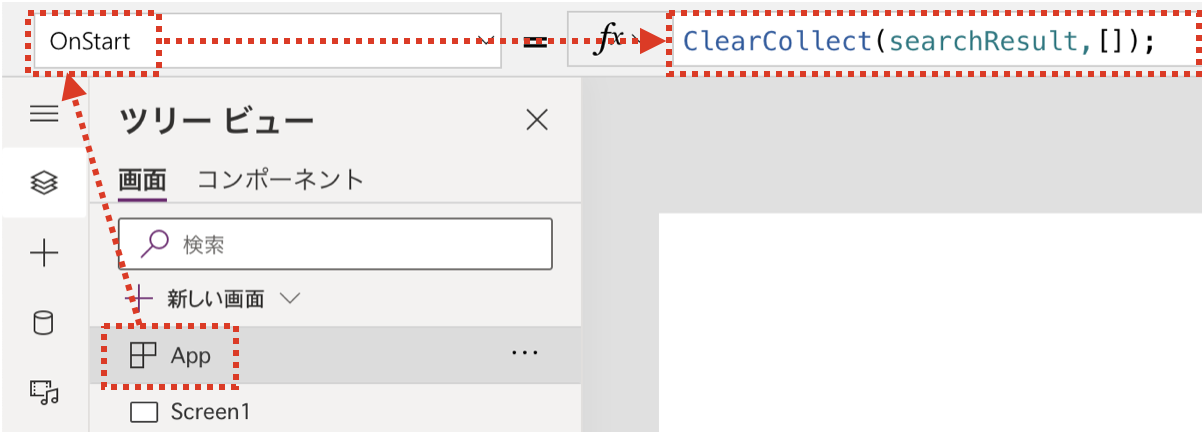
下記のように「App」を選択し、OnStartプロパティに下記を入れます。
|
1 |
ClearCollect(searchResult,[]); |

これでアプリ起動時に「searchResult」という名前のコレクションが初期化されます。
③検索フォームと検索ボタンの追加
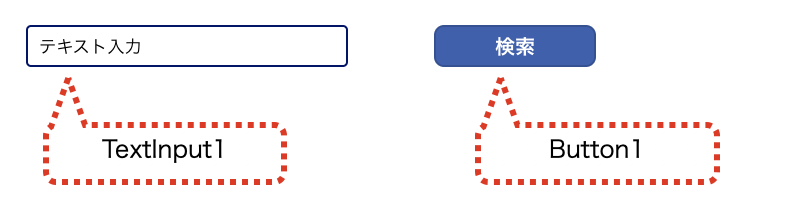
検索キーワード入力用のテキスト入力コントロールと、検索ボタン用のボタンコントロールを追加します。
今回はそれぞれ下記の名前とします。

④検索ボタンへ検索コードを入力
検索ボタンのOnSelectプロパティに下記を入力します。
|
1 2 3 |
ClearCollect(searchResult,ShowColumns(Filter(CompanyA, Or(TextInput1.Text in Title, TextInput1.Text in Category.Value,TextInput1.Text in 'In charge', TextInput1.Text in 'Unit price', TextInput1.Text in Quantity, TextInput1.Text in 'Total price')),"Title","Category","Incharge","Unitprice", "Quantity", "Total_x0020_price")); Collect(searchResult,ShowColumns(Filter(CompanyB, Or(TextInput1.Text in Title, TextInput1.Text in Category.Value,TextInput1.Text in 'In charge', TextInput1.Text in 'Unit price', TextInput1.Text in Quantity, TextInput1.Text in 'Total price')),"Title","Category","Incharge","Unitprice", "Quantity", "Total_x0020_price")); Collect(searchResult,ShowColumns(Filter(CompanyC, Or(TextInput1.Text in Title, TextInput1.Text in Category.Value,TextInput1.Text in 'In charge', TextInput1.Text in 'Unit price', TextInput1.Text in Quantity, TextInput1.Text in 'Total price')),"Title","Category","Incharge","Unitprice", "Quantity", "Total_x0020_price")); |
各リストの全ての列を検索対象とし、検索にヒットしたものをsearchResultコレクションに入れています。searchResultコレクションに入れている列も全ての列としています。
一つ一つ説明していきます。
まず大きく分けて、ClearCollect関数、Collect関数、Collect関数に分かれます。
これはそれぞれがCompanyAリスト、CompanyBリスト、ComapnyCリストと一致します。1つ目は新規作成で、それ以降は追記にしたいため、最初だけClearCollect関数を利用しています。
それぞれの内容は同じなので、1行目のClearCollect関数だけ内容を説明します。
なお、ClearCollect関数、ShowColumns関数については下記をご確認ください。
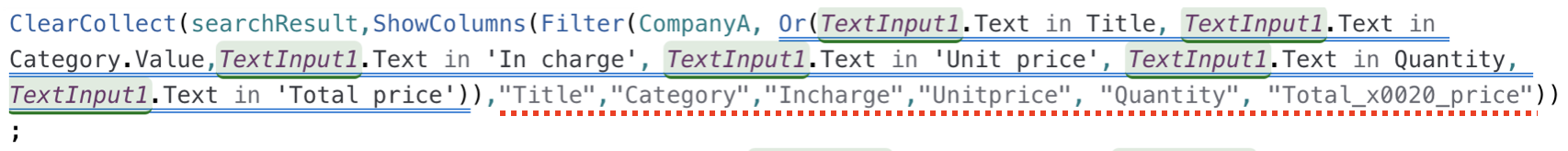
ShowColumns関数の第1引数にはFilter関数が入っています。つまり、Filter関数で検索した結果が、ShowColumns関数の第1引数に入ります。
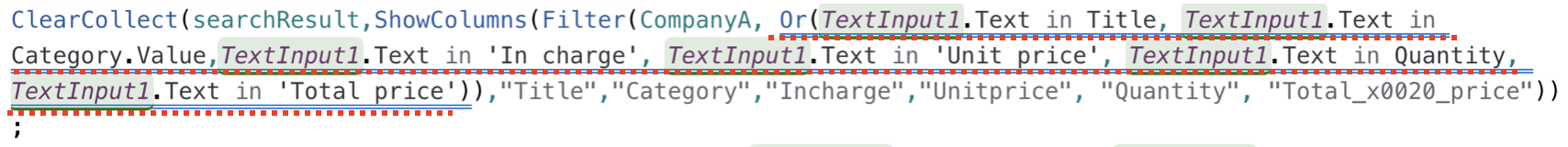
Filter関数では、Or条件で囲み、入力フォームに入力された文字列で、すべての列の検索をしています。いずれか1つの列でも検索文字列が含まれれていれば、検索にヒットすることになります。下記の赤線部分です。

例えば、TextInput1.Text in Titleは、検索文字列がTitle列に含まれて入れば「真」になります。
次に、ShowColumns関数の第二引数ですが、searchResultコレクションに追加したい列を指定します。今回はすべての列を記載していますが、出力したい列だけでもOKです。
下記の赤線部分です。

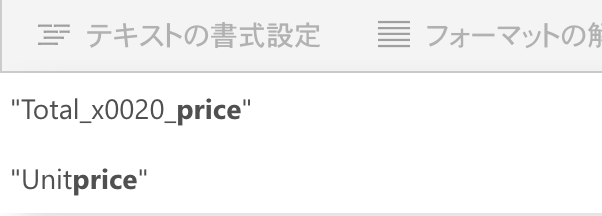
Filter関数の第二引数の列名と、ShowColumns関数の第二引数の列名は異なる場合があります。
例えば、’Total price’と、”Total_x0020_price”のように異なります。
列名は、入力時に下記のような候補が表示されるため、候補に表示されたものと一致するように入力しましょう。

ここまできたら、一度テスト実行して「検索」ボタンをクリックします。
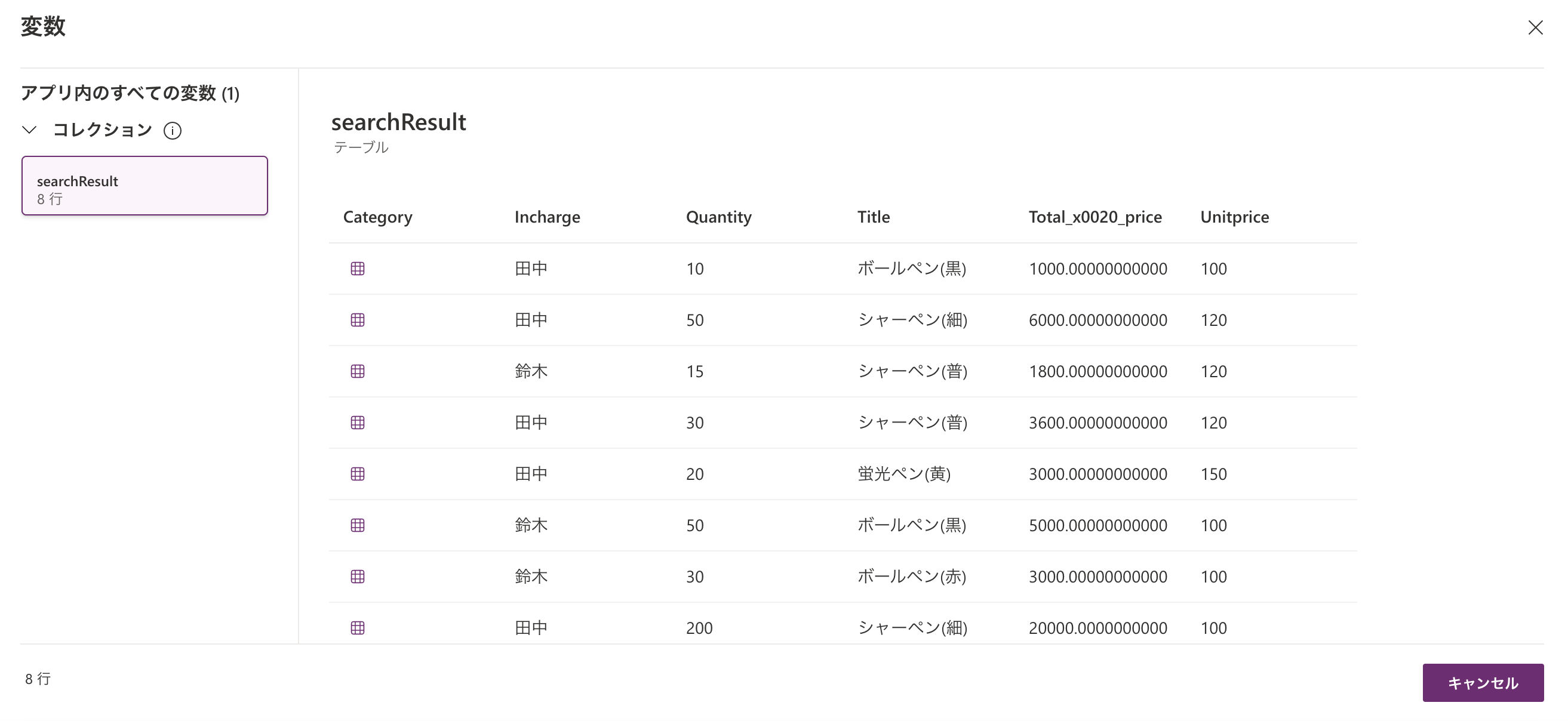
実行したら、編集画面に戻り、コレクションの内容を確認します。下記のように検索結果が反映していたら問題ありません。正しく検索結果が表示されない場合は、コードを見直します。

⑤結果出力用のギャラリーの設定
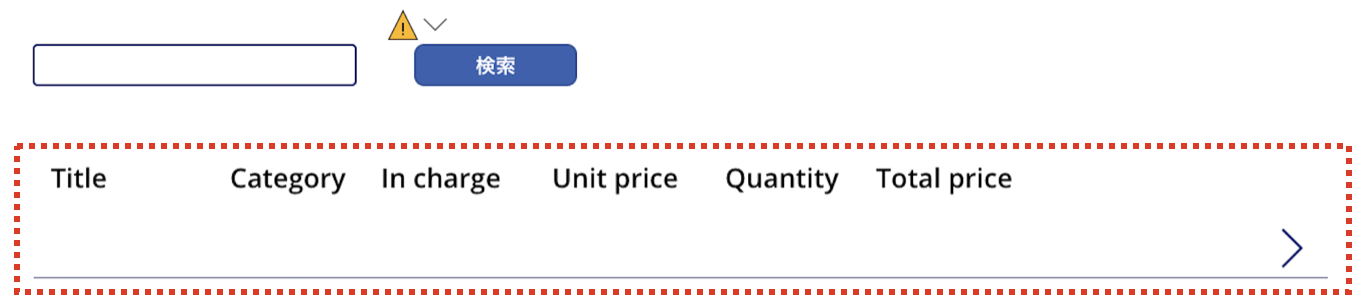
ギャラリーを下記のように追加します。列名はテキストラベルです。

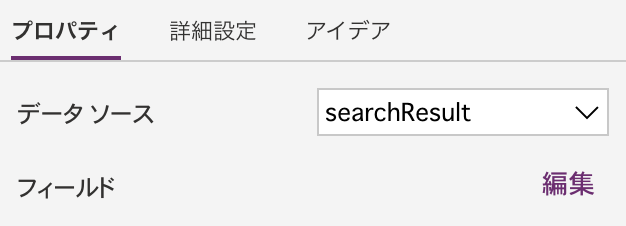
ギャラリーのデータソースはsearchResultにします。

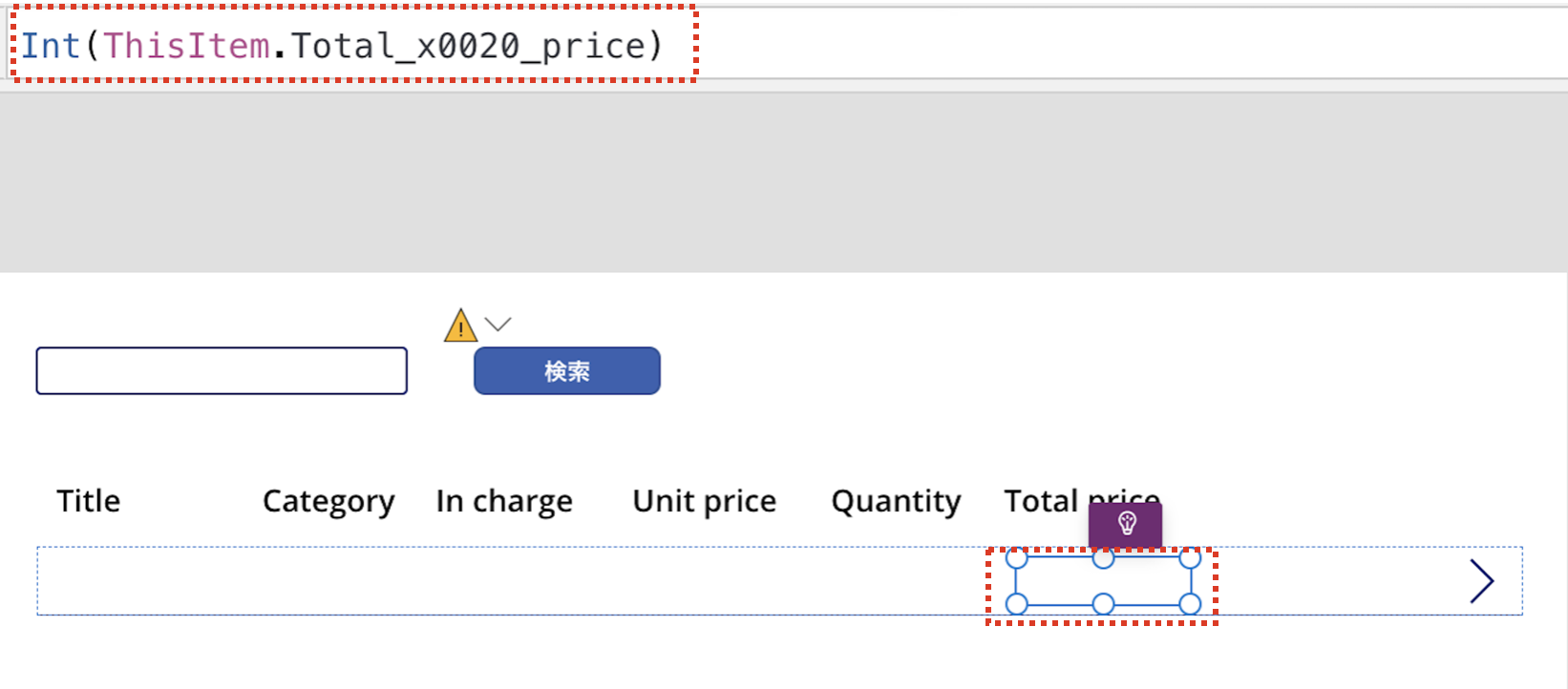
ギャラリーの各項目が適切な値を表示するよう、各項目のTextプロパティに設定します。
なお、Total priceは集計値であり、少数が表示されてしまうため、下記のようにInt関数で整数が表示されるようにしました。

これで完成です。
動作の確認
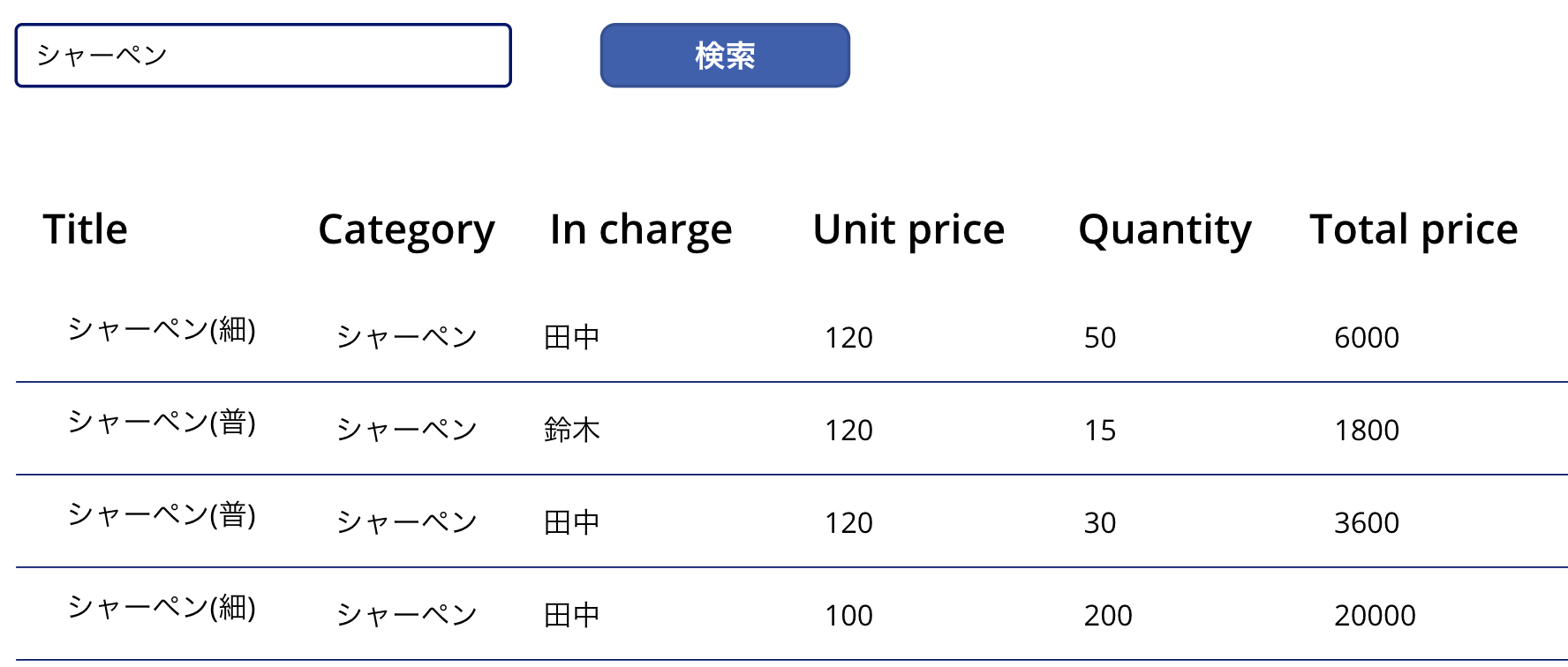
下記のように、「シャーペン」で検索すると、3つのリストからシャーペンが含まれるものが表示されます。

下記のように「100」で検索すると、3つのリストから100が含まれるものが表示されます。

下記のように「300」で検索すると、3つのリストから300が含まれるものが表示されます。300はありませんが、3000の300にヒットします。

まとめ
このページでは、SharePointに複数のリストから、文字列で検索して、検索結果を1つのギャラリーで出力する方法を説明しました。
今回は、全ての列を対象に検索し、検索結果にも全ての列を表示させました。
Filter関数のOr関数の中を検索したい列のみにすることもできます。
また、検索結果に表示したい列も、ShowColumns関数の第二引数を調整することで変更できます。
やりたい内容に合わせてカスタマイズしてください。
Power Appsを学びたい方は、下記のおすすめ学習方法もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは