Google Apps Script (GAS) でこのセル範囲のセルの交互の背景色を取得・設定する方法を説明します。
Rangeクラスのメソッドを利用した手順について説明します。
Google Apps Scriptの基本的な使い方については下記をご覧ください。
GASによるスプレッドシート操作の概要
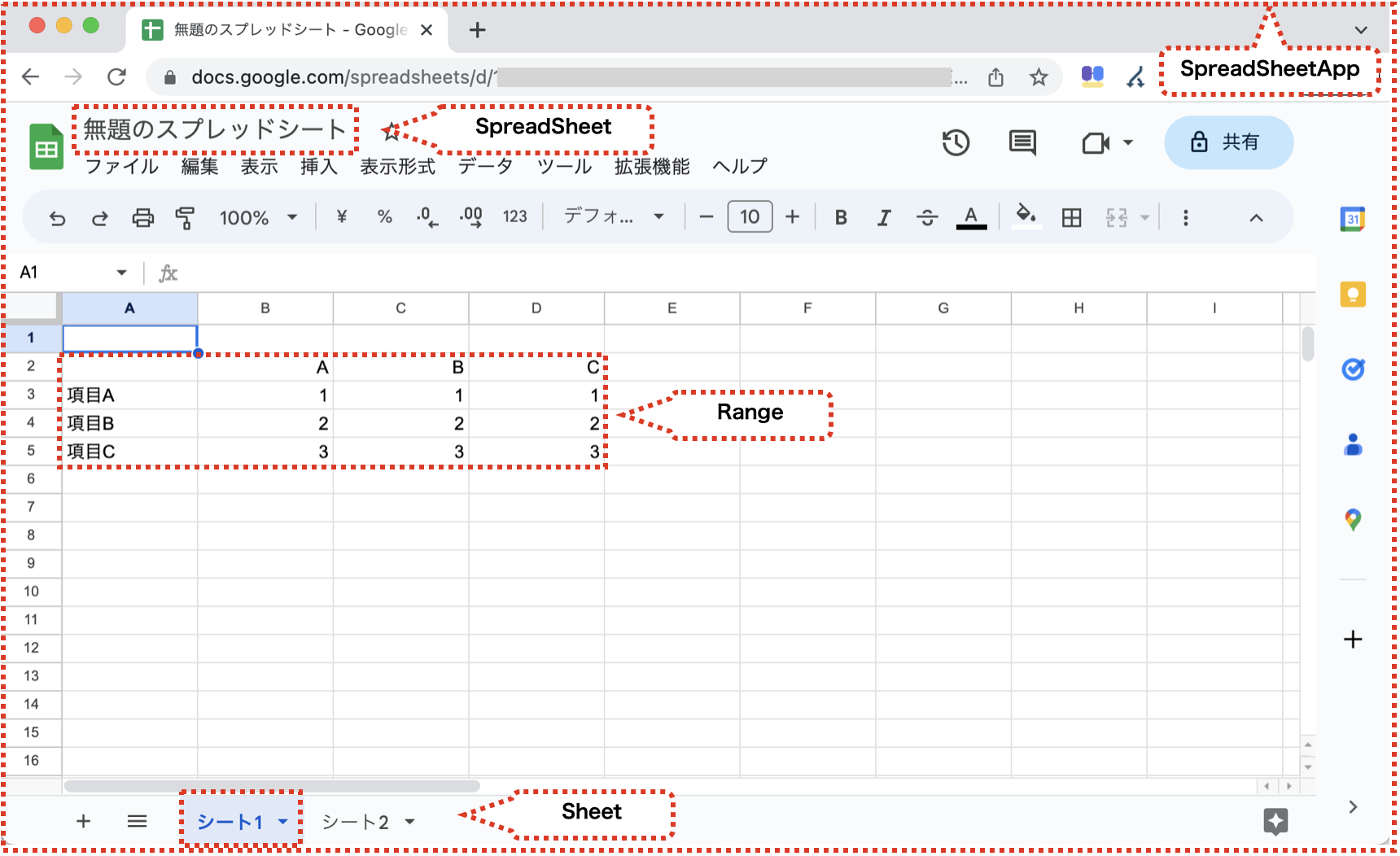
GASでスプレッドシートを操作するための「SpreadSheetサービス」は、主に下記のクラスで構成されています。
| クラス | 説明 |
|---|---|
| SpreadSheetApp | SpreadSheetサービスの親クラス |
| Spreadsheet | スプレッドシートを操作するクラス |
| Sheet | シートを操作するクラス |
| Range | セル範囲を操作するクラス |
それぞれ下記のような位置付けになります。

「SpreadSheetApp」→「SpreadSheet」→「Sheet」→「Range」という順の階層構造になっています。操作対象に応じて、下の階層にたどってオブジェクトを取得して利用します。
このページでは、上記の中のRangeクラスの下記のメソッドについて説明します。
| メソッド | 戻り値 | 説明 |
|---|---|---|
| getBandings() | Banding[] | 交互の背景色の設定を取得する |
| applyRowBanding() | Banding | 既定の色テーマで縦方向に交互の背景色を設定する(ヘッダー有り・フッター無し) |
| applyRowBanding(bandingTheme) | Banding | 指定した色テーマで縦方向に交互の背景色を設定する(ヘッダー有り・フッター無し) |
| applyRowBanding(bandingTheme, showHeader, showFooter) | Banding | 指定した色テーマで縦方向に交互の背景色を設定する(ヘッダー・フッター有無指定あり) |
| applyColumnBanding() | Banding | 既定の色テーマで横方向に交互の背景色を設定する(ヘッダー有り・フッター無し) |
| applyColumnBanding(bandingTheme) | Banding | 指定した色テーマで横方向に交互の背景色を設定する(ヘッダー有り・フッター無し) |
| applyColumnBanding(bandingTheme, showHeader, showFooter) | Banding | 指定した色テーマで横方向に交互の背景色を設定する(ヘッダー・フッター有無指定あり) |
交互の背景色の設定を取得する
このセル範囲のセルの交互の背景色を取得するメソッドを説明します。
交互の背景色の設定を取得する:getBandings()
このセル範囲のセルの交互の背景色の設定を取得する方法です。
Bandingクラスで返します。
下記のように実行します。取得したBandingクラスからヘッダーの色を表示しています。
|
1 2 3 4 5 6 7 8 9 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("A1:E5"); const testBandings = testRange.getBandings(); for (const banding of testBandings) { console.log(banding.getHeaderRowColorObject().asRgbColor().asHexString()); } } |
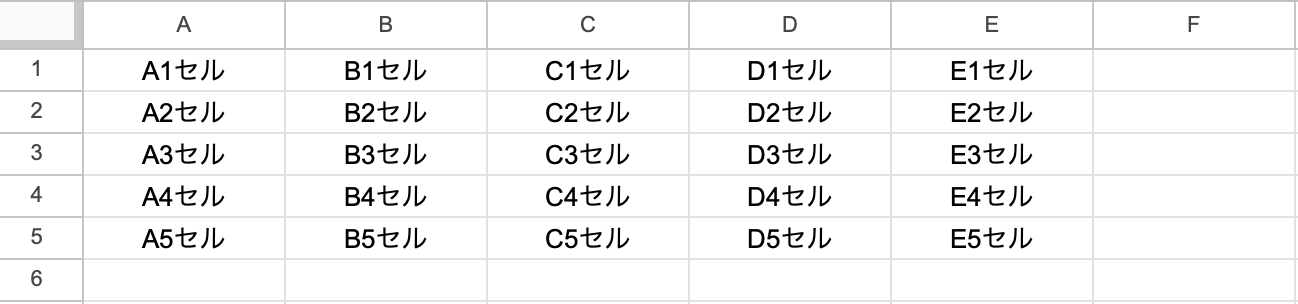
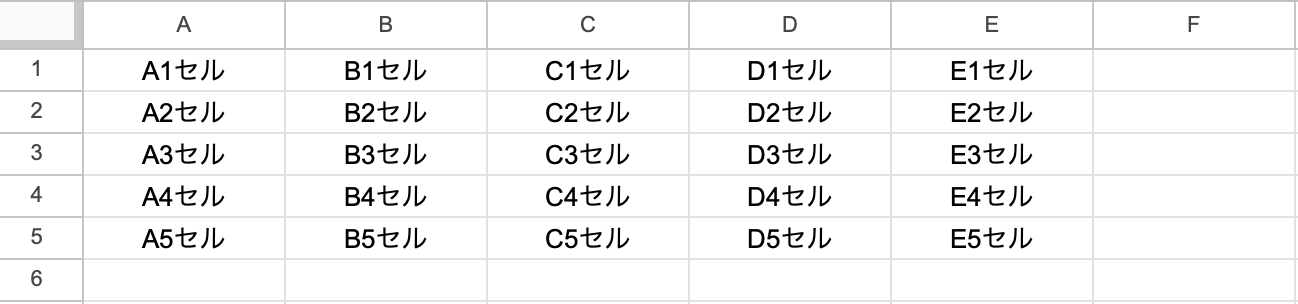
下記のファイルで実行してみます。

下記のような実行結果になります。1行目のヘッダーの色が表示されます。
|
1 |
#5b95f9 |
縦方向(行方向)に交互の背景色を設定する
このセル範囲のセルの縦方向の交互の背景色を取得するメソッドを説明します。
既定の色テーマで縦方向に交互の背景色を設定する(ヘッダー有り・フッター無し):applyRowBanding()
このセル範囲のセルに、既定の色テーマで縦方向に交互の背景色を設定する方法です。
ヘッダーは有り、フッターは無しです。
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("A1:E5"); testRange.applyRowBanding(); } |
下記のファイルで実行してみます。

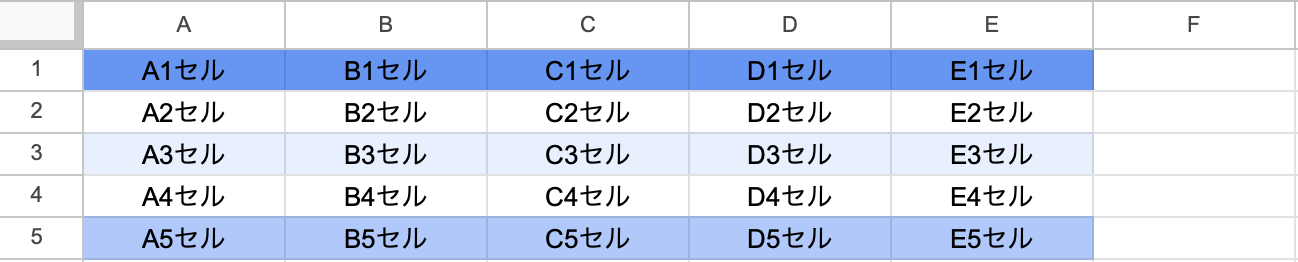
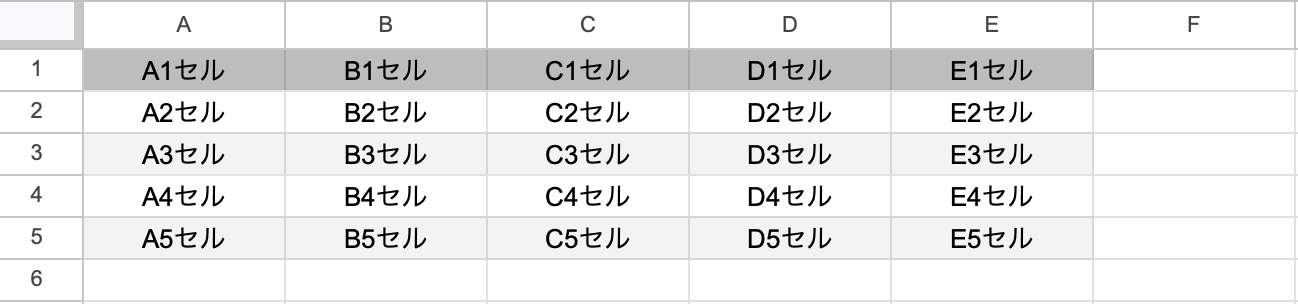
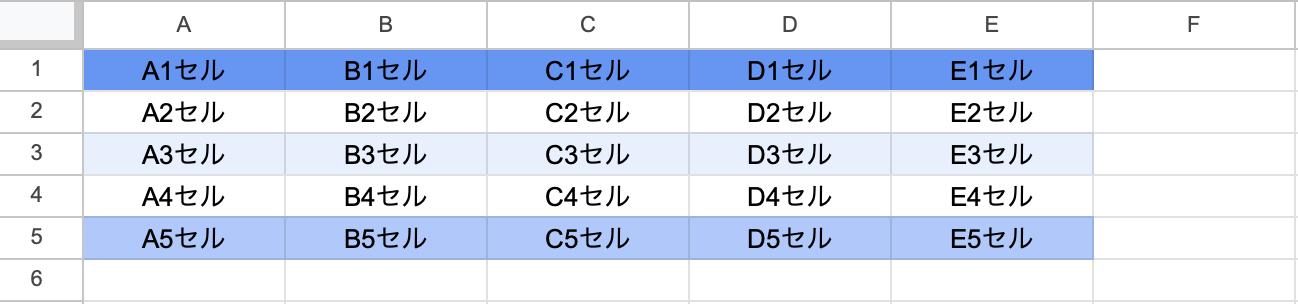
下記のような実行結果になります。1行目をヘッダーとして、交互に背景色が設定されます。

指定した色テーマで縦方向に交互の背景色を設定する(ヘッダー有り・フッター無し):applyRowBanding(bandingTheme)
このセル範囲のセルに、指定した色テーマで縦方向に交互の背景色を設定する方法です。
ヘッダーは有り、フッターは無しです。
色テーマは下記のいずれかを指定します。それぞれの色テーマの見た目は、「色テーマ一覧」をご覧ください。
| 色テーマ | 説明 |
|---|---|
| SpreadsheetApp.BandingTheme.LIGHT_GREY | 明るい灰色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.CYAN | シアンの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.GREEN | 緑色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.YELLOW | 黄色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.ORANGE | オレンジ色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.BLUE | 青い縞模様のテーマ |
| SpreadsheetApp.BandingTheme.TEAL | 青緑色のバンのテーマ |
| SpreadsheetApp.BandingTheme.GREY | グレーの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.BROWN | 茶色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.LIGHT_GREEN | 明るい緑の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.INDIGO | インディゴの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.PINK | ピンクの縞模様のテーマ |
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("A1:E5"); testRange.applyRowBanding(SpreadsheetApp.BandingTheme.BLUE); } |
下記のファイルで実行してみます。

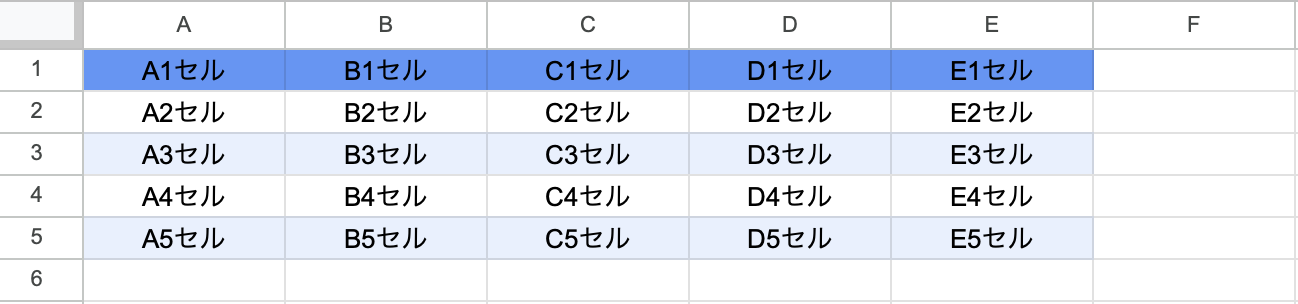
下記のような実行結果になります。1行目をヘッダーとして、指定した色テーマで交互に背景色が設定されます。

指定した色テーマで縦方向に交互の背景色を設定する(ヘッダー・フッター有無指定あり):applyRowBanding(bandingTheme, showHeader, showFooter)
このセル範囲のセルに、指定した色テーマで縦方向に交互の背景色を設定する方法です。
ヘッダーの有無と、フッターの有無も指定できます。
色テーマは下記のいずれかを指定します。それぞれの色テーマの見た目は、「色テーマ一覧」をご覧ください。
| 色テーマ | 説明 |
|---|---|
| SpreadsheetApp.BandingTheme.LIGHT_GREY | 明るい灰色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.CYAN | シアンの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.GREEN | 緑色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.YELLOW | 黄色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.ORANGE | オレンジ色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.BLUE | 青い縞模様のテーマ |
| SpreadsheetApp.BandingTheme.TEAL | 青緑色のバンのテーマ |
| SpreadsheetApp.BandingTheme.GREY | グレーの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.BROWN | 茶色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.LIGHT_GREEN | 明るい緑の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.INDIGO | インディゴの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.PINK | ピンクの縞模様のテーマ |
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("A1:E5"); testRange.applyRowBanding(SpreadsheetApp.BandingTheme.BLUE, true, true); } |
下記のファイルで実行してみます。

下記のような実行結果になります。1行目をヘッダー、5行目をフッターとして、指定した色テーマで交互に背景色が設定されます。

横方向(列方向)に交互の背景色を設定する
このセル範囲のセルの横方向の交互の背景色を取得するメソッドを説明します。
既定の色テーマで横方向に交互の背景色を設定する(ヘッダー有り・フッター無し):applyColumnBanding()
このセル範囲のセルに、既定の色テーマで横方向に交互の背景色を設定する方法です。
ヘッダーは有り、フッターは無しです。
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("A1:E5"); testRange.applyColumnBanding(); } |
下記のファイルで実行してみます。

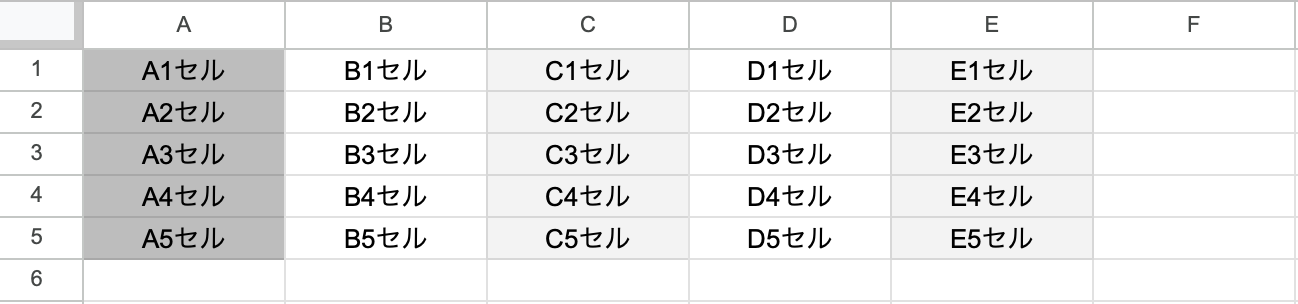
下記のような実行結果になります。A列をヘッダーとして、交互に背景色が設定されます。

指定した色テーマで横方向に交互の背景色を設定する(ヘッダー有り・フッター無し):applyColumnBanding(bandingTheme)
このセル範囲のセルに、指定した色テーマで横方向に交互の背景色を設定する方法です。
ヘッダーは有り、フッターは無しです。
色テーマは下記のいずれかを指定します。それぞれの色テーマの見た目は、「色テーマ一覧」をご覧ください。
| 色テーマ | 説明 |
|---|---|
| SpreadsheetApp.BandingTheme.LIGHT_GREY | 明るい灰色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.CYAN | シアンの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.GREEN | 緑色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.YELLOW | 黄色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.ORANGE | オレンジ色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.BLUE | 青い縞模様のテーマ |
| SpreadsheetApp.BandingTheme.TEAL | 青緑色のバンのテーマ |
| SpreadsheetApp.BandingTheme.GREY | グレーの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.BROWN | 茶色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.LIGHT_GREEN | 明るい緑の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.INDIGO | インディゴの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.PINK | ピンクの縞模様のテーマ |
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("A1:E5"); testRange.applyColumnBanding(SpreadsheetApp.BandingTheme.ORANGE); } |
下記のファイルで実行してみます。

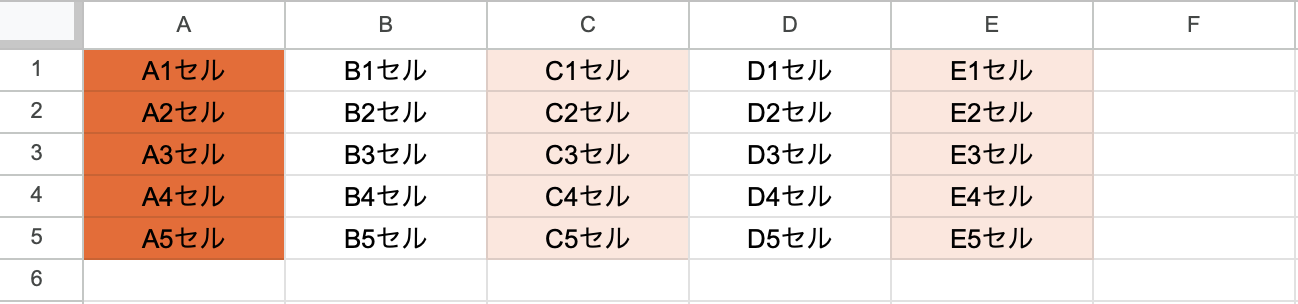
下記のような実行結果になります。A列をヘッダーとして、指定した色テーマで交互に背景色が設定されます。

指定した色テーマで横方向に交互の背景色を設定する(ヘッダー・フッター有無指定あり):applyColumnBanding(bandingTheme, showHeader, showFooter)
このセル範囲のセルに、指定した色テーマで横方向に交互の背景色を設定する方法です。
ヘッダーの有無と、フッターの有無も指定できます。
色テーマは下記のいずれかを指定します。それぞれの色テーマの見た目は、「色テーマ一覧」をご覧ください。
| 色テーマ | 説明 |
|---|---|
| SpreadsheetApp.BandingTheme.LIGHT_GREY | 明るい灰色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.CYAN | シアンの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.GREEN | 緑色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.YELLOW | 黄色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.ORANGE | オレンジ色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.BLUE | 青い縞模様のテーマ |
| SpreadsheetApp.BandingTheme.TEAL | 青緑色のバンのテーマ |
| SpreadsheetApp.BandingTheme.GREY | グレーの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.BROWN | 茶色の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.LIGHT_GREEN | 明るい緑の縞模様のテーマ |
| SpreadsheetApp.BandingTheme.INDIGO | インディゴの縞模様のテーマ |
| SpreadsheetApp.BandingTheme.PINK | ピンクの縞模様のテーマ |
下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("A1:E5"); testRange.applyColumnBanding(SpreadsheetApp.BandingTheme.ORANGE, false, true); } |
下記のファイルで実行してみます。

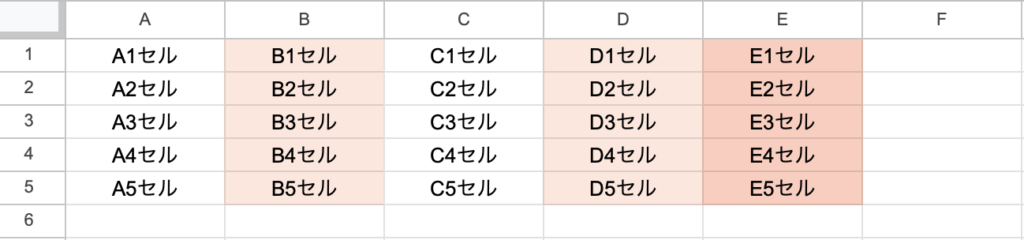
下記のような実行結果になります。ヘッダーは無し、E列をフッターとして、指定した色テーマで交互に背景色が設定されます。

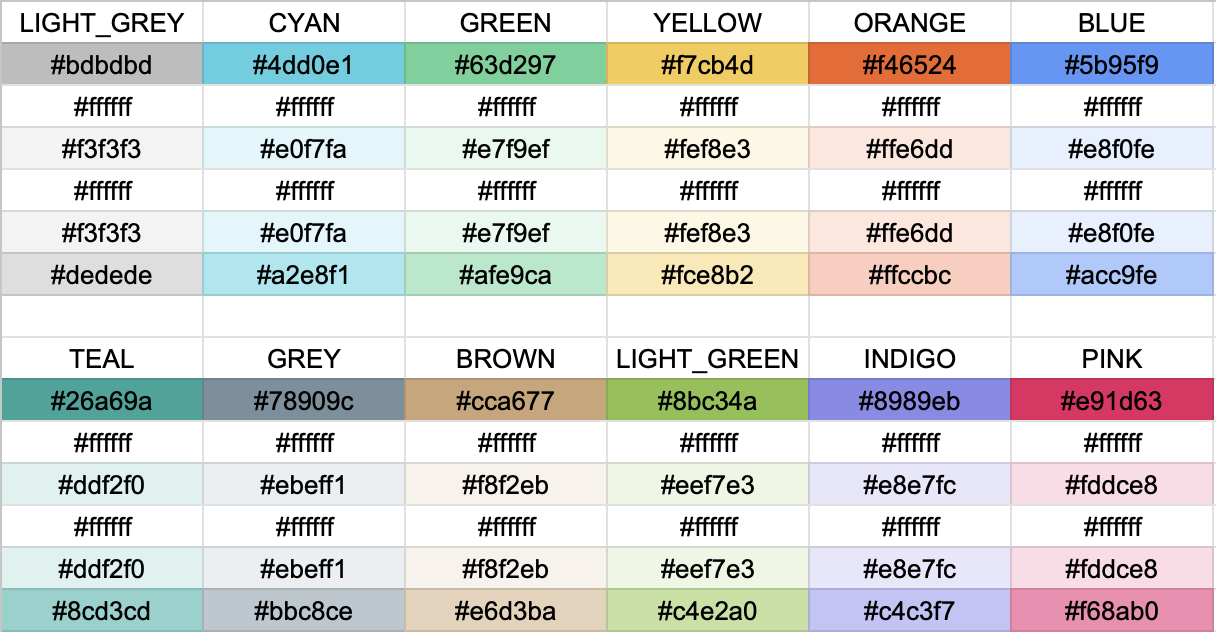
色テーマ一覧

まとめ
Google Apps Script (GAS) でこのセル範囲のセルの交互の背景色を取得・設定する方法を説明しました。
GASは無料で利用できてとても便利なツールです。
Googleスプレッドシート等のGoogleアプリケーションを利用されている方は、GASを習得することで作業を大きく効率化できます。
GASの基本構文を知りたい方は、下記もご覧ください。