Google Apps Script (GAS) でこのセル範囲のセルの枠線の位置・色・スタイルを設定する方法を説明します。
Rangeクラスのメソッドを利用した手順について説明します。
Google Apps Scriptの基本的な使い方については下記をご覧ください。
GASによるスプレッドシート操作の概要
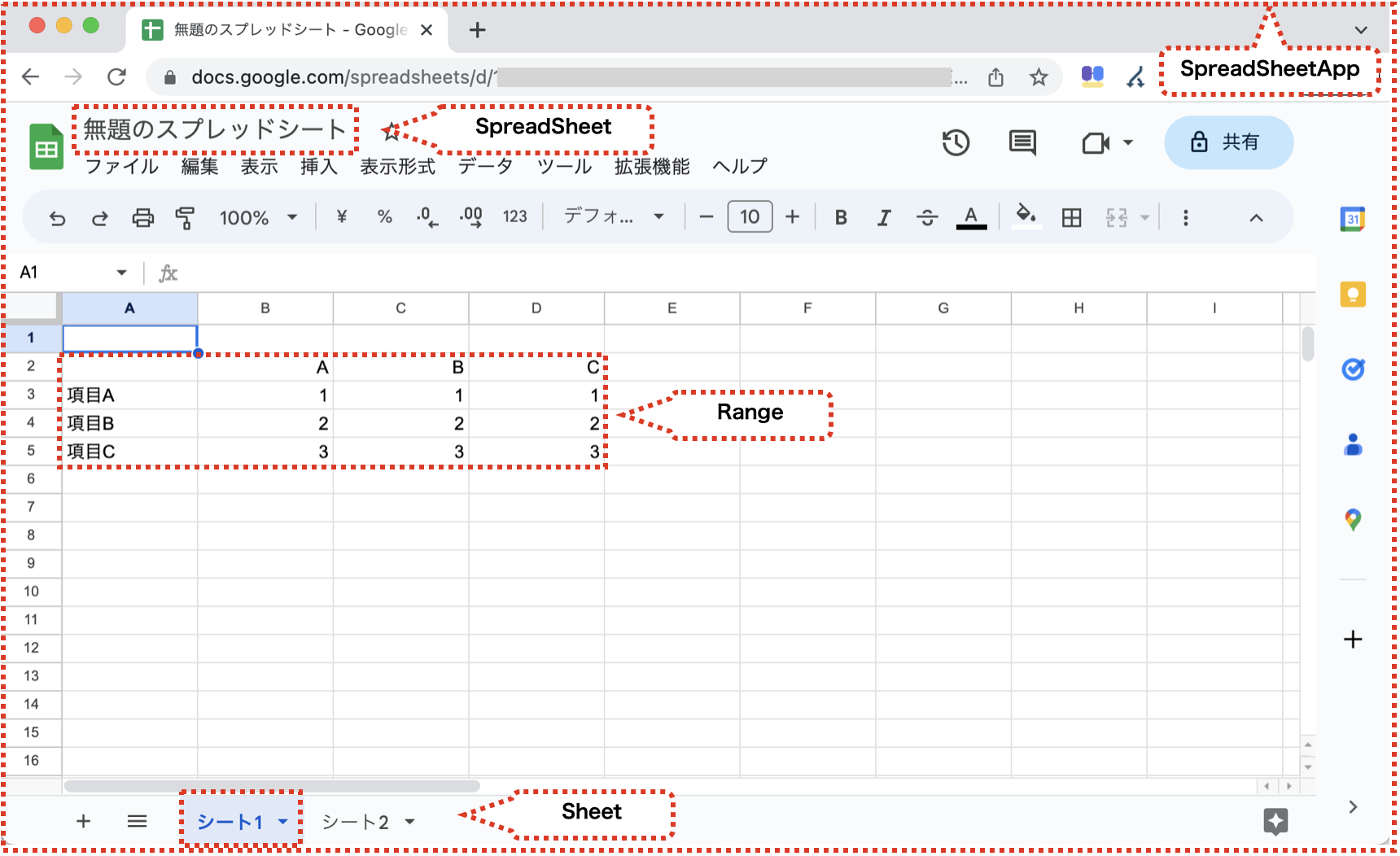
GASでスプレッドシートを操作するための「SpreadSheetサービス」は、主に下記のクラスで構成されています。
| クラス | 説明 |
|---|---|
| SpreadSheetApp | SpreadSheetサービスの親クラス |
| Spreadsheet | スプレッドシートを操作するクラス |
| Sheet | シートを操作するクラス |
| Range | セル範囲を操作するクラス |
それぞれ下記のような位置付けになります。

「SpreadSheetApp」→「SpreadSheet」→「Sheet」→「Range」という順の階層構造になっています。操作対象に応じて、下の階層にたどってオブジェクトを取得して利用します。
このページでは、上記の中のRangeクラスの下記のメソッドについて説明します。
| メソッド | 戻り値 | 説明 |
|---|---|---|
| setBorder(top, left, bottom, right, vertical, horizontal) | Range | 既定の色とスタイルでセルの枠線を設定する |
| setBorder(top, left, bottom, right, vertical, horizontal, color, style) | Range | 色とスタイルを指定してセルの枠線を設定する |
セルの枠線を設定する
このセル範囲のセルの枠線を設定するメソッドを説明します。
既定の色とスタイルでセルの枠線を設定する:setBorder(top, left, bottom, right, vertical, horizontal)
このセル範囲のセルの枠線を既定の色とスタイルで設定する方法です。
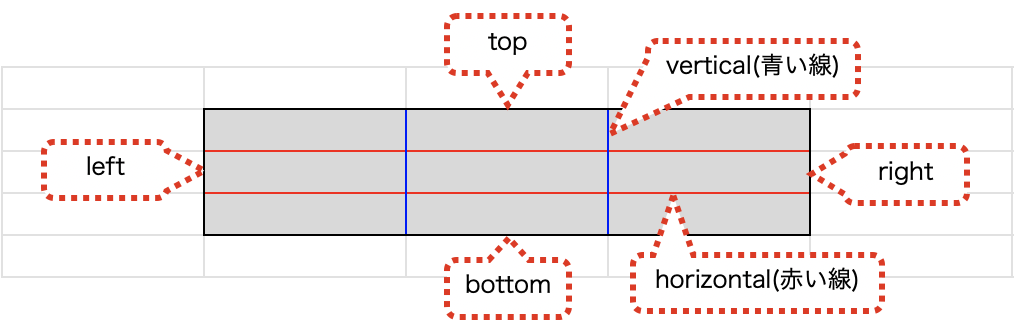
引数は、下記のグレーの範囲でいうと、それぞれ下記の位置の枠線を表しています。
verticalとhorizontalは、範囲の内側の線です。
枠線を設定する場合はtrue、消したい場合はfalse、変更しない場合はnullを指定します。

下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("B2:D4"); testRange.setBorder(true, true, true, true, true, false); } |
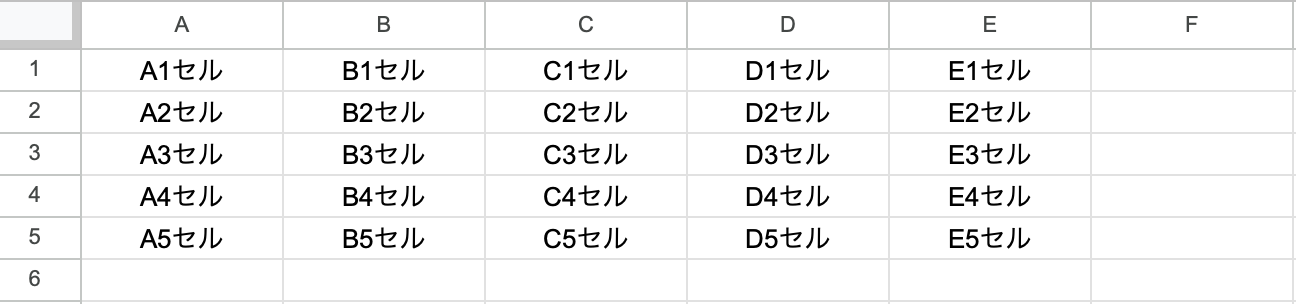
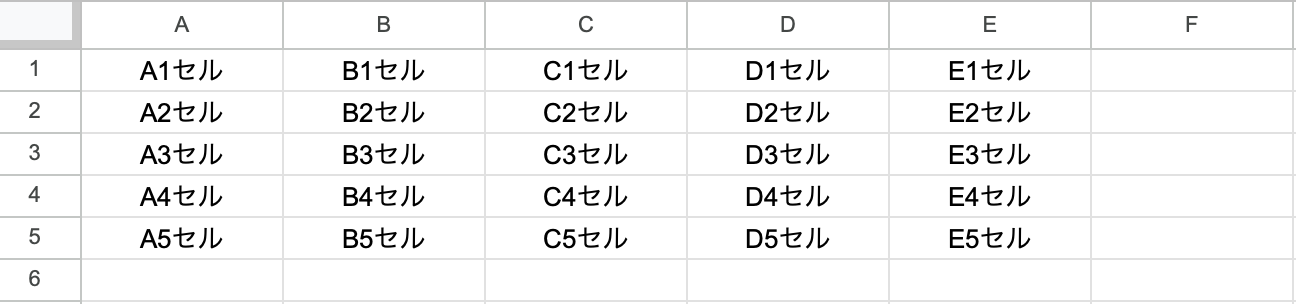
下記のファイルで実行してみます。

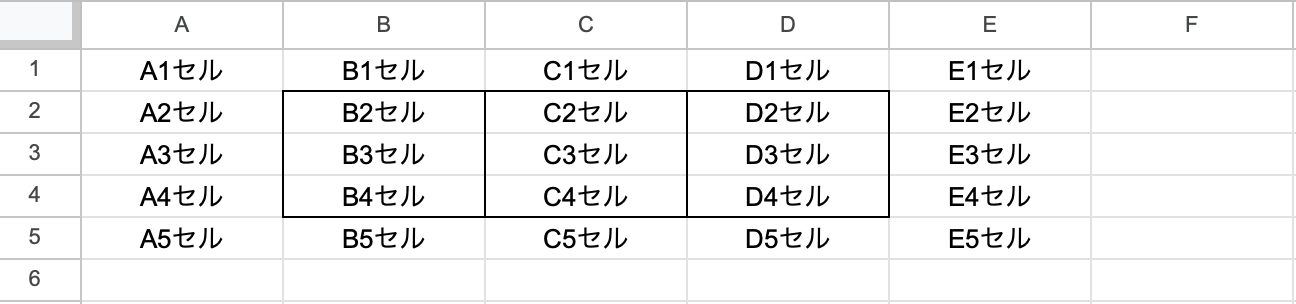
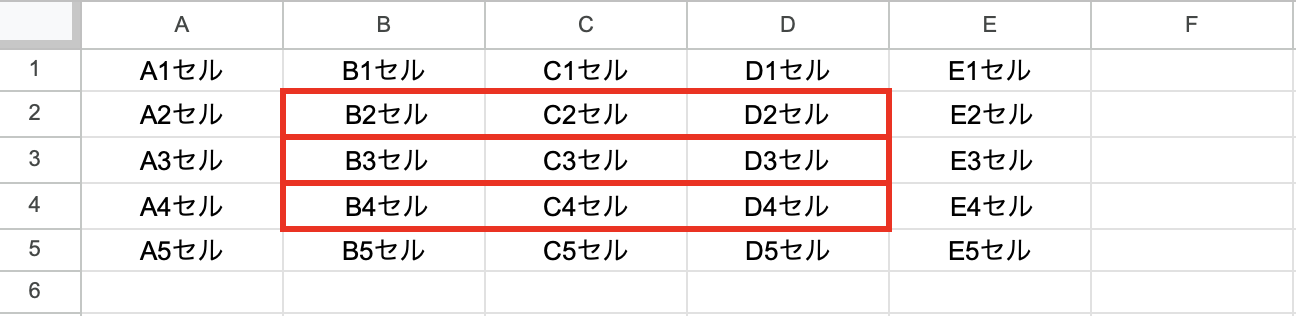
下記のような実行結果になります。引数でtrueを指定した部分に枠線を設定できます。

色とスタイルを指定してセルの枠線を設定する:setBorder(top, left, bottom, right, vertical, horizontal, color, style)
このセル範囲のセルの枠線を指定した色とスタイルで設定する方法です。
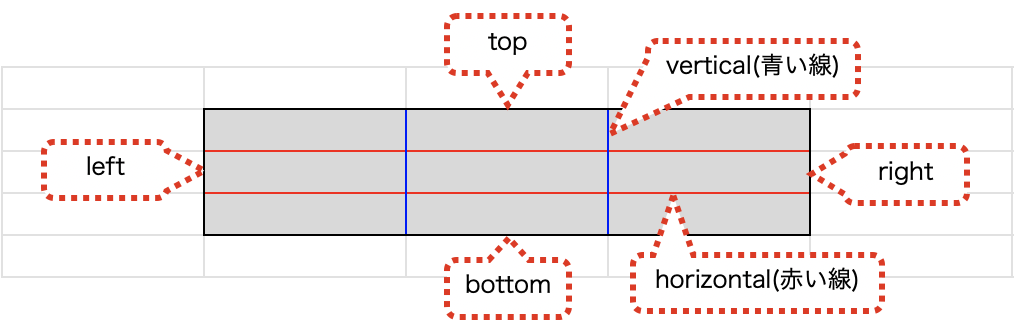
引数は、下記のグレーの範囲でいうと、それぞれ下記の位置の枠線を表しています。
verticalとhorizontalは、範囲の内側の線です。
枠線を設定する場合はtrue、消したい場合はfalse、変更しない場合はnullを指定します。

引数colorは、「#ffffff」や「white」などで、色を指定できます。nullを指定すると既定の黒になります。
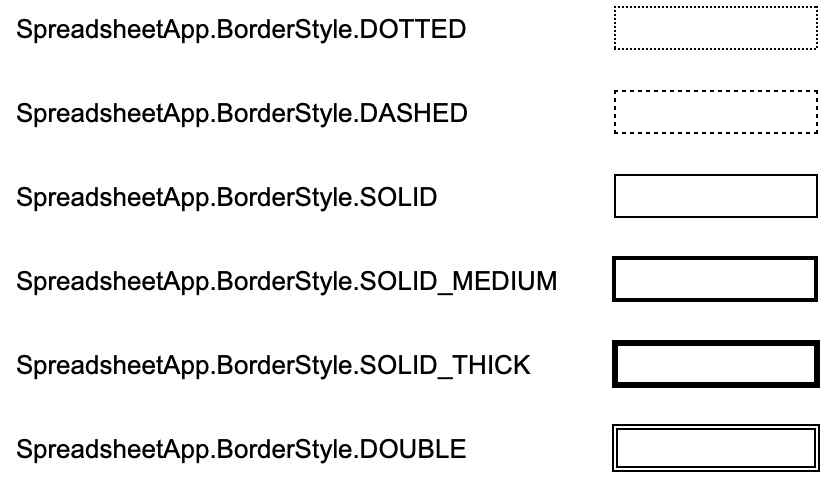
引数styleは、下記のいずれかを指定します。
| スタイル | 説明 |
|---|---|
| SpreadsheetApp.BorderStyle.DOTTED | 細かい破線の枠線 |
| SpreadsheetApp.BorderStyle.DASHED | 破線の枠線 |
| SpreadsheetApp.BorderStyle.SOLID or null | 細い実線の枠線 |
| SpreadsheetApp.BorderStyle.SOLID_MEDIUM | 実線の枠線 |
| SpreadsheetApp.BorderStyle.SOLID_THICK | 太い実線の枠線 |
| SpreadsheetApp.BorderStyle.DOUBLE | 2本の実線の枠線 |
それぞれの見た目は下記の通りです。

下記のように実行します。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const testRange = testSheet.getRange("B2:D4"); testRange.setBorder(true, true, true, true, false, true, "red", SpreadsheetApp.BorderStyle.SOLID_THICK); } |
下記のファイルで実行してみます。

下記のような実行結果になります。指定した色とスタイルで枠線を設定できます。

まとめ
Google Apps Script (GAS) でこのセル範囲のセルの枠線の位置・色・スタイルを設定する方法を説明しました。
GASは無料で利用できてとても便利なツールです。
Googleスプレッドシート等のGoogleアプリケーションを利用されている方は、GASを習得することで作業を大きく効率化できます。
GASの基本構文を知りたい方は、下記もご覧ください。