Google Apps Script (GAS) でシートのコピーや、シートの名前やタブの色などの各種情報を取得・変更する方法を説明します。
Sheetクラスのメソッドを利用した手順について説明します。
Google Apps Scriptの基本的な使い方については下記をご覧ください。
GASによるスプレッドシート操作の概要
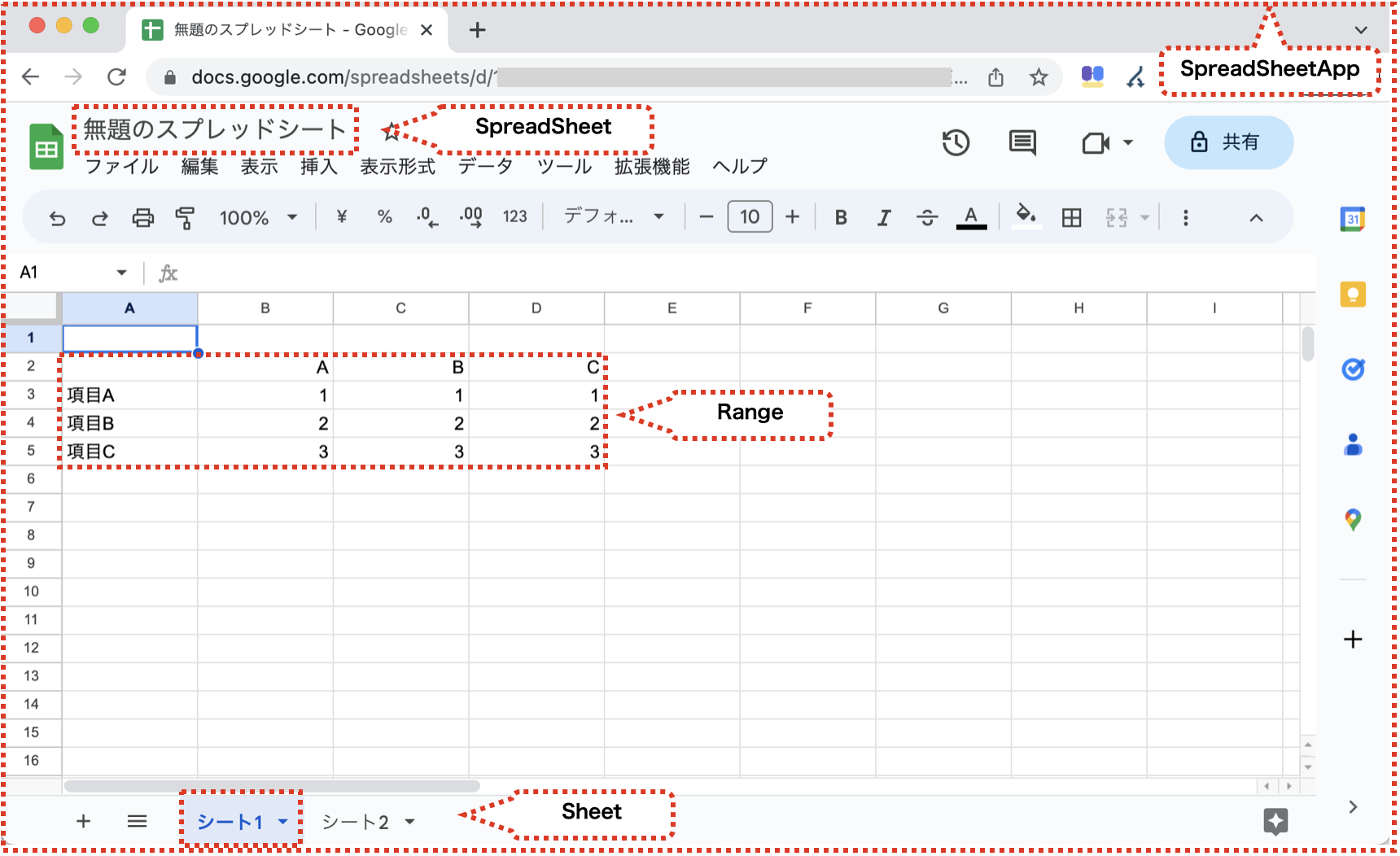
GASでスプレッドシートを操作するための「SpreadSheetサービス」は、主に下記のクラスで構成されています。
| クラス | 説明 |
|---|---|
| SpreadSheetApp | SpreadSheetサービスの親クラス |
| Spreadsheet | スプレッドシートを操作するクラス |
| Sheet | シートを操作するクラス |
| Range | セル範囲を操作するクラス |
それぞれ下記のような位置付けになります。

「SpreadSheetApp」→「SpreadSheet」→「Sheet」→「Range」という順の階層構造になっています。操作対象に応じて、下の階層にたどってオブジェクトを取得して利用します。
このページでは、上記の中のSheetクラスの下記のメソッドについて説明します。
| メソッド | 戻り値 | 説明 |
|---|---|---|
| getParent() | SpreadSheet | このシートを持つスプレッドシートを取得する |
| getSheetId() | Integer | このシートのシートIDを取得する |
| getIndex() | Integer | このシートの位置を取得する |
| copyTo(spreadsheet) | Sheet | このシートをコピーする |
| getName() | String | このシートの名前を取得する |
| getSheetName() | String | このシートの名前を取得する |
| setName(name) | Sheet | このシートの名前を変更する |
| getTabColorObject() | Color | このシートのタブの色をColorクラスで取得する |
| setTabColor(color) | Sheet | このシートのタブの色をRGB形式等で変更する |
| setTabColorObject(color) | Sheet | このシートのタブの色をColorクラスで変更する |
このシートの各種情報を取得する
このシートの位置やシートIDなどの各種情報を取得するメソッドを説明します。
このシートを持つスプレッドシートを取得する:getParent()
このシートを持つスプレッドシート(SpreadSheetクラス)を取得する方法です。
下記、実行例です。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); const parentSpreadSheet = testSheet.getParent(); console.log(parentSpreadSheet.getName()); } |
実行すると、対象のシートを持つスプレッドシートを取得でき、下記のようにスプレッドシート名を表示できます。
「無題のスプレッドシート」というファイルで実行した例です。
|
1 |
無題のスプレッドシート |
このシートのシートIDを取得する:getSheetId()
このシートのシートIDを取得する方法です。
シートIDとは、下記のURLのgid=の後にある番号のことです。
XXXXXXXXは、スプレッドシートIDです。
https://docs.google.com/spreadsheets/d/XXXXXXXX/edit#gid=503656782
シートIDを利用してシートを取得するメソッドはないため、getSheetId()を利用したいケースはほとんど無いかもしれません。
下記、実行例です。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); console.log(testSheet.getSheetId()); } |
下記の実行結果になります。シートIDを取得できます。
|
1 |
503656782 |
このシートの位置を取得する:getIndex()
このシートの位置を取得する方法です。
下記、実行例です。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート2"); console.log(testSheet.getIndex()); } |
実行すると、下記のようにシートの位置を取得できます。
「シート2」が左から2番目にある場合の例です。
|
1 |
2 |
このシートをコピーする
このシートを指定したスプレッドシートにコピーするメソッドを説明します。
このシートをコピーする:copyTo(spreadsheet)
このシートを、指定したスプレッドシートにコピーする方法です。
下記、実行例です。自分自身のスプレッドシートを指定した場合の例です。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); testSheet.copyTo(testSpreadSheet); } |
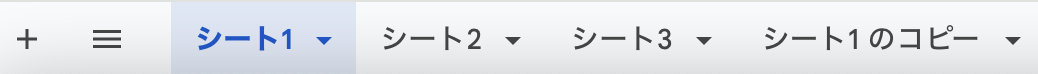
実行すると、下記のように右側に「<シート名>のコピー」という名前でシートがコピーされます。

このシートの名前を取得・変更する
このシートの名前を取得・変更するメソッドを説明します。
このシートの名前を取得する:getName()
このシートの名前を取得する方法です。
下記、実行例です。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); console.log(testSheet.getName()); } |
実行すると、下記のようにシートの名前を取得できます。
|
1 |
シート1 |
このシートの名前を取得する:getSheetName()
このシートの名前を取得する方法です。getNameメソッドと同じ動作です。
下記、実行例です。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); console.log(testSheet.getSheetName()); } |
実行すると、下記のようにシートの名前を取得できます。
|
1 |
シート1 |
このシートの名前を変更する:setName(name)
このシートの名前を変更する方法です。
下記、実行例です。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); testSheet.setName("シート1変更後"); } |
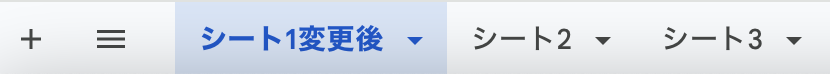
実行すると、下記のようにシート名を変更できます。

このシートのタブの色を取得・変更する
このシートのタブの色を取得・変更するメソッドを説明します。
このシートのタブの色をColorクラスで取得する:getTabColorObject()
このシートのタブの色をColorクラスで取得する方法です。
下記、実行例です。取得した色(Colorクラス)からasRgbColorメソッドでRgbColorを取得し、さらにasHexStringメソッドで16進数を取得しています。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); console.log(testSheet.getTabColorObject().asRgbColor().asHexString()); } |
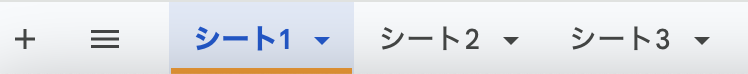
下記のようにオレンジ色にしたシートに対して実行すると、

下記のように色を取得できます。
|
1 |
#ff9900 |
なお、タブの色を何も設定していない場合は、正しく取得できません。
getTabColorObject().getColorType()でカラータイプを取得すると、UNSUPPORTEDになります。必要に応じてエラー処理しましょう。
このシートのタブの色をRGB形式等で変更する:setTabColor(color)
このシートのタブの色を変更する方法です。
「#FFFFFF」や「white」などで、色を指定できます。色をリセットしたい(デフォルトにしたい)場合は、nullを指定します。
下記、実行例です。RGB指定の場合の例です。
|
1 2 3 4 5 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); testSheet.setTabColor("#FF0000"); } |
実行すると下記のように指定した色に変更できます。

このシートのタブの色をColorクラスで変更する:setTabColorObject(color)
このシートのタブの色を変更する方法です。
Colorクラスで色を指定できます。
下記、実行例です。
|
1 2 3 4 5 6 |
function myFunction() { const testSpreadSheet = SpreadsheetApp.getActiveSpreadsheet(); const testSheet = testSpreadSheet.getSheetByName("シート1"); var color = SpreadsheetApp.newColor().setRgbColor("#FF0000").build(); testSheet.setTabColorObject(color); } |
実行すると下記のように指定した色に変更できます。

なお、公式ドキュメントでは色をリセットしたい(デフォルトにしたい)場合にはnullを指定するとありますが、実際にはエラーになりました。リセットしたい場合は、setTabColorメソッドでnullを指定するのがよいでしょう。
まとめ
Google Apps Script (GAS) でシートのコピーや、シートの名前やタブの色などの各種情報を取得・変更する方法を説明しました。
GASは無料で利用できてとても便利なツールです。
Googleスプレッドシート等のGoogleアプリケーションを利用されている方は、GASを習得することで作業を大きく効率化できます。
GASの基本構文を知りたい方は、下記もご覧ください。