Google Apps Script (GAS) の基本的な使い方について解説します。
GASの基本構文については、下記をご覧ください。
Google Apps Script(GAS)とは
Google Apps Scriptは、Googleのスプレッドシート、ドキュメント、フォームなどと連携して使用できるプログラミング言語です。JavaScriptをベースとして作られています。
クラウド上で直接実行されるため、開発環境を準備することなく使用でき、様々な処理を自動化するスクリプトを作成できます。
例えば、GASを利用すると下記のようなことを実現できます。
・データ入力の自動化
「 Googleスプレッドシートに入力されたデータを自動的に処理して、新しい注文が入ったときに自動的に在庫数を更新するなどの処理を行えます。」
・テンプレートからドキュメントの自動生成
「用意したテンプレートに基づいてGoogleドキュメントを自動作成することができます。
・フォーム回答の自動整理
「Googleフォームに新しい入力があった場合に、Googleスプレッドシートに自動的にデータ追加したり、Gmailでメール通知したりできます。」
工夫次第で様々な作業を自動化できるようになるため、作業効率化のために大変便利なツールです。
GASの2種類のスクリプト
GASのスクリプトには、下記の2種類があり、作成したい内容に合わせて選択します。
・スタンドアロンスクリプト
・コンテナバインドスクリプト
スタンドアロンスクリプト
スクリプト単体で動作するスクリプトです。
スプレッドシート、ドキュメント、フォームなどに直接紐づいてはいないスクリプトです。
コンテナバインドスクリプト
スプレッドシート、ドキュメント、フォームなどに紐付けられたスクリプトです。
スプレッドシートのデータ入力の自動化など、スプレッドシートと紐付けて作成したい場合はコンテナバインドスクリプトで作成します。
使い分け
Google Apps Scriptを利用する多くの目的が、Googleのアプリケーションとの連携を伴うものだと思いますので、最初は基本的にはコンテナバインドスクリプトを利用すると考えてよいでしょう。
コンテナバインドスクリプトの方が、スプレッドシートなどのアプリケーションを操作しやすくなります。
ただし、複数のスプレッドシートから同じスクリプトを読み込ませたい場合などは、スタンドアロンスクリプトを利用する方がよいです。使い慣れてくるとスタンドアロンスクリプトの方が使い勝手が良いケースが増えてくるでしょう。
スクリプトの作成(スタンドアロンスクリプト)
スタンドアロンスクリプトの作成は、「Googleドライブから作成する方法」と、「Apps Scriptダッシュボードから作成する方法」があります。
Googleドライブから作成
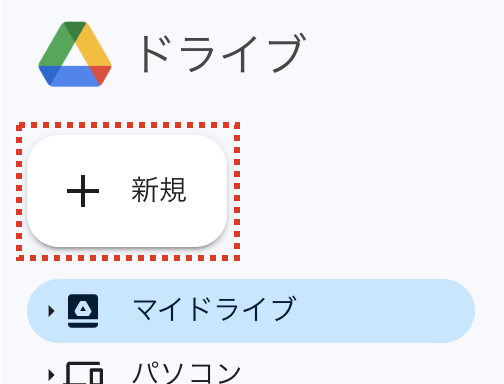
Googleドライブで「新規」をクリックします。
(作成したい場所で右クリックでもOKです)

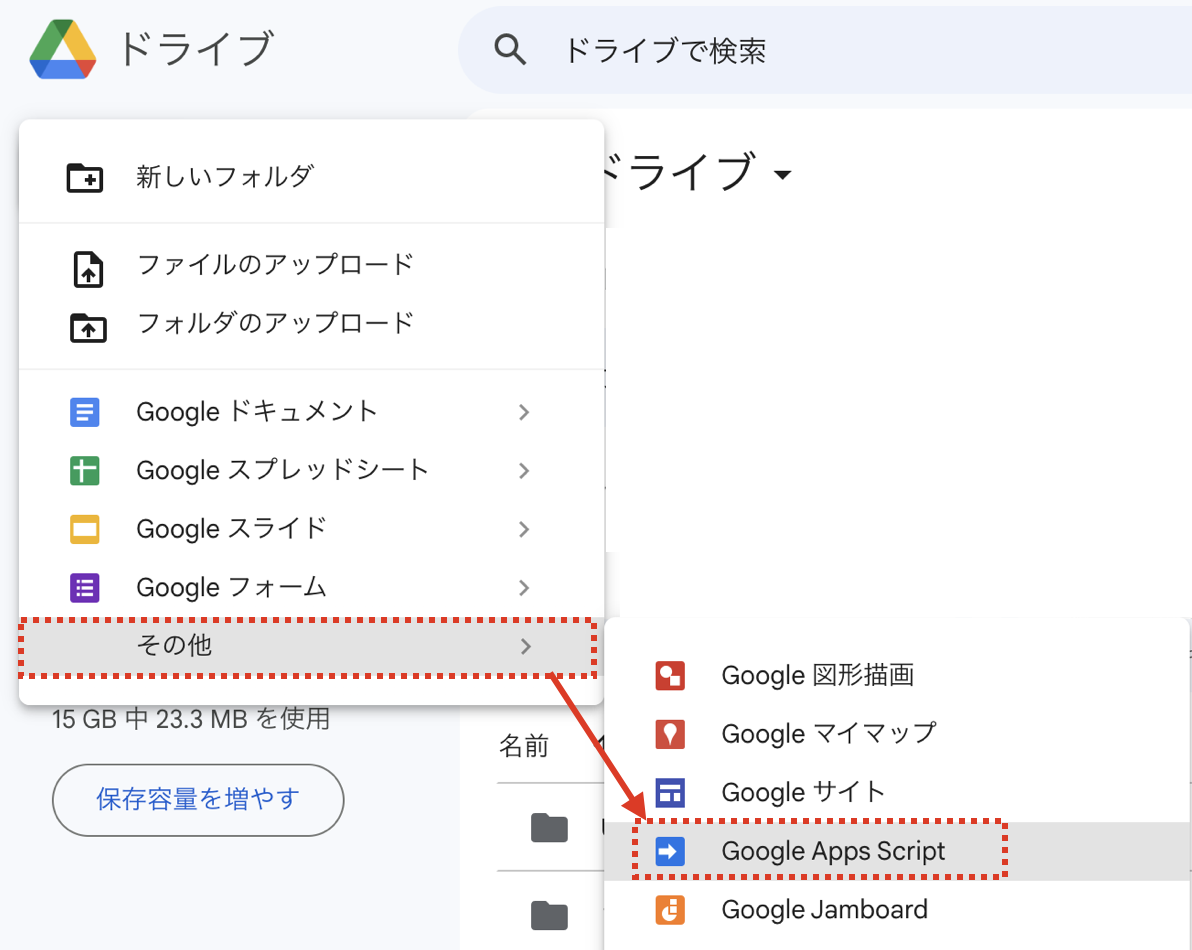
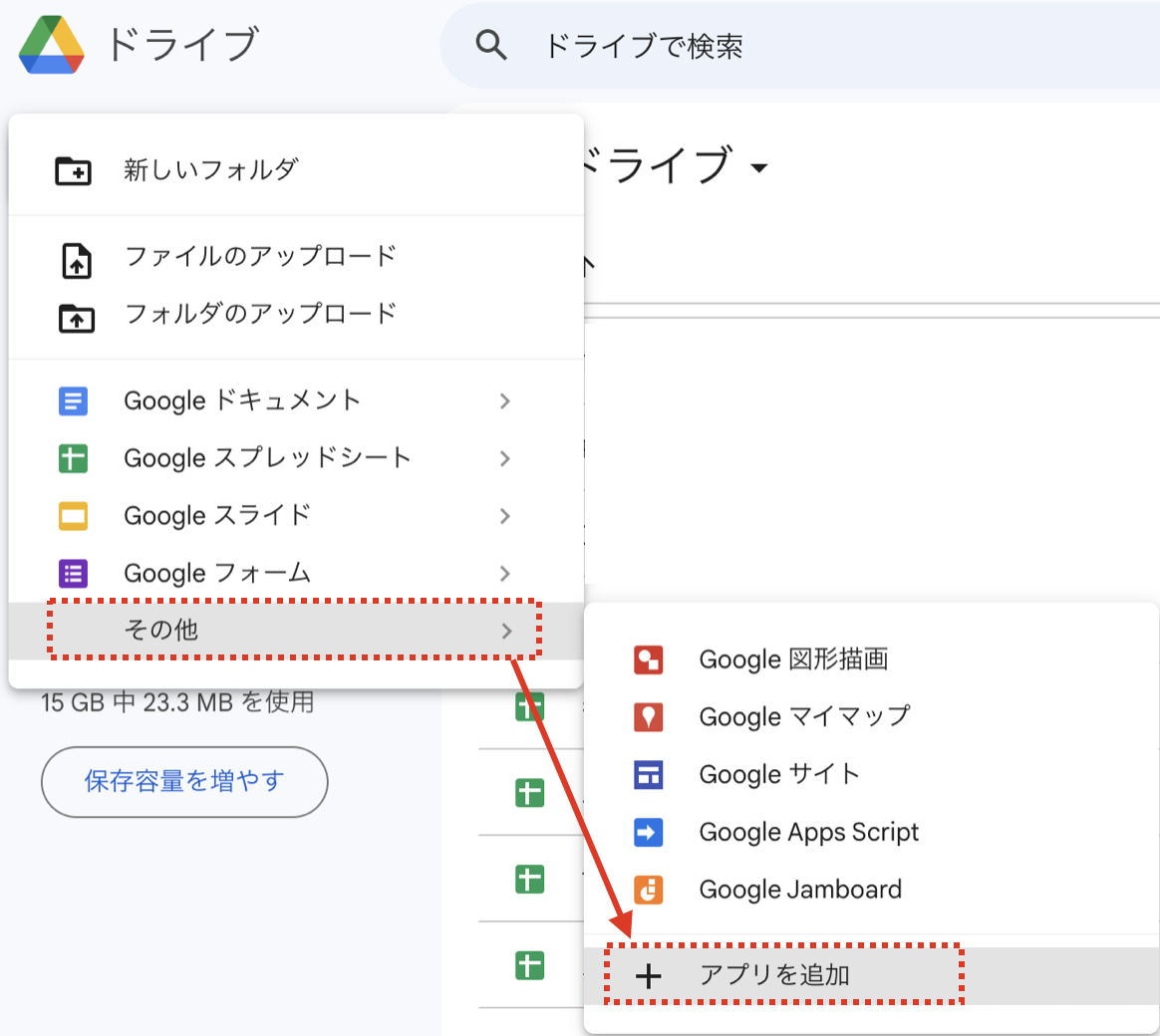
「その他」→「Google Apps Script」をクリックします。

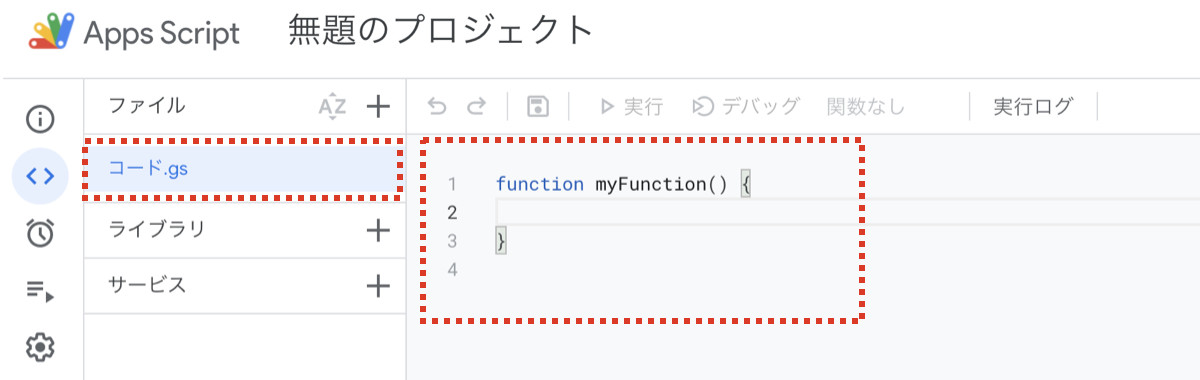
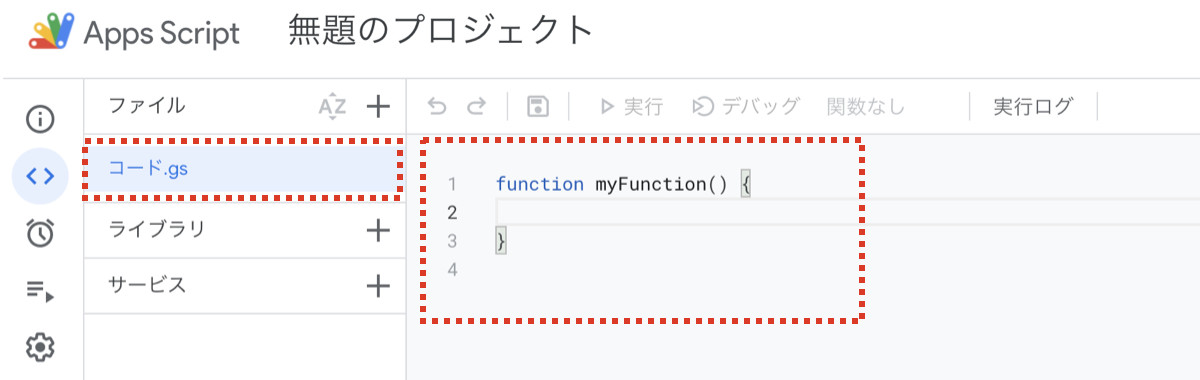
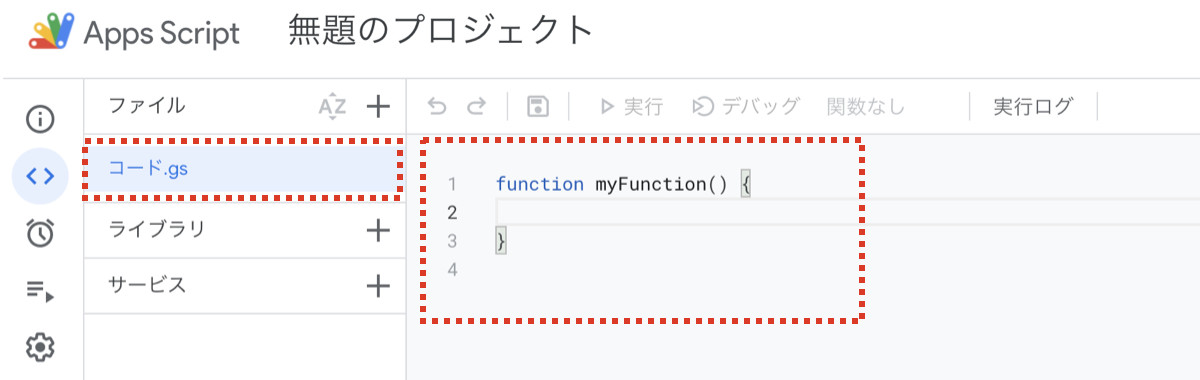
下記のように、Apps Scriptダッシュボードにアクセスし、スクリプトが作成されます。
「コード.gs」というのがスクリプトのファイル名、右側がスクリプトの内容です。
デフォルトで、function myFunction() { }というコードが記載されます。

「Google Apps Script」メニューが表示されない場合は、下記のように「その他」→「アプリを追加」をクリックし、「Google Apps Script」を検索して追加すると表示されるようになります。

Apps Scriptダッシュボードから作成
Apps Scriptダッシュボードから直接作成するには、下記のURLにアクセスします。
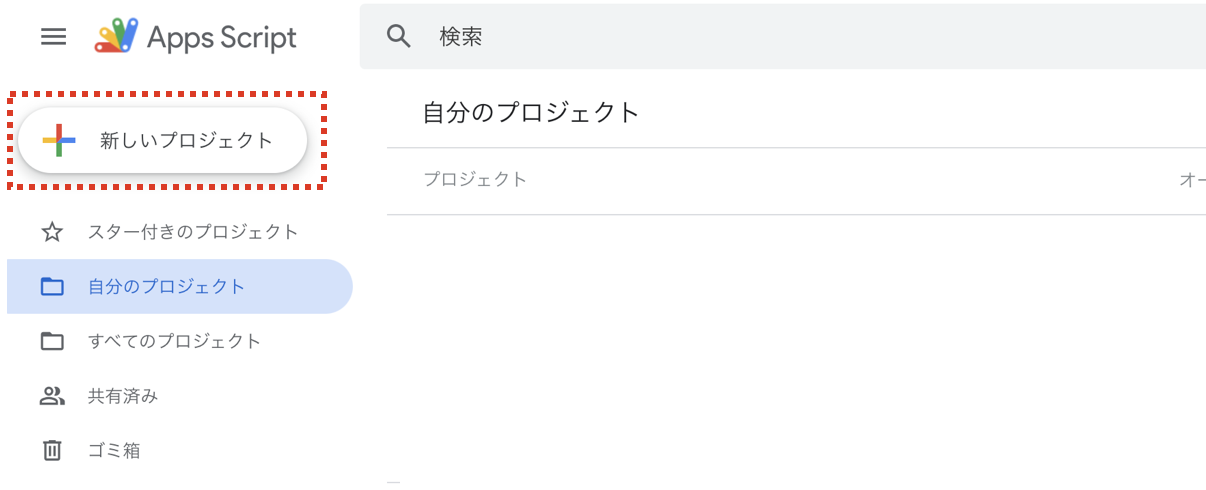
「新しいプロジェクト」をクリックします。

下記のように、スクリプトが作成されます。

スクリプトの作成(コンテナバインドスクリプト)
コンテナバインドスクリプトの作成は、紐付けたいアプリから操作します。
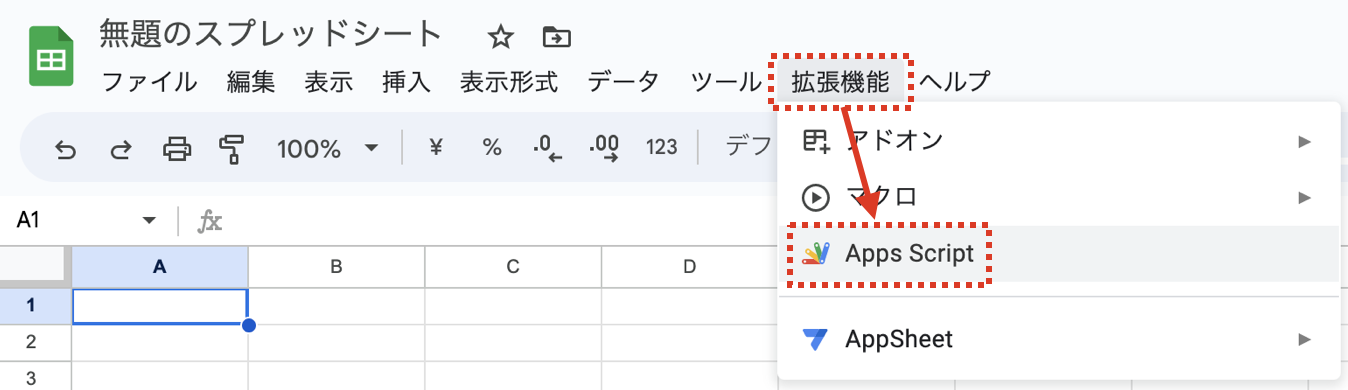
スプレッドシートを例にすると、下記のように「拡張機能」→「Apps Script」をクリックします。

下記のように、スクリプトが作成されます。

スクリプトの編集
スクリプトの編集は、スタンドアロンもコンテナバインドも共通です。
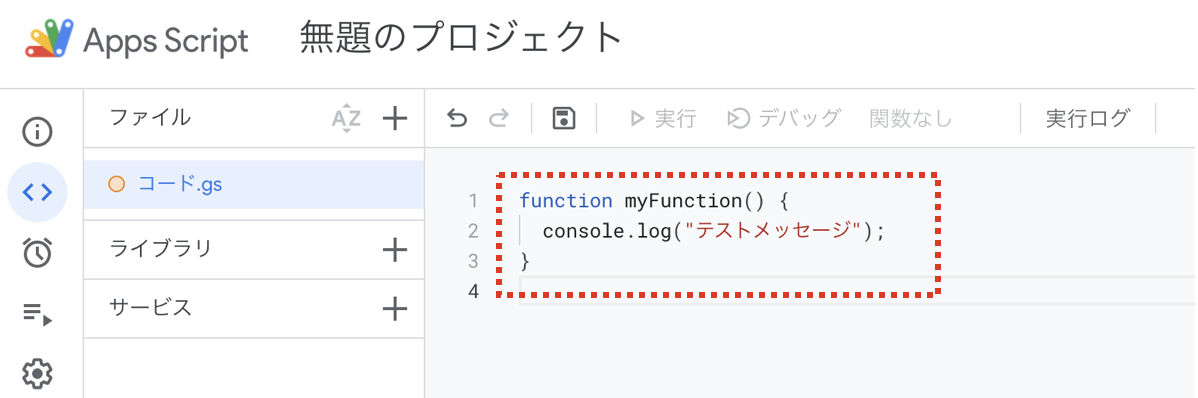
編集したいファイルを選択して、右側のエディタで編集します。
下記は、「console.log(“テストメッセージ”);」というコードを追加した例です。

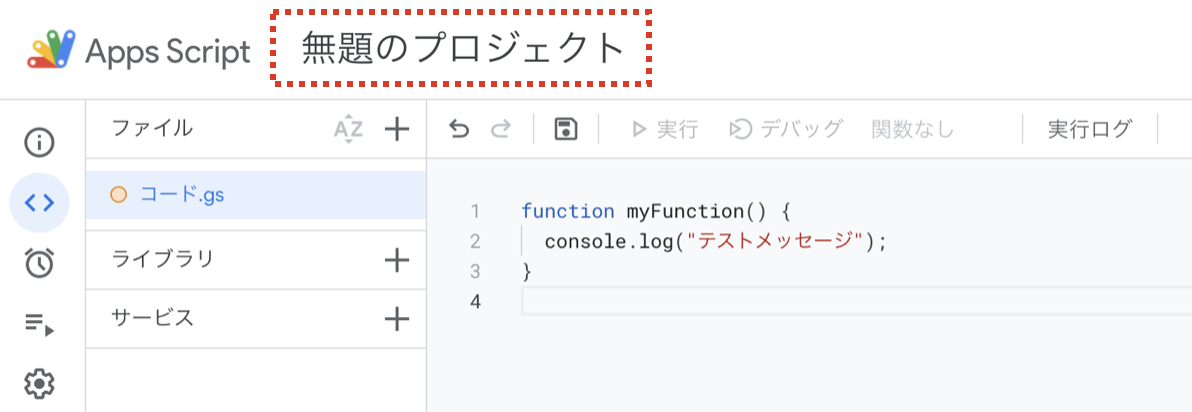
また、プロジェクト名を変更したい場合は、プロジェクト名をクリックします。

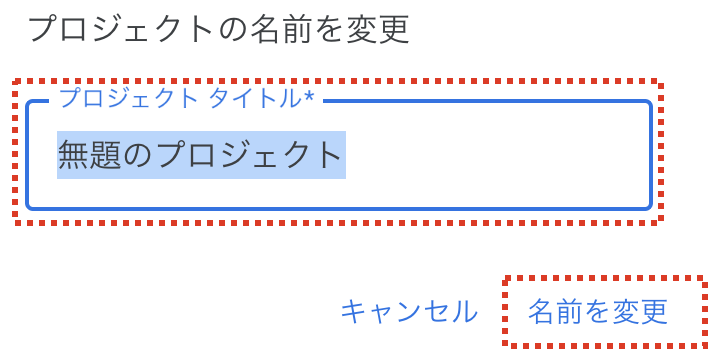
下記の画面が表示されたら、プロジェクト名を変更して、「名前を変更」をクリックします。

スクリプトの保存
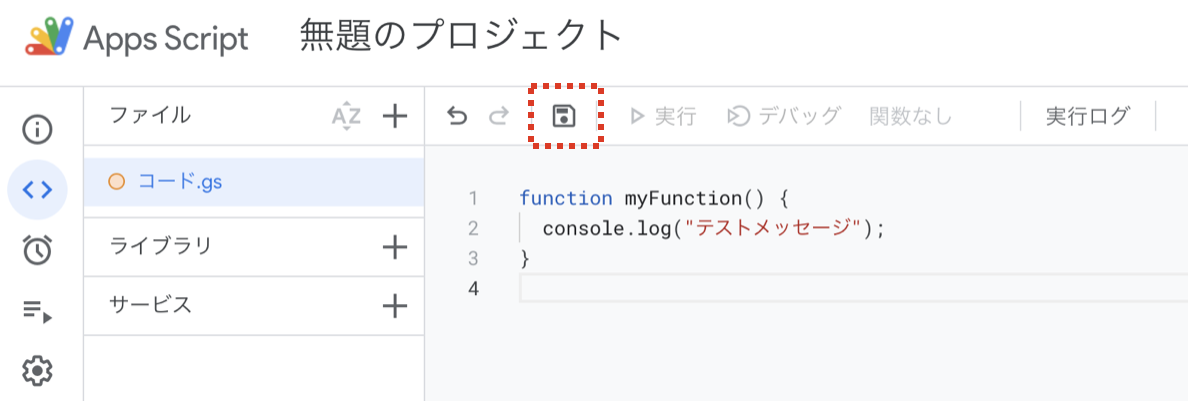
スクリプトを保存するには、下記の「保存」アイコンをクリックするか、「Ctrl+S」を押します。

未保存の場合は、ファイル名の前に下記のアイコンが表示されます。

スクリプトの実行
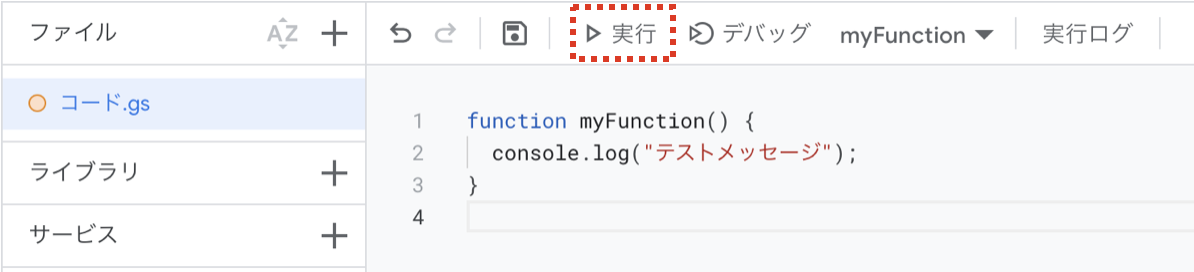
スクリプトを実行するには、下記の「実行」をクリックするか、「Ctrl+R」を押します。

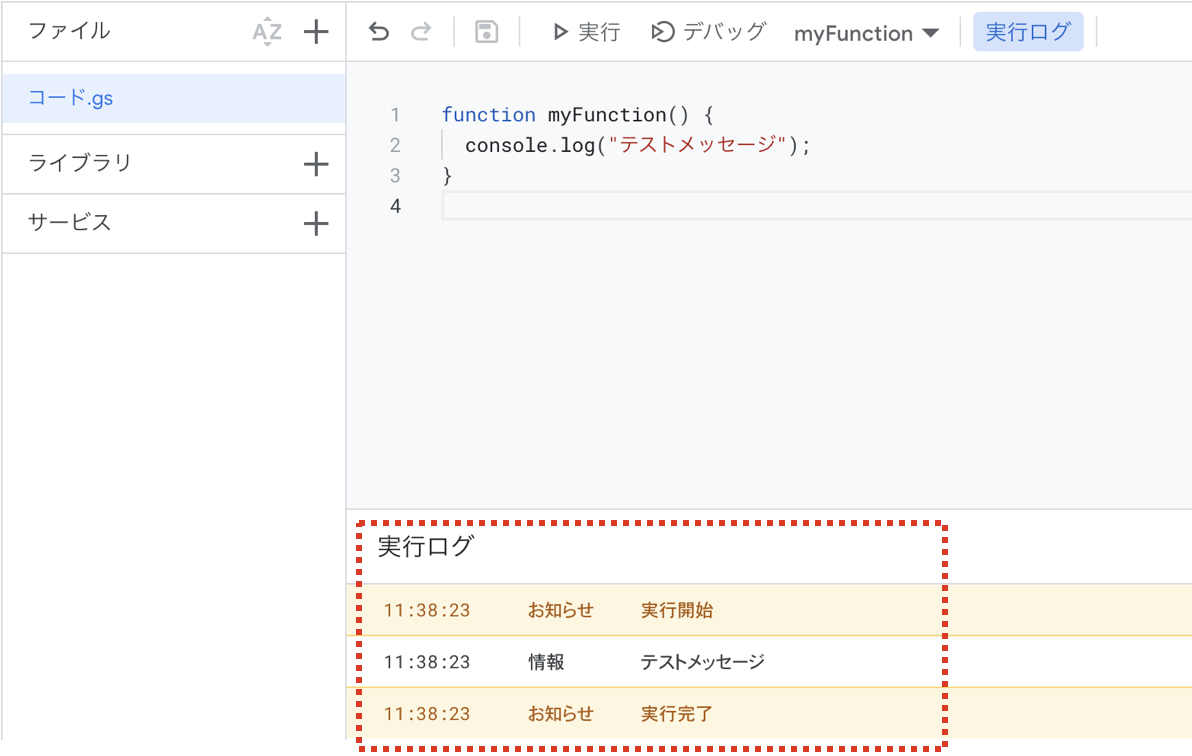
実行すると下記のように実行ログに「テストメッセージ」と表示され、正しく実行されていることがわかります。

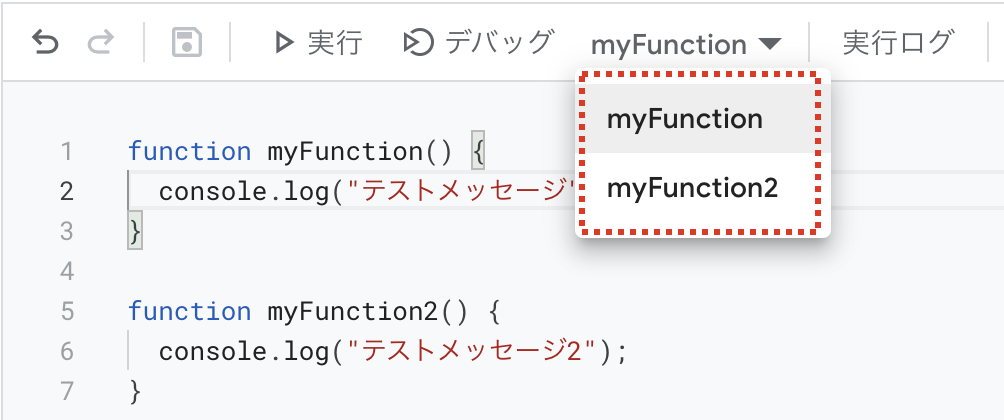
また、下記のように複数の関数が記述されている場合は、上に表示されている関数が実行されます。実行する関数を変更したい場合は、下記の赤枠から関数を変更してから実行します。

まとめ
Google Apps Script (GAS) の基本的な使い方について解説しました。
GASは無料で利用できてとても便利なツールです。
Googleスプレッドシート等のGoogleアプリケーションを利用されている方は、GASを習得することで作業を大きく効率化できます。
GASの基本構文を知りたい方は、下記もご覧ください。