PowerAppsのウィンドウ内の画面構成を説明します。
Power Appsを体系的に学習したい方は、下記もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは
画面構成の説明
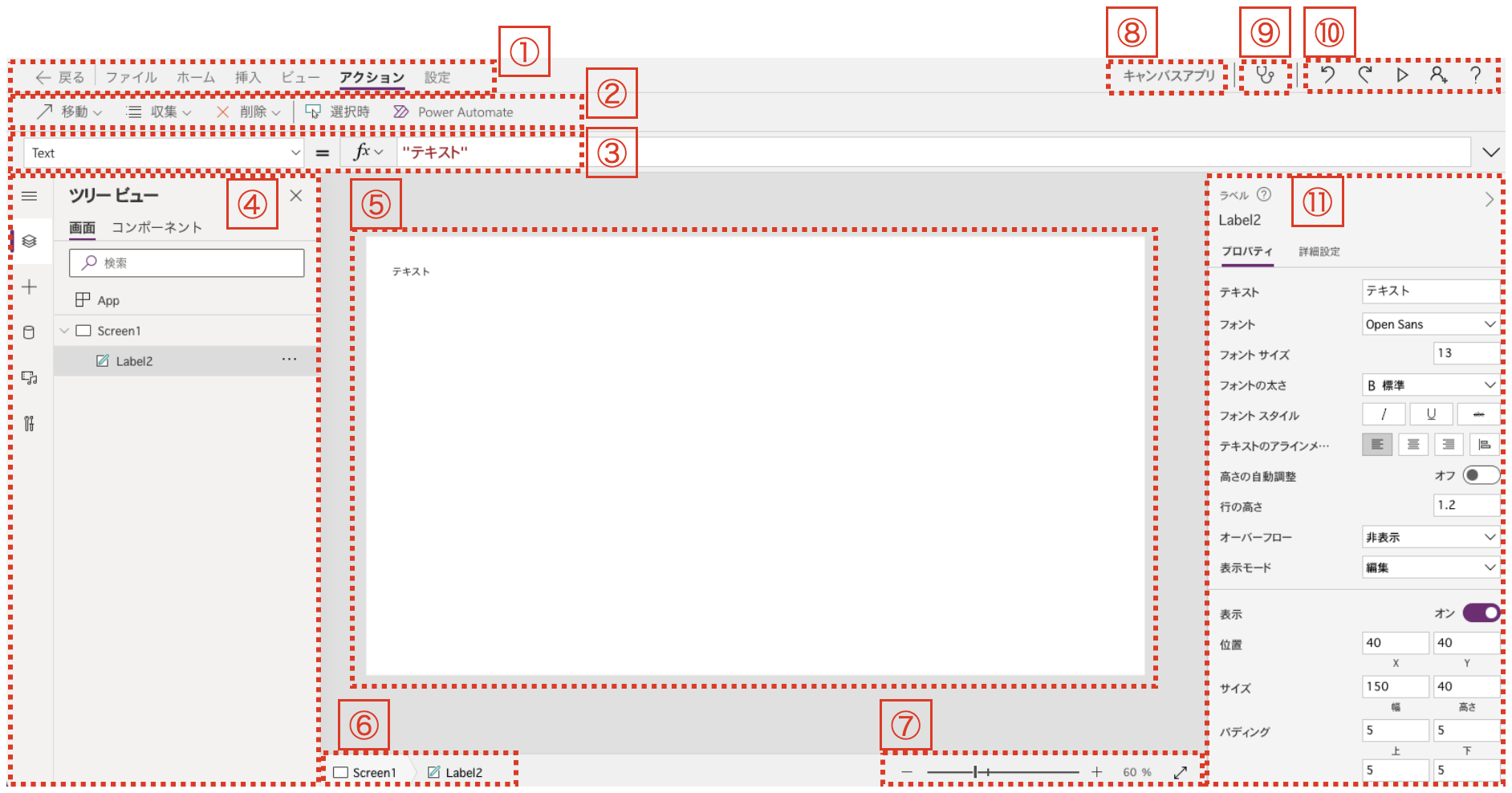
下記の図は、キャンバスアプリを作成し、テキストラベルのみを挿入した状態の画面です。それぞれ内容を説明します。

①
メニューです。ファイルの保存や、テキストラベル等のコントールの挿入のためのメニュー等があります。
②
サブメニューです。①のメニューの選択状態によってサブメニューの内容が変わります。
③
テキストラベル等のコントロールのプロパティを設定するフォームです。
④
コントールのツリービューや、コントロールの挿入を行うためのビューが表示されます。
⑤
作成中のアプリが表示されます。
⑥
選択しているコントロールが、階層構造で表示されます。
⑦
作成中のアプリの表示を拡大・縮小できます。サイズバーや比率で指定できます。右の両矢印アイコンをクリックすることで、ウィンドウサイズに合わせてサイズを自動調整こともできます。
⑧
作成中のアプリの名前です。
⑨
アプリのチェックを行うことができます。エラーが無いかをチェックしてくれます。
⑩
左から、元に戻す、再実行、アプリのプレビュー、共有、ヘルプとなります。
⑪
テキストラベル等のコントロールのプロパティを設定するフォームです。②の設定フォームでは、一つ一つプロパティを選択して入力する必要がありますが、⑪ではさまざまな設定をまとめて簡単に設定できます。長い数式を記入する場合は、②のフォームの方が入力しやすいです。
まとめ
このページでは、画面構成について説明しました。
Power Appsを学びたい方は、下記のおすすめ学習方法もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは