このページでは、別の画面に遷移するNavigate関数および元の画面に戻るBack関数を説明します。
Power Appsを体系的に学習したい方は、下記もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは
Navigate関数の説明
Navigate関数は、別の画面に遷移したいときに利用する関数です。
構文
Navigate( 画面名 [, 遷移方法 [, コンテキスト変数 ] ] )
画面名には、遷移先の画面の名前を入れます。
遷移方法には、画面を遷移する際のアニメーションを指定します。指定しない場合、Noneになります。アニメーションは、None, Fade, Cover, CoverRight, UnCover, UnCoverRightの6種類があります。
コンテキスト変数には、必要に応じて、遷移先の画面でも利用したいコンテキスト変数を入れます。
アニメーションの違いは下記です。
None
すぐに画面が切り替わります。
Fade
じわーっと画面が切り替わります。
Cover
新しい画面がかぶせられるように右から左へスライドされます。
CoverRight
新しい画面がかぶせられるように左から右へスライドされます。
UnCover
新しい画面が裏側から表示されるように右から左へスライドされます。
UnCoverRight
新しい画面が裏側から表示されるように左から右へスライドされます。
使用例
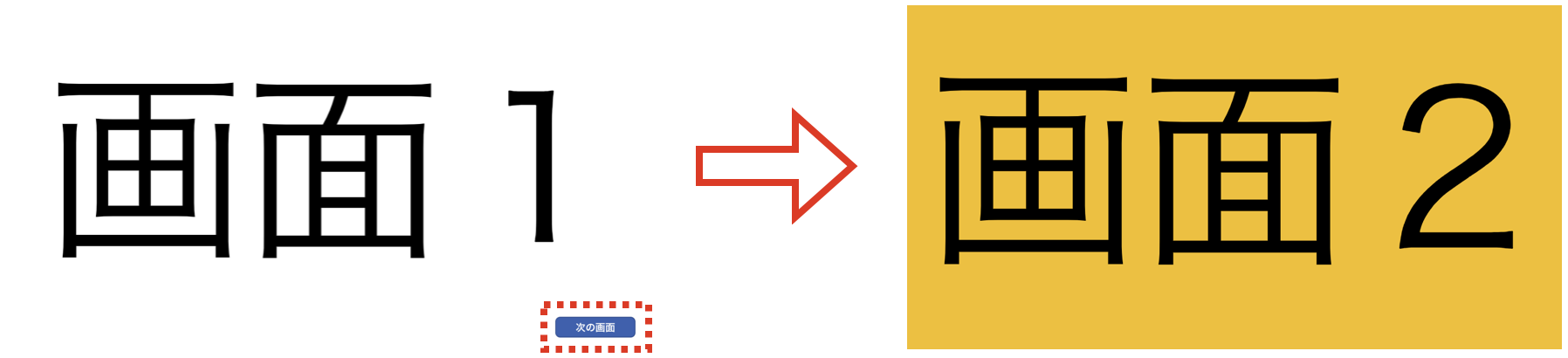
下記のような、画面1から画面2に遷移する例です。


画面1の「次の画面」ボタンのOnSelectプロパティに下記を入力します。
|
1 |
Navigate(Screen2) |
実行して、「次の画面」ボタンをクリックすると、下記のように画面2に遷移します。

使用例(コンテキスト変数あり)
コンテキスト変数を指定する場合のNavigate関数の例です。
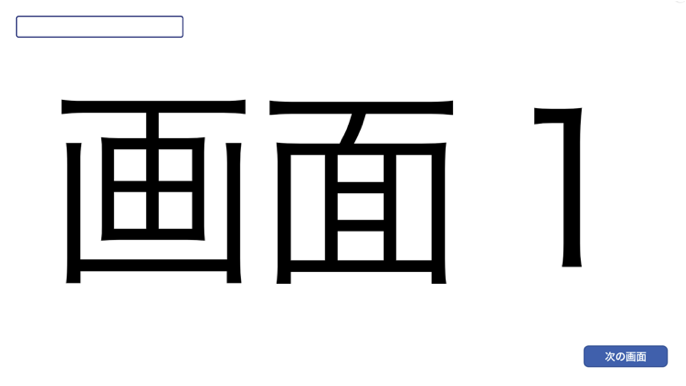
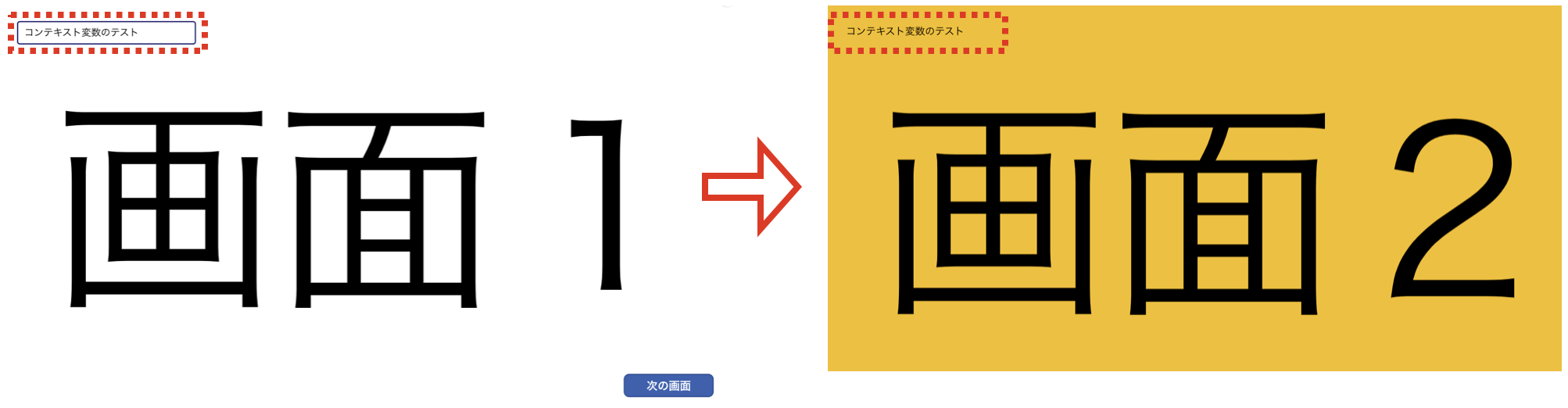
下記のような、画面1の左上のテキスト入力の内容を、画面2にコンテキスト変数として渡します。


画面1の「次の画面」ボタンのOnSelectプロパティに下記を入力します。
|
1 |
Navigate(Screen2,None,{テキスト:TextInput1.Text}) |
画面2のテキストラベルのTextプロパティには、”テキスト”という変数を指定しています。
実行して、テキスト入力コントロールに文字を入力して「次の画面」ボタンをクリックすると、下記のように画面2で入力した文字が表示されます。

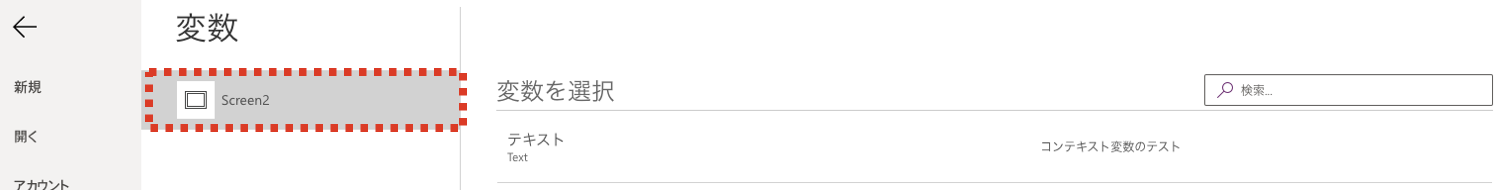
変数を確認してみると、画面2のコンテキスト変数として作成されていることがわかります。
このように、遷移元の画面の何らかの値を画面2に渡したい場合に、画面2のコンテキスト変数として渡すことができます。

Back関数の説明
Back関数は、Navigate関数で遷移する前の画面に戻りたい時に利用する関数です。
構文
Back ( [ 遷移方法 ] )
遷移方法には、画面を遷移する際のアニメーションを指定します。指定しない場合は下記の動作になります。
Navigateの遷移方法がNone → 遷移方法Noneで戻る
Navigateの遷移方法がFade → 遷移方法Fadeで戻る
Navigateの遷移方法がCover → 遷移方法UnCoverで戻る
Navigateの遷移方法がCoverRight → 遷移方法UnCoverRightで戻る
Navigateの遷移方法がUnCover → 遷移方法Coverで戻る
Navigateの遷移方法がUnCoverRight → 遷移方法CoverRightで戻る
使用例
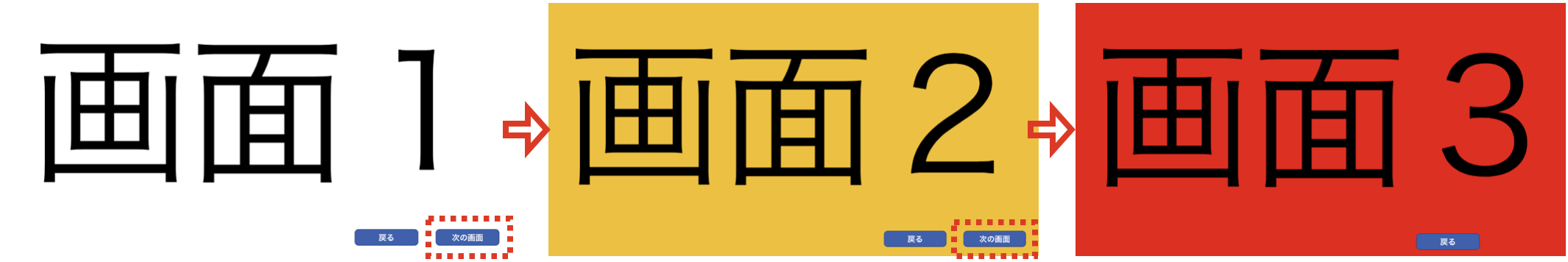
下記のような、画面1から画面2、画面2から画面3に遷移し、元の画面に戻るための「戻る」ボタンを入れた例です。



画面1の「次の画面」ボタンのOnSelectプロパティに下記を入力します。
|
1 |
Navigate(Screen2) |
画面2の「次の画面」ボタンのOnSelectプロパティに下記を入力します。
|
1 |
Navigate(Screen3) |
それぞれの画面の「戻る」ボタンのOnSelectプロパティには下記を入力します。
|
1 |
Back() |
実行して、「次の画面」ボタンをクリックすると、下記のように画面2、画面3に遷移します。

次に、「戻る」ボタンをクリックすると、画面2、画面1と戻ります。
さらに画面1で「戻る」ボタンをクリックしても、画面2に遷移するということはありません。Navigate関数で遷移した際の遷移元へ戻るという動作であることがわかります。

まとめ
このページでは、Navigate関数、Back関数について説明しました。
画面を遷移するようなアプリを作成する場合に必要になります。
Power Appsを学びたい方は、下記のおすすめ学習方法もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは