このページでは、チェックボックスコントロールを複数選択画面として利用する方法を説明します。
Power Appsを体系的に学習したい方は、下記もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは
やりたいこと
Power Appsには、リストボックスやコンボボックスなどの複数選択画面用のコントロールがありますが、チェックボックスコントロールは複数選択画面としてすぐに使えるようにはなっていません。
チェックボックスの方が複数選択であることが視覚的にわかりやすいため、下記のようなチェックボックス形式での複数選択画面をPower Appsで実現する方法を説明します。

チェックボックスによる複数選択を作る方法
はじめに、選択肢となるデータを用意します。今回はコレクションを利用します。もちろんSharePointのリストなどを選択肢のデータとして利用することもできます。
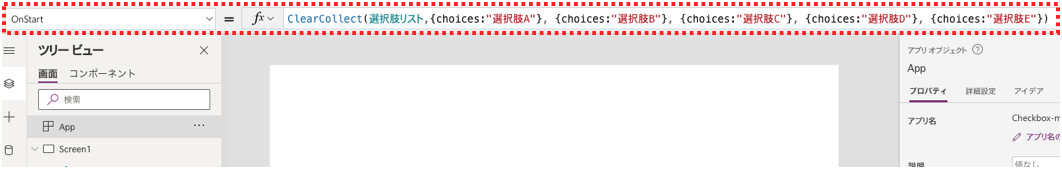
アプリのOnStartプロパティを下記に設定します。
ClearCollect関数を利用して選択肢リストという名前のコレクションを作成し、choices列に選択肢A〜選択肢Eの値を入れています。
|
1 |
ClearCollect(選択肢リスト,{choices:"選択肢A"}, {choices:"選択肢B"}, {choices:"選択肢C"}, {choices:"選択肢D"}, {choices:"選択肢E"}) |

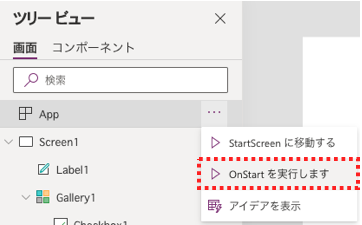
なお、アプリのプレビューを表示してもOnStartプロパティは動作されません。そのため、下記のように「OnStartを実行します」をクリックします。

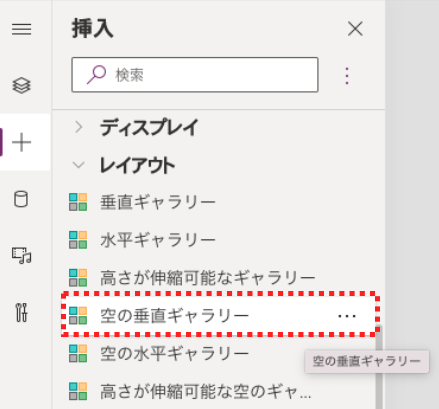
次に、チェックボックスを入れるための「空の垂直ギャラリー」を挿入します。

ギャラリーについては下記をご参照ください。
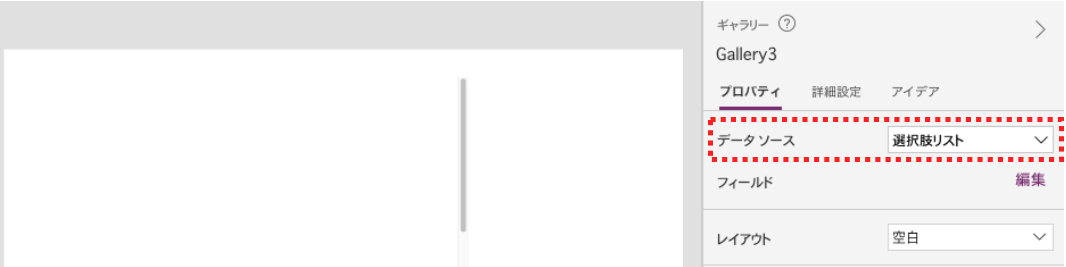
次に、ギャラリーのデータソースに、OnStartプロパティで作成した「選択肢リスト」を設定します。

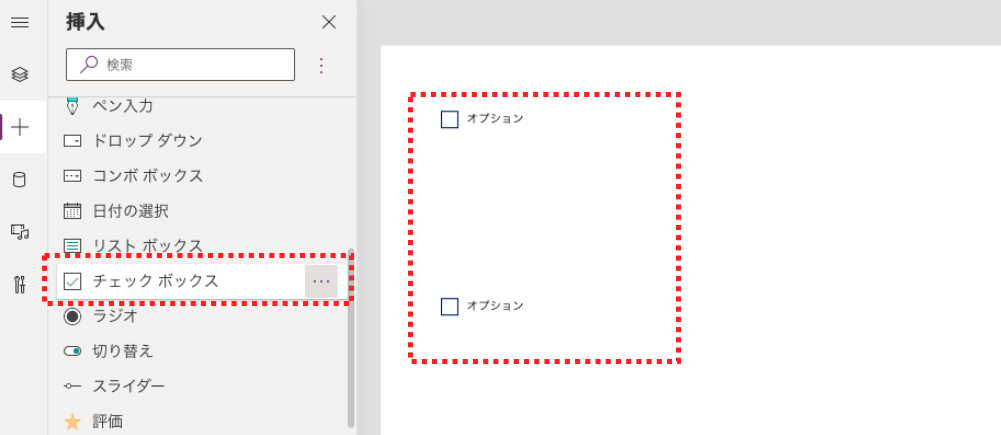
次に、ギャラリーにチェックボックスを入れます。ギャラリーの各行にチェックボックスが表示されます。

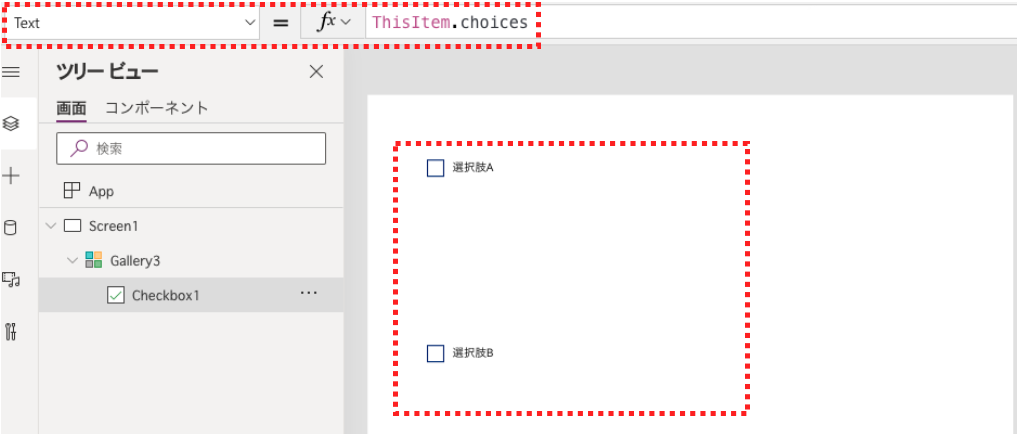
次に、チェックボックスのTextプロパティにThisItem.choicesを入れ、選択肢の内容を表示します。

その後、ギャラリーのサイズを整えたものが下記の状態です。複数選択の見た目になりました。ここにチェックした場合の動作などを設定していきます。

複数選択画面では、どの選択肢が選択されたかを取得する必要があります。ここでは、選択された項目を”選択された項目”という名前のコレクションとして取得します。
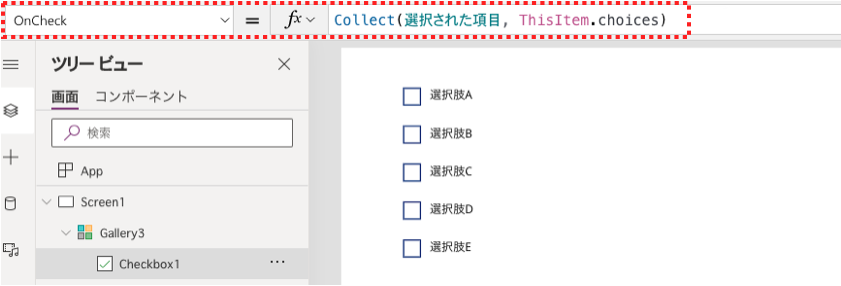
まず、チェックボックスのOnCheckプロパティに下記を入れます。チェックされた際に、選択肢の名称を”選択された項目”コレクションに追加します。
|
1 |
Collect(選択された項目, ThisItem.choices) |

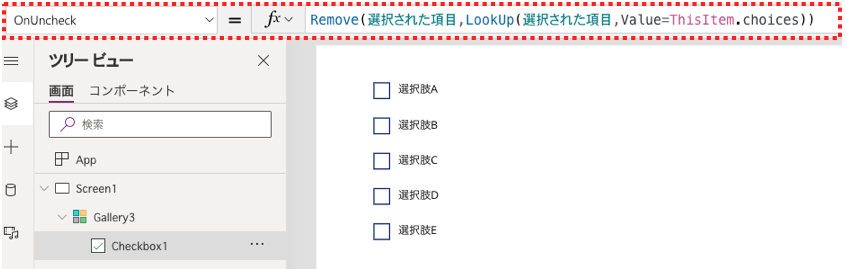
次に、チェックボックスのOnUncheckプロパティに下記をを入れます。チェックを外した際に選択肢の名称を”選択された項目”コレクションから削除します。Remove関数とLookUp関数を使用します。
|
1 |
Remove(選択された項目,LookUp(選択された項目,Value=ThisItem.choices)) |

これでチェックボックスを利用した複数選択画面の作成は完了です。
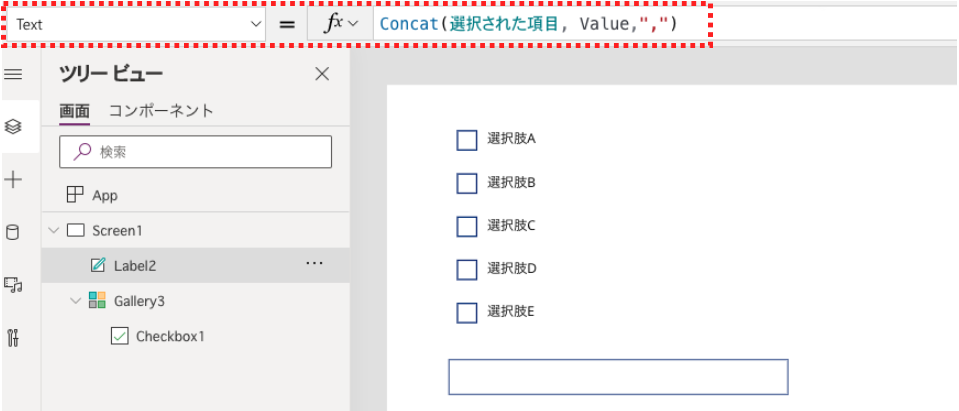
正しく動作するかテキストラベルを追加して確認してみます。テキストラベルのTextプロパティに下記を入れます。Concat関数を使用して選択された選択肢がカンマ区切りで表示します。Valueは”選択された項目”コレクションの列名です。
|
1 |
Concat(選択された項目, Value,",") |

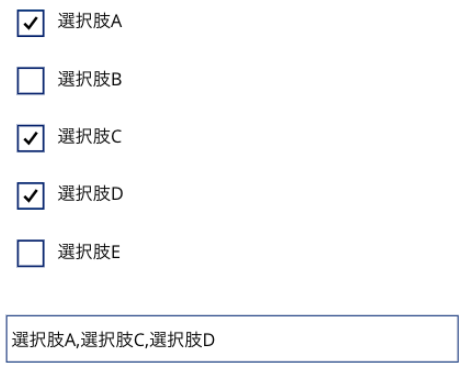
実行してみます。選択肢A、C、Dを選択した状態が下記です。テキストラベルに選択されている項目が正しく表示されています。

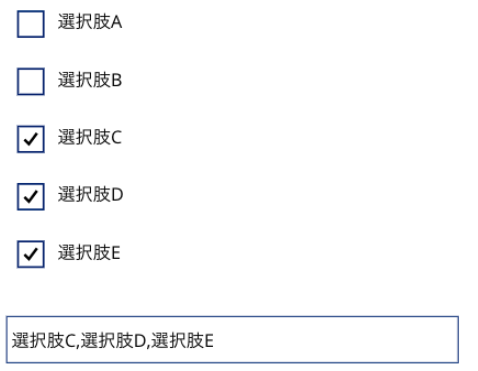
続けて、選択肢Aのチェックを外し、選択肢Eのチェックを入れた状態が下記です。テキストラベルに選択されている項目が正しく表示されています。

このように、チェックボックスの見た目で複数選択画面を作成し、選択された項目を取得することが可能になります。
まとめ
チェックボックスの見た目で複数選択画面を作成する方法を説明しました。
チェックボックスは視覚的に複数選択であることがわかりやすいため、実装に少し手間はかかりますが、ユーザにとってわかりやすいアプリケーションを作成するために利用するケースもあると思います。参考にしてもらえるとうれしいです。
Power Appsを学びたい方は、下記のおすすめ学習方法もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは