このページでは、PowerAppsのコントロールのプロパティの使い方・用途を解説します。
コントロールによって利用可能なプロパティは異なります。このページの内容を把握しておくと各コントロールを設定する際のプロパティの意味がわかるようになると思います。プロパティ名で検索して、辞書的な利用にも使えます。
Power Appsを体系的に学習したい方は、下記もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは
- プロパティ一覧
- 全般
- アクション関連
- 外観関連
- フォント、フォントサイズ、フォントの太さ、フォントスタイル
(Font, Size, FontWeight, Italic, Underline, Strikethrough) - テキストのアラインメント、垂直方向の配置
(Align, VerticalAlign) - 高さの自動調整
(AutoHeight) - 行の高さ
(LineHeight) - オーバーフロー
(Overflow) - 表示
(Visible) - 位置、サイズ、パディング
(X, Y, Width, Height, PaddingTop, PaddingBottom, PaddingLeft, PaddingRight) - 色、罫線
(Color, Fill, BorderStyle, BorderThickness, BorderColor) - 無効時の色、ポイント時の色、押された状態の色
(DisabledColor, DisabledFill, DisabledBorderColor,
HoverColor, HoverFill, HoverBorderColor
PressedColor, PressedFill, PressedBorderColor) - FocusedBorderThickness, FocusedBorderColor
- シェブロンの色、シェブロンの無効なぬりつぶし、シェブロンの無効な背景、シェブロンのポイント時のぬりつぶし、シェブロンのポイント時の背景
(ChevronBackground, ChevronFill,
ChevronDisabledBackground, ChevronDisabledFill,
ChevronHoverBackground, ChevronHoverFill) - 選択範囲の色
(SelectionColor, SelectionFill) - 無効になっている選択項目の色、無効になっている選択項目のぬりつぶし
(DisabledSelectionColor, DisabledSelectionFill) - チェックボックスのサイズ、チェックボックスの色、チェックマークの塗りつぶし
(CheckboxSize, CheckboxBackgroundFill, CheckboxBackgroundColor, CheckmarkFill) - ラジオボタンのサイズ、ラジオボタンのぬりつぶし、枠線の色、選択された時の色
(RadioSize, RadioBackgroundFill, RadioBorderColor, RadioSelectionFill) - 日付の選択コントロールのアイコンの背景、アイコンの線の色
(IconBackground, IconFill) - 折り返し
(Wrap) - ヒント
(Tooltip) - AutoDisableOnSelect
- 境界半径
(RadiusTopLeft, RadiusTopRight, RadiusBottomLeft, RadiusBottomRight)
- フォント、フォントサイズ、フォントの太さ、フォントスタイル
- テキスト入力関連
- 日付の選択関連
- 複数選択関連
- ドロップダウン関連
- リストボックス関連
- コンボボックス関連
- フォーム関連(表示フォーム、編集フォーム)
- フォーム関連(編集フォーム)
- フォーム関連(カード)
プロパティ一覧
全般
表示モード
(DisplayMode)
コントロールのモードを、編集できるモード、表示のみのモード、無効、の3種類から選択できます。

既定
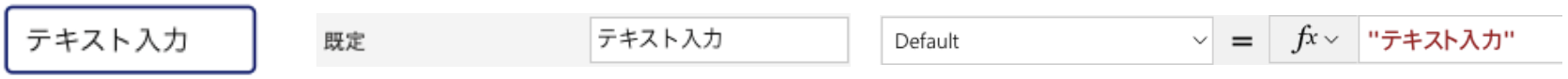
(Default)
ユーザが変更する前に表示される初期値を設定できます。

Reset
コントロールを既定値に戻すことができます。Resetプロパティがfalseからtrueに変わった際にコントロールが既定値に戻ります。
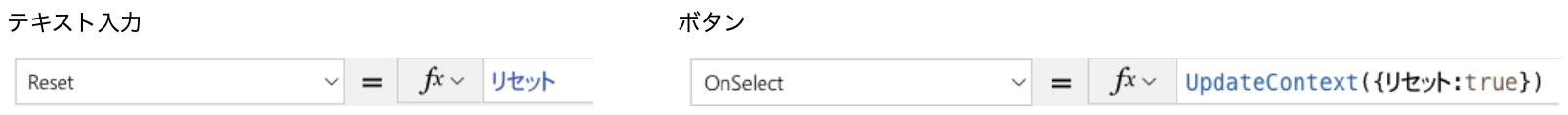
下記のテキスト入力と、ボタンがあるとします。

テキスト入力のResetプロパティには、”リセット”という変数を指定しています。
ボタンのOnSelectプロパティには、変数”リセット”をtrueを設定するUpdateContext関数を入れます。
リセットボタンをクリックすると、テキスト入力が初期値に戻る動作となります。

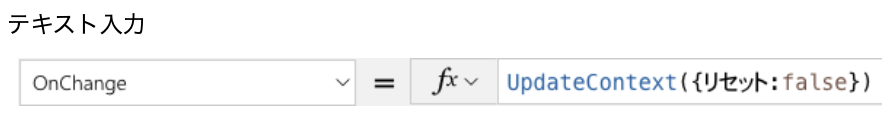
冒頭でfalseからtrueに変わった際にと書きましたが、これだけですと2回目以降のボタンクリックはfalseからtrueへの変化ではなくなるため、テキスト入力が初期値に戻りません。
そこで、下記のようにテキスト入力のOnChangeに対して変数”リセット”をfalseにする動作を加えます。

下記のように、文字を入力したあと、

リセットボタンを押すと、初期化されます。

アクション関連
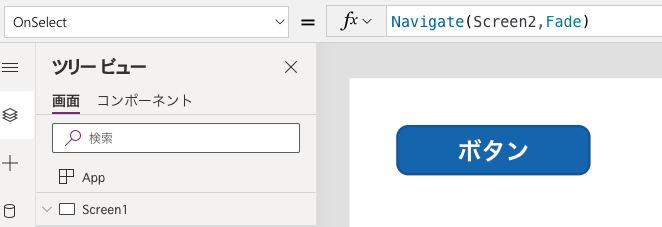
OnSelect
ユーザーがコントロールをクリックしたときの動作を設定できます。
下記のようにボタンのOnSelectプロパティに、Navigate(Screen2,Fade)と入力し、ボタンをクリックするとScreen2の画面に移動するような動作も設定することができます。

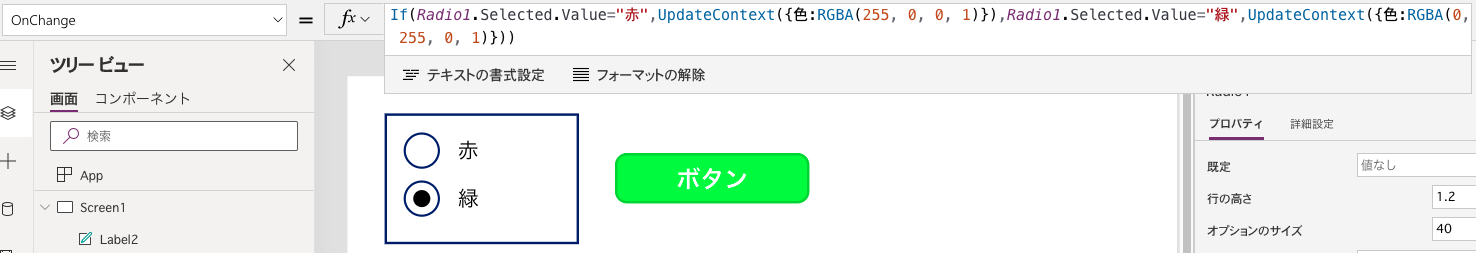
OnChange
ユーザがコントロールの値を変更したときの動作を設定できます。
下記のようにラジオボタンのOnChangeプロパティで、ラジオボタンで赤を選択したらボタンの色を赤、緑を選択したらボタンの色を緑にするといった動作を指定することが可能です。

ラジオボタンのOnChangeプロパティには下記を入力しています。
|
1 2 |
If(Radio1.Selected.Value="赤",UpdateContext({色:RGBA(255, 0, 0, 1)}), Radio1.Selected.Value="緑",UpdateContext({色:RGBA(0, 255, 0, 1)})) |
ボタンのFillプロパティには、変数として 色 と入力しています。
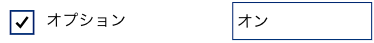
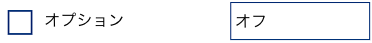
OnCheck, OnUncheck
OnCheckプロパティは、チェックボックスが true に変わったときに実行するアクションを設定できます。
OnUncheckプロパティは、チェックボックスが false に変わったときに実行するアクションを設定できます。下記のように、チェックを入れると右側のテキストラベルがオンになり、チェックを外すとテキストラベルがオフになるといったような動作を行うことができます。


外観関連
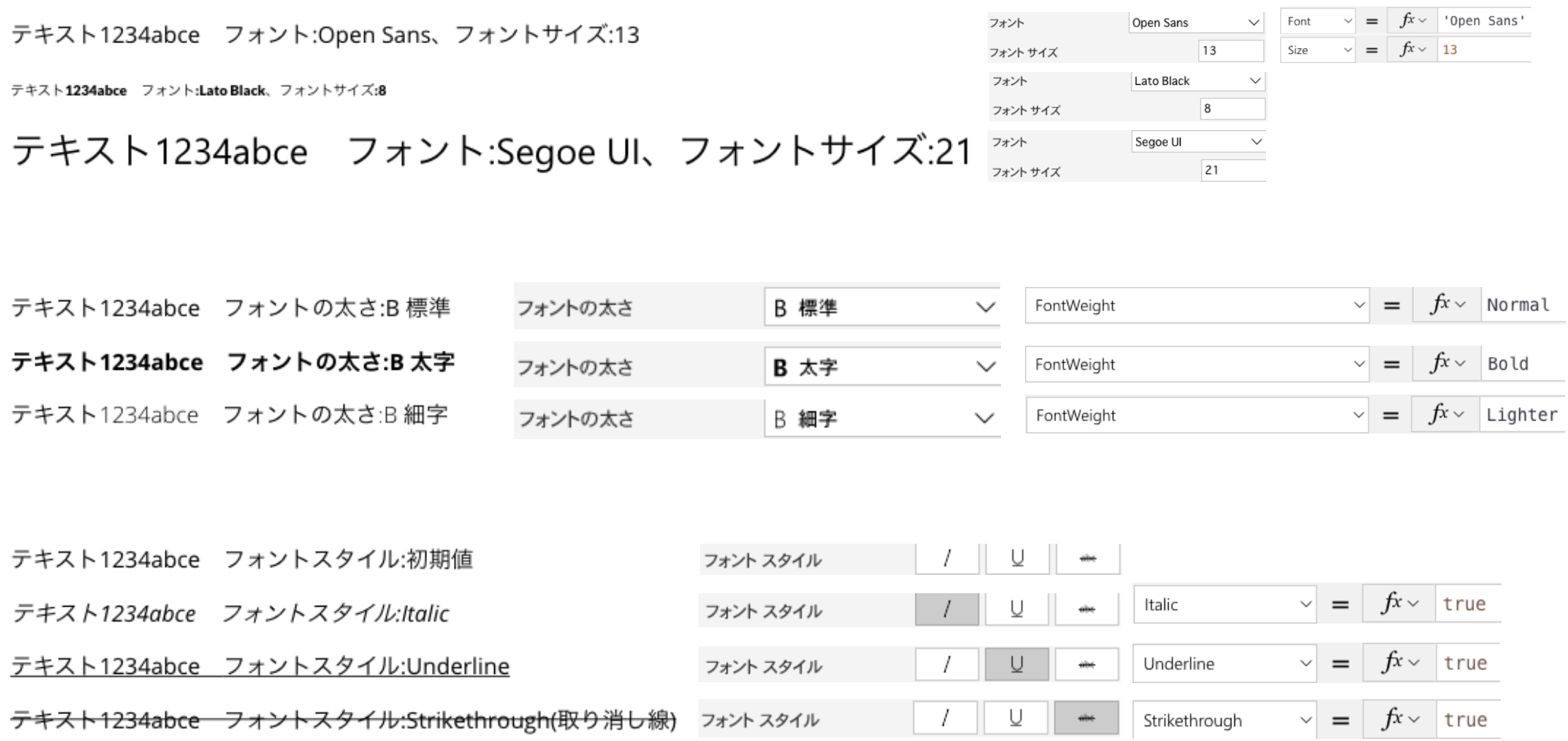
フォント、フォントサイズ、フォントの太さ、フォントスタイル
(Font, Size, FontWeight, Italic, Underline, Strikethrough)
フォント(Font)、フォントサイズ(Size)、フォントの太さ(FontWeight)、フォントスタイルとしてイタリック(Italic)、下線(Underline)、取り消し線(Strikethrough)を設定できます。プロパティの項目名とプロパティ値の関係も合わせて下記の図に表現しています。

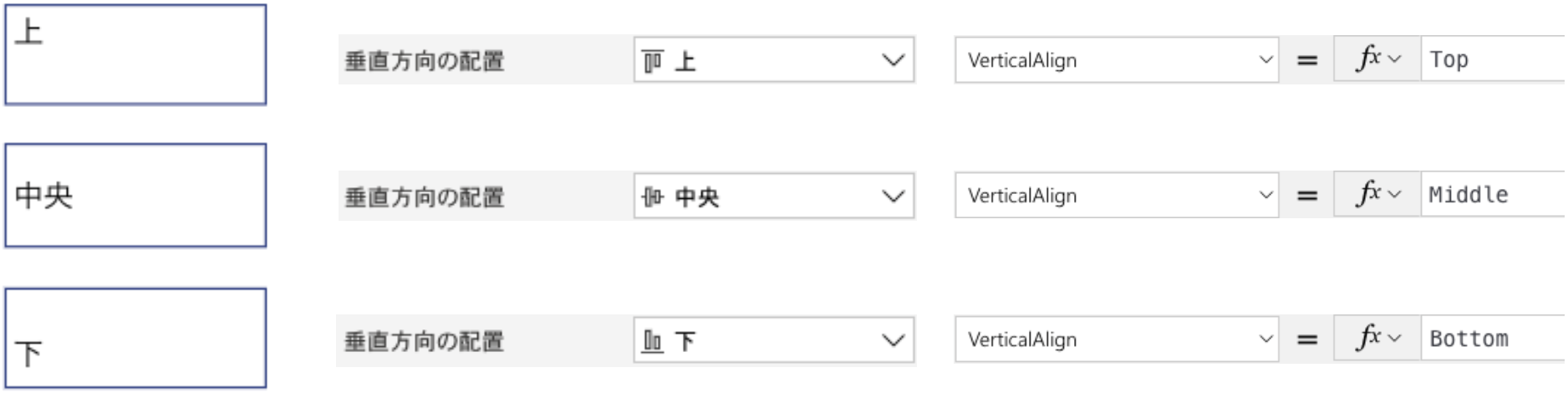
テキストのアラインメント、垂直方向の配置
(Align, VerticalAlign)
テキストのアラインメント(Align)は、水平方向のテキストの位置を設定できます。左揃え、左右中央揃え、右揃え、両端揃えから選択します。両端揃えは英文の場合の自動折り返しの際に、両端を揃えたい時に指定します。下記の図も参考にしてください。

垂直方向の配置(VerticalAlign)は、水平方向のテキストの位置を設定できます。上、中央、下から選択します。下記の図も参考にしてください。わかりやすくなるよう枠線もつけています。

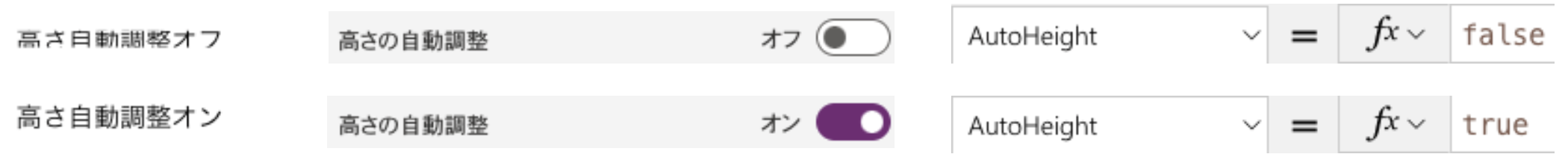
高さの自動調整
(AutoHeight)
コントールの高さを、テキストが表示されるよう自動調整させたい場合にオンにします。

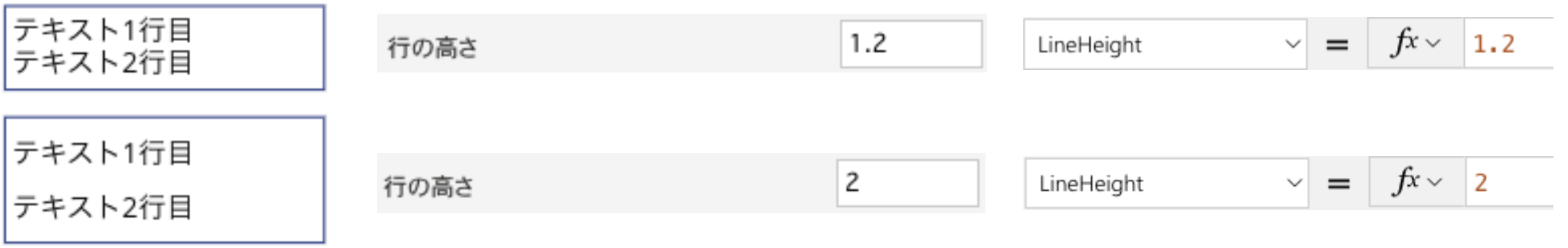
行の高さ
(LineHeight)
行の間のスペースのサイズを指定します。1.2と2の場合の違いを下図で示します。わかりやすくなるよう枠線もつけています。

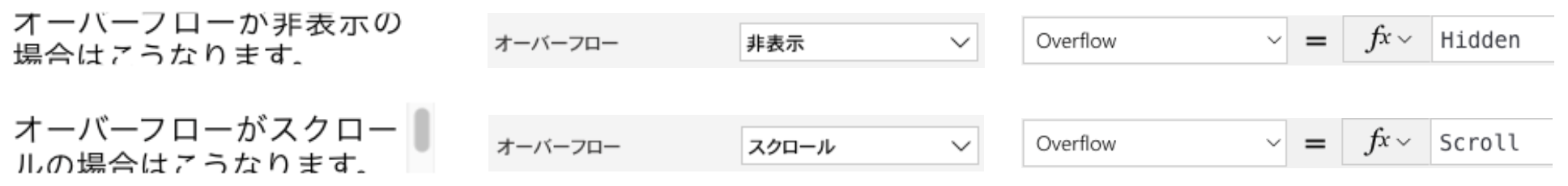
オーバーフロー
(Overflow)
枠内に収まらない時にスクロールバーを表示することができます。

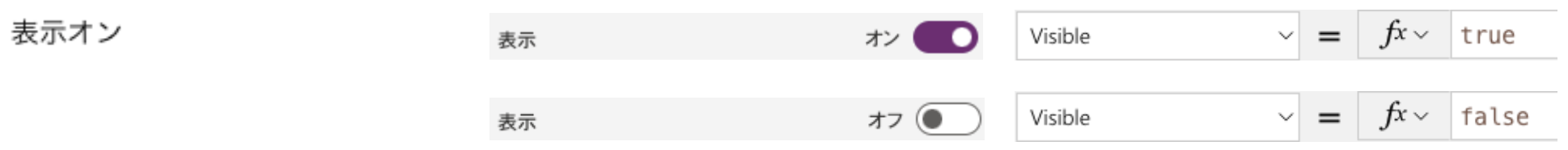
表示
(Visible)
コントールの表示・非表示を選択できます。

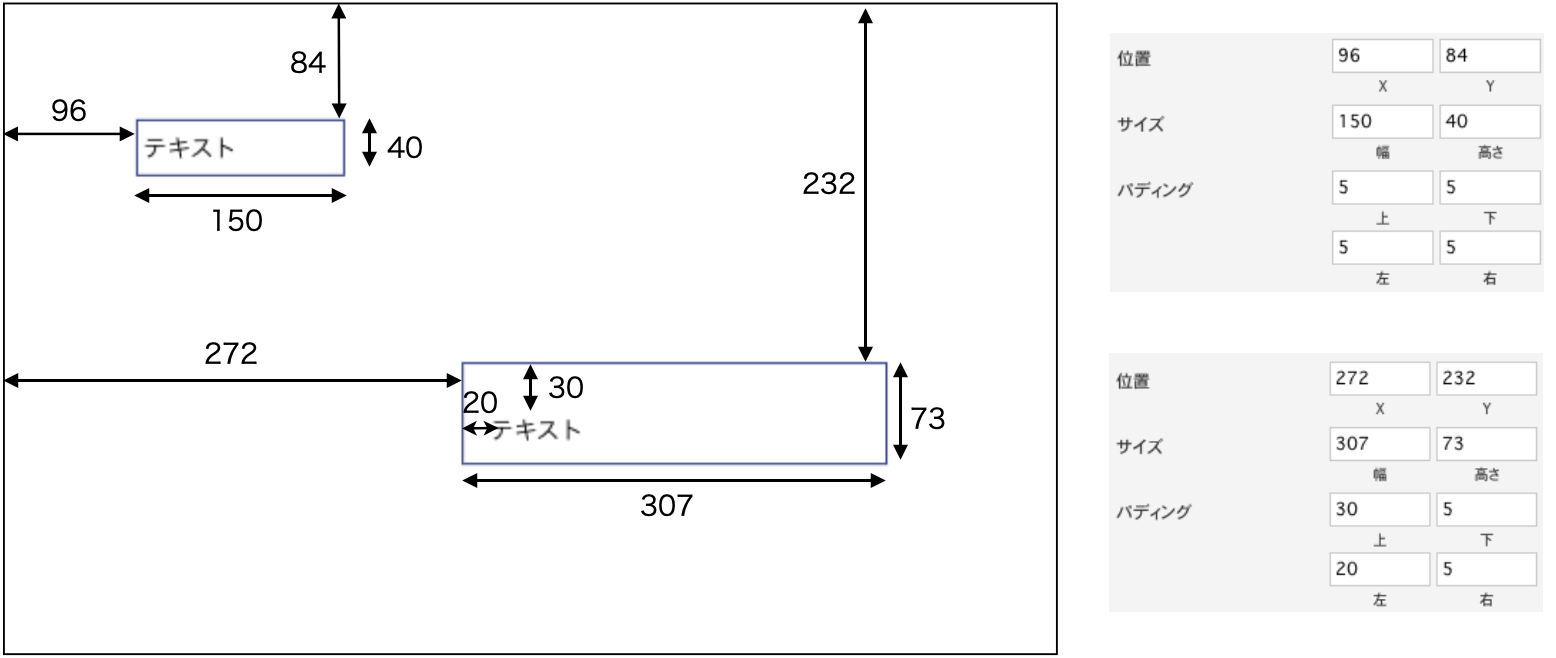
位置、サイズ、パディング
(X, Y, Width, Height, PaddingTop, PaddingBottom, PaddingLeft, PaddingRight)
キャンバス上のコントロールの位置やサイズを設定できます。パディングはコントールの内部の上下左右の余白部分のサイズを設定できます。

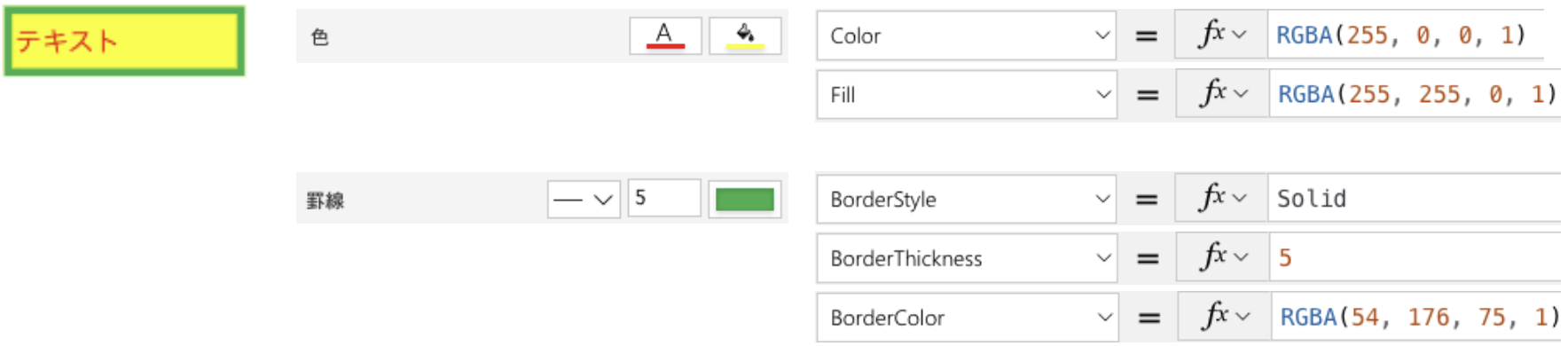
色、罫線
(Color, Fill, BorderStyle, BorderThickness, BorderColor)
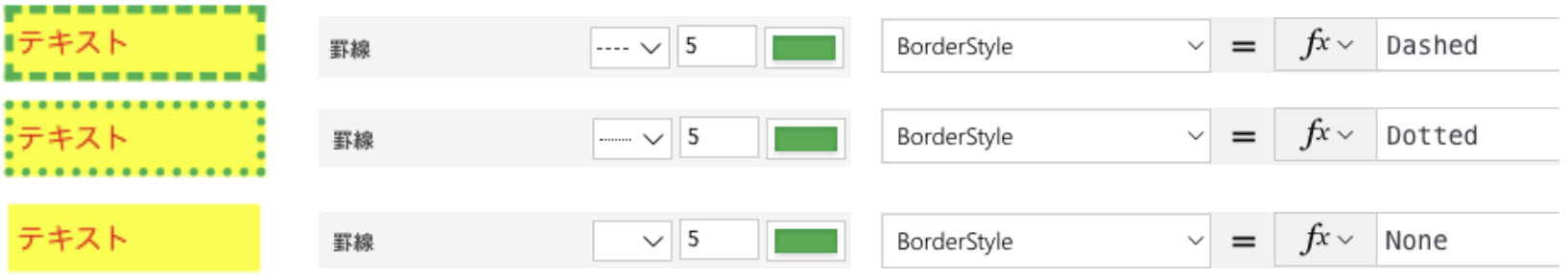
コントロールのテキスト色(Color)、背景色(Fill)、枠線スタイル(BorderStyle)、枠線の太さ(BorderThickness)、枠線の色(BorderColor)を設定できます。

枠線スタイルは残り下記3種があります。

無効時の色、ポイント時の色、押された状態の色
(DisabledColor, DisabledFill, DisabledBorderColor,
HoverColor, HoverFill, HoverBorderColor
PressedColor, PressedFill, PressedBorderColor)
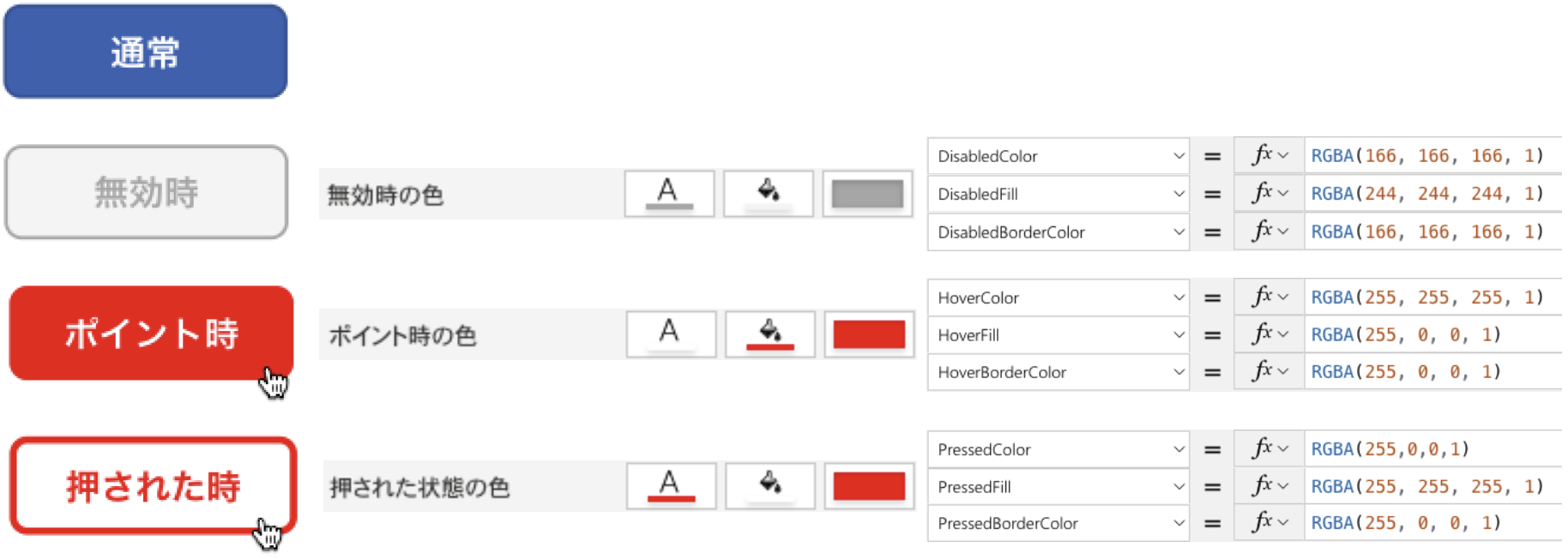
無効時の色(DisabledColor, DisabledFill, DisabledBorderColor)は、コントロールが無効状態の際の文字の色、枠線の色、塗りつぶしの色を設定できます。
ポイント時の色(HoverColor, HoverFill, HoverBorderColor)は、コントロールにマウスポインタをかざした際の文字の色、枠線の色、塗りつぶしの色を設定できます。
押された状態の色(PressedColor, PressedFill, PressedBorderColor)は、コントロールをクリックしている状態の文字の色、枠線の色、塗りつぶしの色を設定できます。
下図はボタンの例ですが、状態によって色を変化させることができます。
ボタンをクリックさせたくない状態(未入力フォームがある等)に、ボタンが無効であることが視覚的にわかるように色を変えることができます。
ポイント時はマウスポインタがボタンの上にあることが視覚的にわかりやすいように、また、押された時はボタンをクリックしたことが視覚的にわかりやすいように色を変えることができます。

FocusedBorderThickness, FocusedBorderColor
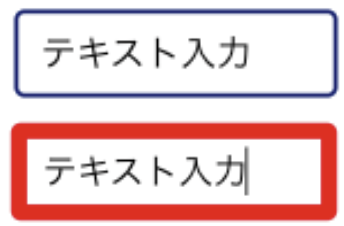
コントロールを選択(フォーカス)している時の罫線の太さと色を設定できます。
下記の設定をしているとします。

上が未選択の場合、下が選択中の場合の太さと色になります。

シェブロンの色、シェブロンの無効なぬりつぶし、シェブロンの無効な背景、シェブロンのポイント時のぬりつぶし、シェブロンのポイント時の背景
(ChevronBackground, ChevronFill,
ChevronDisabledBackground, ChevronDisabledFill,
ChevronHoverBackground, ChevronHoverFill)
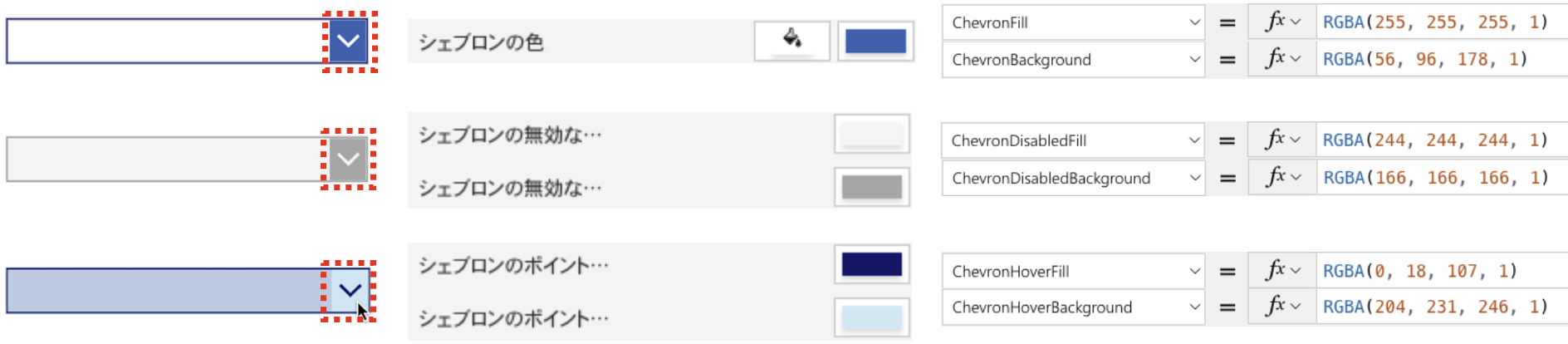
シェブロンとは、ドロップダウン等の右側の下矢印の部分のことです。シェブロンの通常時、無効時、マウスポインタをかざした時のぬりつぶしと背景の色を指定できます。背景が下矢印で、塗りつぶしが下矢印の周りの色です。

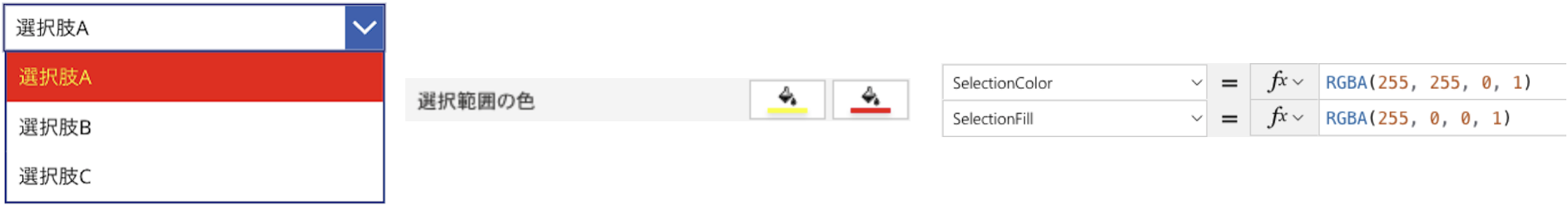
選択範囲の色
(SelectionColor, SelectionFill)
ドロップダウン等で、選択肢の中から選択している項目の背景と文字の色を設定できます。

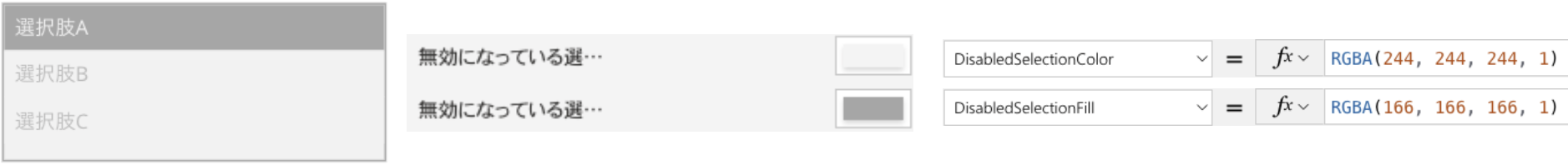
無効になっている選択項目の色、無効になっている選択項目のぬりつぶし
(DisabledSelectionColor, DisabledSelectionFill)
リストボックスで、無効時の、選択されている項目の背景と文字の色を設定できます。

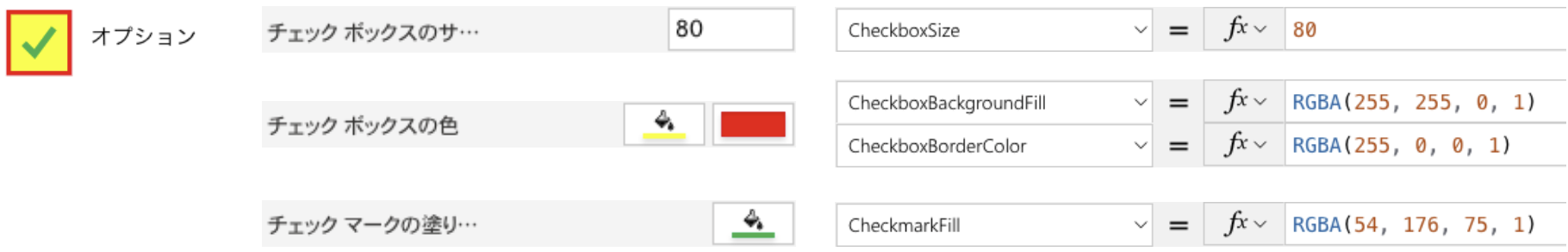
チェックボックスのサイズ、チェックボックスの色、チェックマークの塗りつぶし
(CheckboxSize, CheckboxBackgroundFill, CheckboxBackgroundColor, CheckmarkFill)
チェックボックスコントロールのチェックボックスのサイズ、ボックスの色、背景、チェックマークの色を設定できます。下記をご参照ください。チェックボックスのサイズは初期値の40から80に変更した状態です。

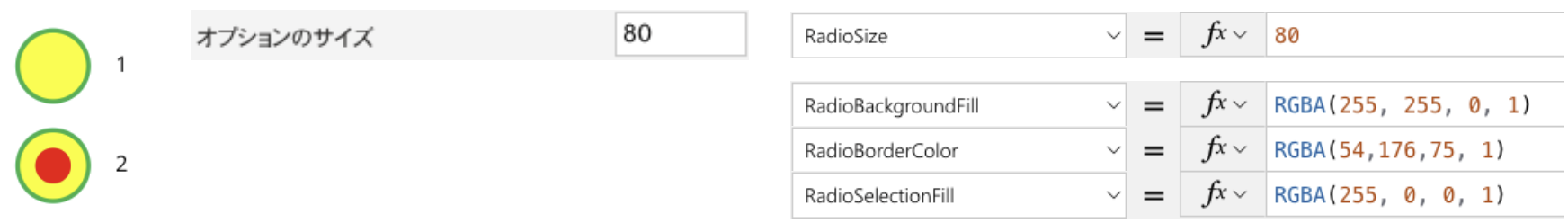
ラジオボタンのサイズ、ラジオボタンのぬりつぶし、枠線の色、選択された時の色
(RadioSize, RadioBackgroundFill, RadioBorderColor, RadioSelectionFill)
ラジオコントロールのラジオボタンのサイズ、ぬりつぶしの色、枠線の色、選択された時の色を設定できます。下記をご参照ください。ラジオボタンのサイズは初期値の40から80に変更した状態です。

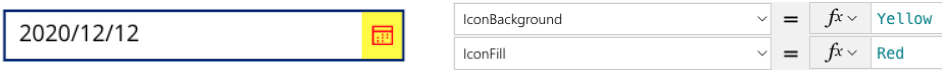
日付の選択コントロールのアイコンの背景、アイコンの線の色
(IconBackground, IconFill)
日付の選択コントロールの右側のカレンダアイコンの背景の色、線のを設定できます。下記は背景を黄色、線を赤色にした場合の例です。

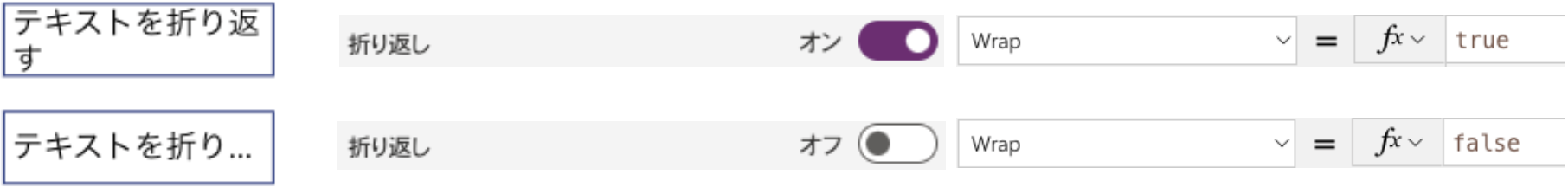
折り返し
(Wrap)
コントロール内のテキストがコントロールのサイズを超える場合に、折り返すか折り返さないかを設定できます。

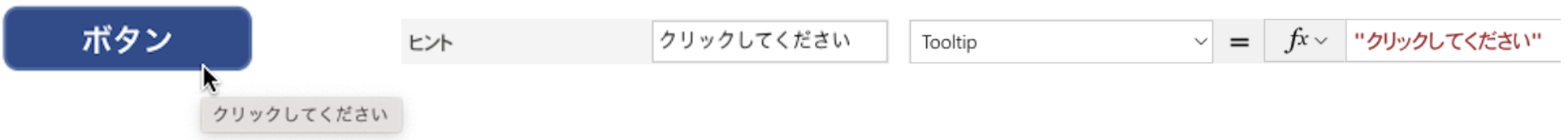
ヒント
(Tooltip)
コントロールにマウスポインタをかざした際に任意のテキストを表示させることができます。
“クリックしてください”と設定すると、下図のように”クリックしてください”というメッセージが表示されます。

AutoDisableOnSelect
ボタンをクリックした際に、ボタンのOnSelectに設定された動作が実施されている間、自動的にコントロールを無効化することができます。
ボタンで申請処理や更新処理を行う際に、二回ボタンをクリックして二重で処理が実施されることを防ぐため等に利用します。初期値はtrueで自動無効化が有効です。falseに変更するケースはあまり無いと思います。
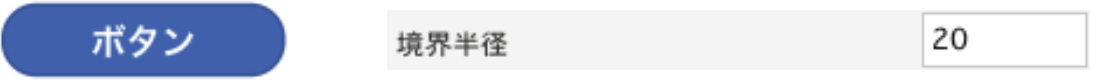
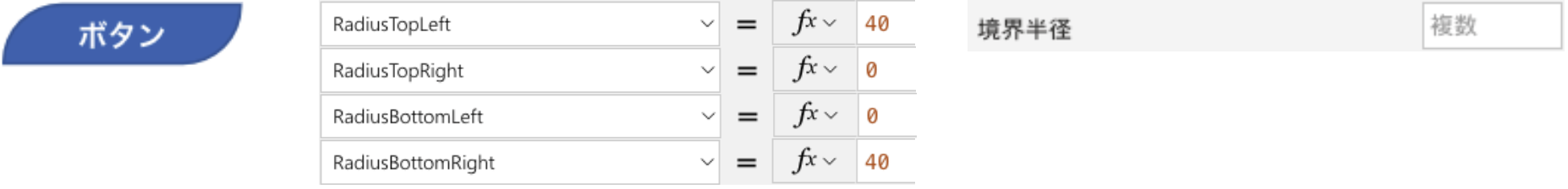
境界半径
(RadiusTopLeft, RadiusTopRight, RadiusBottomLeft, RadiusBottomRight)
コントロールの上下左右の隅の丸みを度合いを設定できます。
下記のように初期値10から20に変更することで四隅が丸くなります。ボタンの場合の例です。

下記のように個別に値を設定することで、様々な形のボタンを作成できます。

丸いコントロールも作成できます。

テキスト入力関連
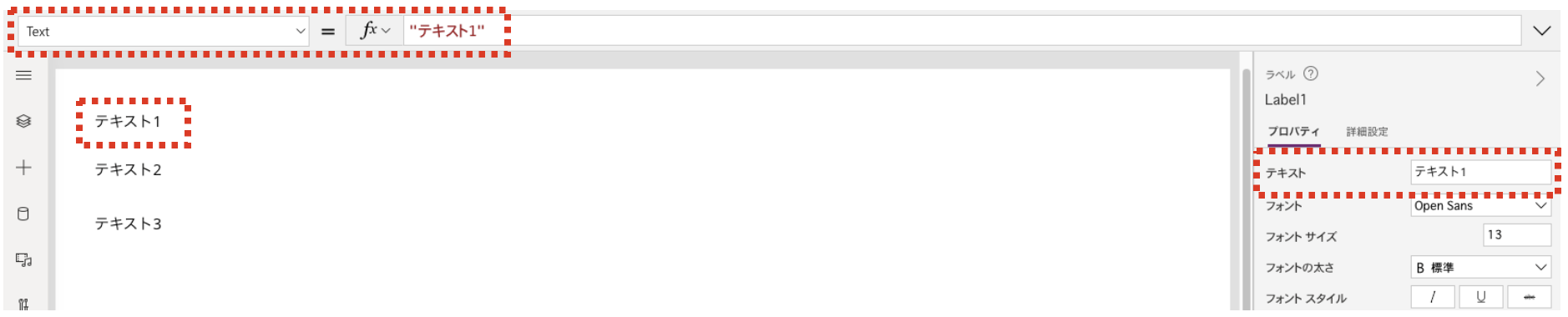
テキスト
(Text)
コントロールに表示されるテキストを指定するためのプロパティです。右側のプロパティのテキストの値と、左上の”Text”というプロパティは同一のものです。

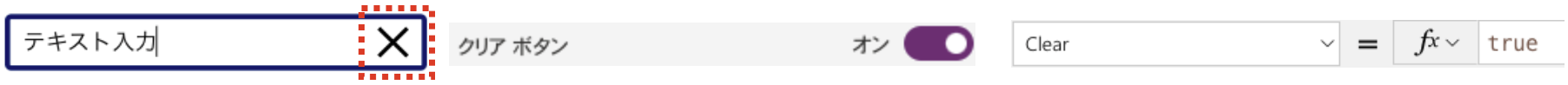
クリアボタン
(Clear)
Clearプロパティをtrueにすることで、テキスト入力コントロールの内容をクリアできる「X」を表示することができます。

DelayOutput
DelayOutputをtrueにすると、テキストを入力した際の処理を0.5秒遅延させることができます。0.5秒以内に次の文字を入力するとさらに0.5秒遅延します。例えば、検索フォームに検索したい文字列を入力する際、1文字入力するたびに検索結果が表示されるとシステムに負荷を与えてしまいます。そういうケースの場合にDelayOutputをtrueにしておくと、連続で文字が入力されている間は検索が動作しないようになり、負荷を抑えることができます。
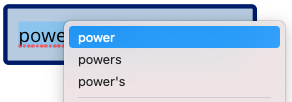
スペルチェックの有効化
(EnableSpellCheck)
テキスト入力コントロールでEnableSpellCheckをtrueにすることで、ブラウザーのスペルチェック機能を使用させることができます。
下記のようにスペルミスがあると、赤い線が表示されます。

右クリックすると、変更するスペルの候補が表示されます。

Format
ユーザー入力を数字のみに制限するか、またはすべてのテキストを許可するかを指定します。
すべてのテキストを許可する場合はText、数字のみにする場合はNumberと2種類から指定します。
初期値はTextです。
数字のみにすると、数字以外は入力できなくなります。
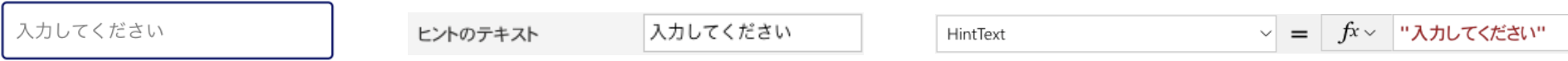
ヒントのテキスト
(HintText)
下記のように、テキスト入力コントロールに何も入力されてない場合に表示される薄いグレーのテキストです。

最大の長さ
(MaxLength)
テキスト入力コントロールに入力できる最大文字数です。ここで指定した文字数を超える文字を入力できなくします。
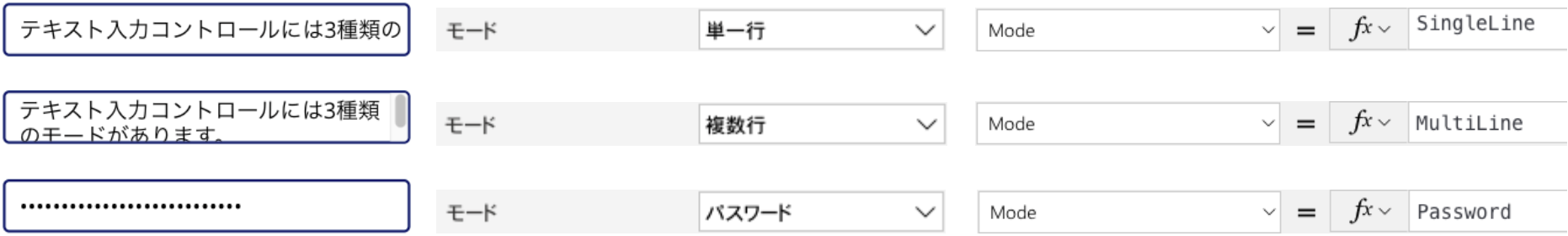
モード(Mode)
テキスト入力コントロールのモードをSingleLine、MultiLine、Passwordの3種類から選択できます。
下記の通り、SingleLineが単一行で 入力文字列が枠を超えると表示されません。
MultiLineが複数行で文字列は自動で折り返し、スクロールバーが表示されます。また、改行も可能になります。
Passwordは文字通りパスワードで、入力文字が伏字になります。
下記3つの例は、すべて同じ文字列を入力している状態です。

VirtualKeyboardMode
アプリ ユーザーのタッチ スクリーンに表示される仮想キーボードのタイプです。Auto, Numeric, Textから設定できます。Autoの場合、Formatプロパティをもとに自動設定されます。iOSやAndroid向けの機能になります。
日付の選択関連
DefaultDate
日付の初期値を指定できます。”2021/11/22″のようにダブルクォーテーションで囲んで指定します。
DateTimeZone
タイムゾーンを指定できます。LocalまたはUTCを選択できます。
SelectedDate
現在設定されている日付を表します。
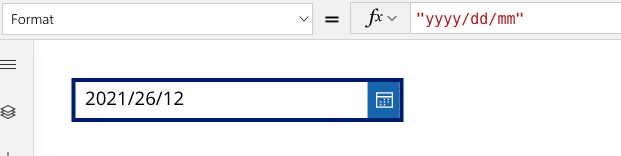
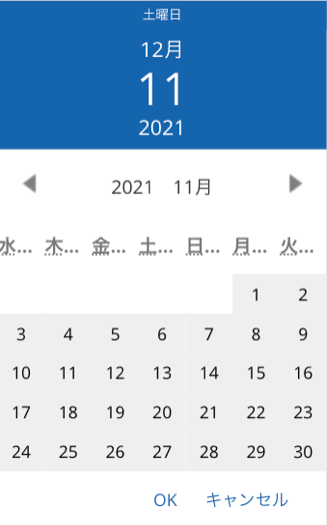
Format
日付の形式を指定できます。ShortDateまたはLongDateから設定します。Languageプロパティの設定に基づいて形式が変わります。日本の場合、ShortDateはyyyy年mm月dd日、LongDateはyyyy年mm月dd日 ○曜日という形式になります。その際は、下記のように”yyyy/mm/dd”とダブルクォーテーションで囲います。

Language
使用言語を設定できます。日付の形式に影響します。既定ではデバイスの設定で言語が決まります。
例として”en-us”を指定すると下記のような表記になります。

StartYear, EndYear
設定できる日付の最初の年と最後の年を設定できます。
StartOfWeek
最初の列に表示する曜日を指定できます。Wednesdayを設定すると下記のように水曜日から始まるカレンダー表示になります。

複数選択関連
複数選択
(SelectMultiple)
SelectMultipleをtrueにすると複数選択でき、falseにすると選択できるのは一つだけになります。
ドロップダウン関連
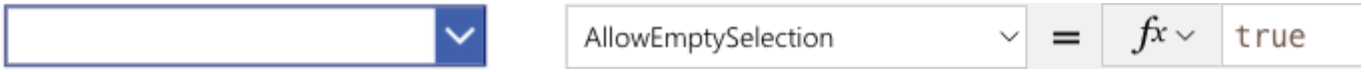
AllowEmptySelection
ドロップダウンコントロールにて、空の選択肢を指定することができます。選択した選択肢を再度選択することで、下記のように何も選択していない状態にすることができます。

リストボックス関連
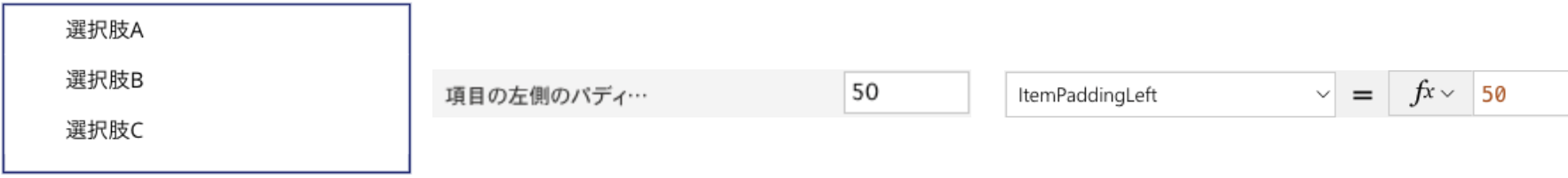
項目の左側のパディング
(ItemPaddingLeft)
リストボックスの選択肢の左側の余白の幅を設定できます。
下記は、初期値の10から50に変更した場合の図です。左のみで右や上下の設定はありません。

コンボボックス関連
DefaultSelectedItems
コンボボックスの初期値を設定することができます。説明については下記をご覧ください。
DisplayFields, SearchFields
データソースのうち、選択肢に表示する列、検索対象にする列を指定します。説明については下記をご覧ください。
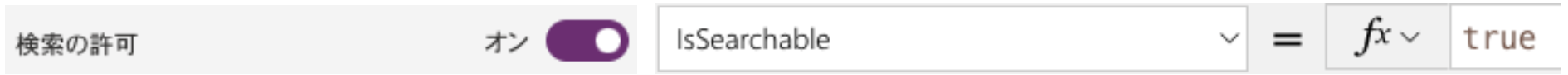
検索の許可
(IsSearchable)
下記のように検索の許可をオンにしておくことで、選択肢の検索が可能になります。

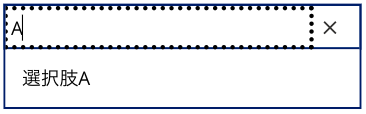
下記は、”A”という文字を検索している状態の画面です。下記のように”選択肢A”のみが表示されます。選択肢が多いケースに便利です。

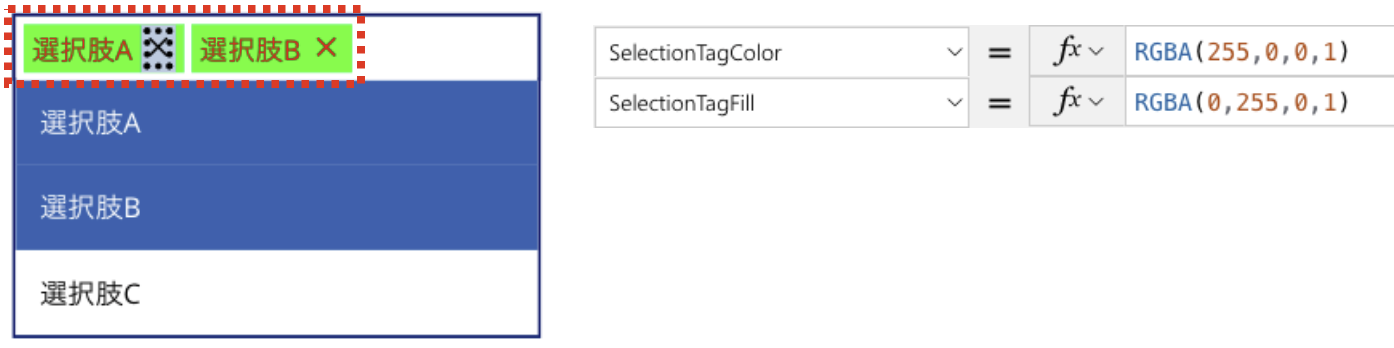
SelectionTagColor, SelectionTagFill
コンボボックスで、選択されている項目の文字の色、背景の色を設定できます。

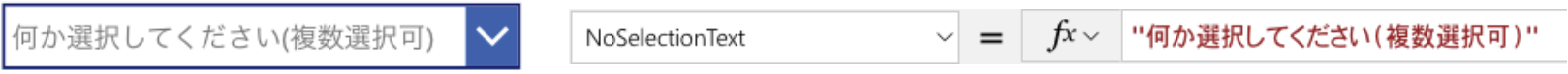
NoSelectionText
何も選択されてない時に、薄いグレーで表示する文字列を設定できます。
コンボボックスでは検索をオンにしていると、InputTextPlaceholderの文字列が優先されます。

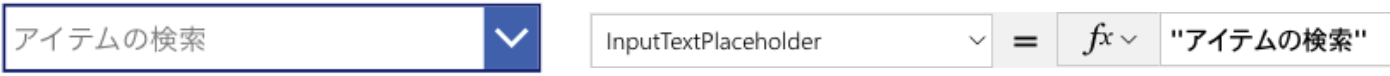
InputTextPlaceholder
何も選択されてない時に、薄いグレーで表示する文字列を設定できます。
コンボボックスでは検索をオフにしていると、NoSelectionTextの文字列が優先されます。

フォーム関連(表示フォーム、編集フォーム)
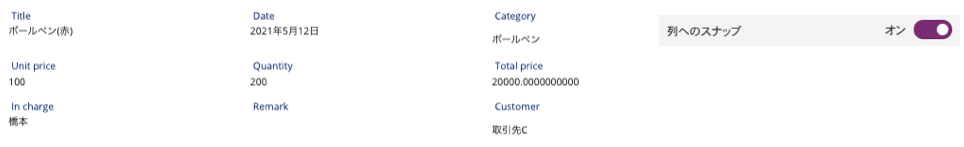
列へのスナップ
列へのスナップの設定により、等間隔かそうでないかを指定できます。
オンにすると下記のように等間隔の表示になります。

オフにすると、下記のような等間隔ではないフォームも作成できます。

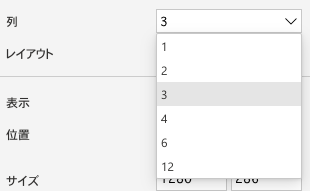
列
列の数は、下記のように変更可能です。

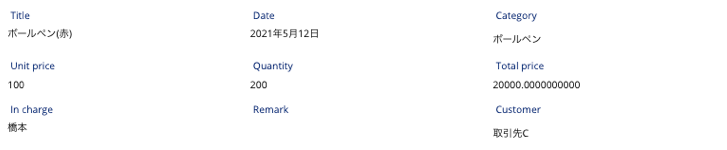
3列にすると下記のように3列での表示になります。

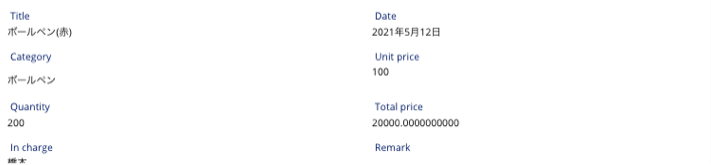
2列にすると下記のように2列での表示になります。

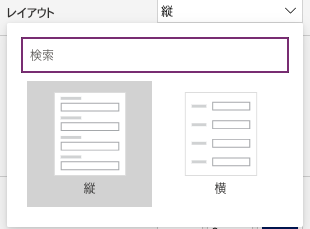
レイアウト
レイアウトは、縦と横で選択可能です。

縦にした場合は、下記のように縦のレイアウトになります。

横にした場合は、下記のように横のレイアウトになります。

フォーム関連(編集フォーム)
DefaultMode
編集フォームは、編集(Edit)、新規(New)、表示(View)の3種類のモードの状態を保持しています。
通常、NewForm、EditForm、ResetForm、SubmitForm、ViewForm関数を利用した際に状態が変更されます。
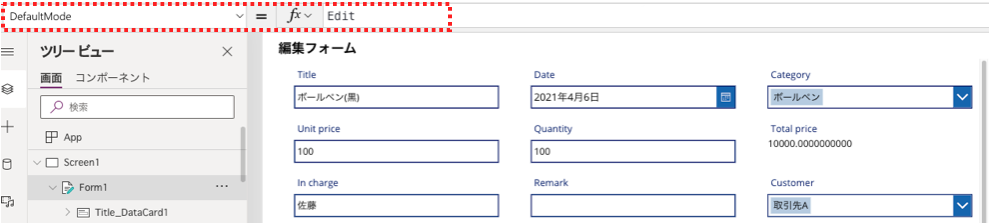
■編集モード
既存のレコードを編集するためのモードです。

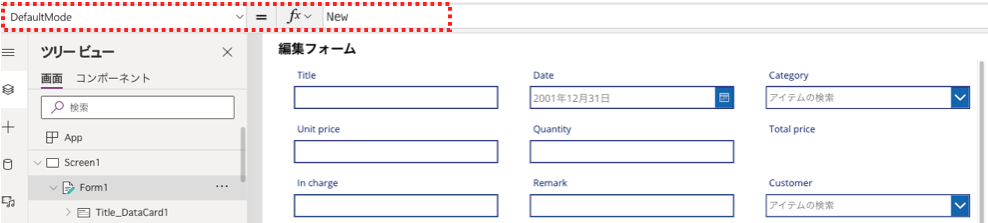
■新規モード
新規レコードを追加するためのモードです。

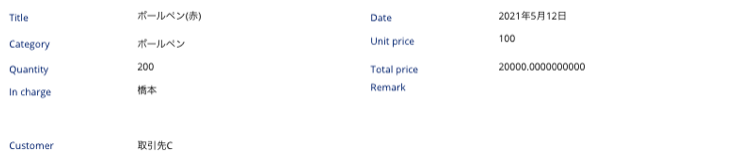
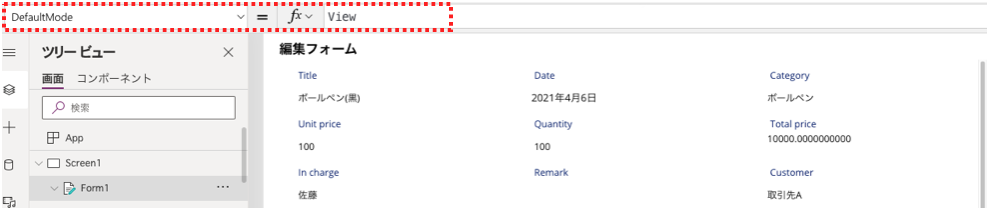
■表示モード
表示のみのモードです。

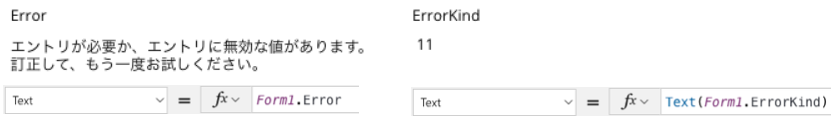
Error、ErrorKind
編集フォームは、SubmitForm関数を利用した際にエラーが発生すると、ErrorプロパティとErrorKindプロパティでエラーメッセージを取得することができます。
下記はテキストラベルにErrorおよびErrorKindの値を表示したものです。入力必須項目を空欄にして登録(SubmitForm関数の処理)を行なった場合のエラーは下記のように表示されます。ErrorKindの11という数字は、ErrorKind.Validationを表しています。

OnSuccess
SubmitForm関数によるデータ操作が成功した際に実行する処理を指定することができます。
OnFailure
SubmitForm関数によるデータ操作が失敗した際に実行する処理を指定することができます。
OnReset
Reset関数によるデータクリアを実行した際に実行する処理を指定することができます。
Unsaved
未保存の変更が編集フォームに含まれている場合にtrueとなるプロパティです。未保存の変更が消えてしまわないようユーザに警告するために利用できます。
Updates
データソースに書き込みを行う値が格納されています。
Valid
フォーム内の全てのカードのデータが有効である場合にtrueとなるプロパティです。Validプロパティがtrueの場合のみボタンを有効化するなどに利用できます。
フォーム関連(カード)
DataField
カードで表示や編集を行う対象のレコードのフィールドの名前を指定できます。
DisplayName
画面に表示される表示名を指定できます。
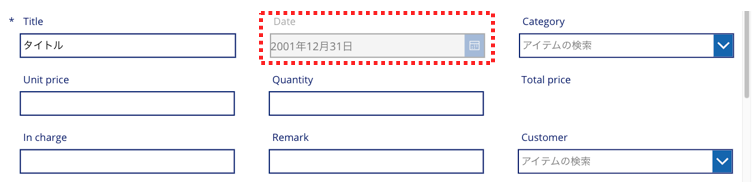
DisplayMode
カードの値を編集、表示、無効のいずれの状態にするかを指定できます。既定ではフォームのモードに依存します。下記のように特定のカードのみ無効化したい場合などに利用します。

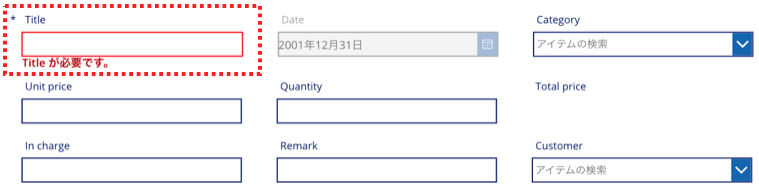
Required
編集フォームでの編集時に、必須入力項目にするかどうかを設定できます。必須とする場合はtrueと設定します。trueにした場合、下記のように警告メッセージが表示されます。

Update
データソースにデータを書き込む際の値を指定します。
WidthFit
自動的に拡大して空きスペースを埋めるかどうかを指定します。
Power Appsを学びたい方は、下記のおすすめ学習方法もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは