テキスト入力(Text input)のコントロールを説明します。
Power Appsを体系的に学習したい方は、下記もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは
テキスト入力の使い方
テキスト入力の説明
テキスト入力(Text input)は、ユーザからのテキスト入力を受け付けるために利用します。
Defaultプロパティでデフォルトで入力される文字列を指定できます。
各プロパティの使い方は下記をご覧ください。

テキスト入力の使用例
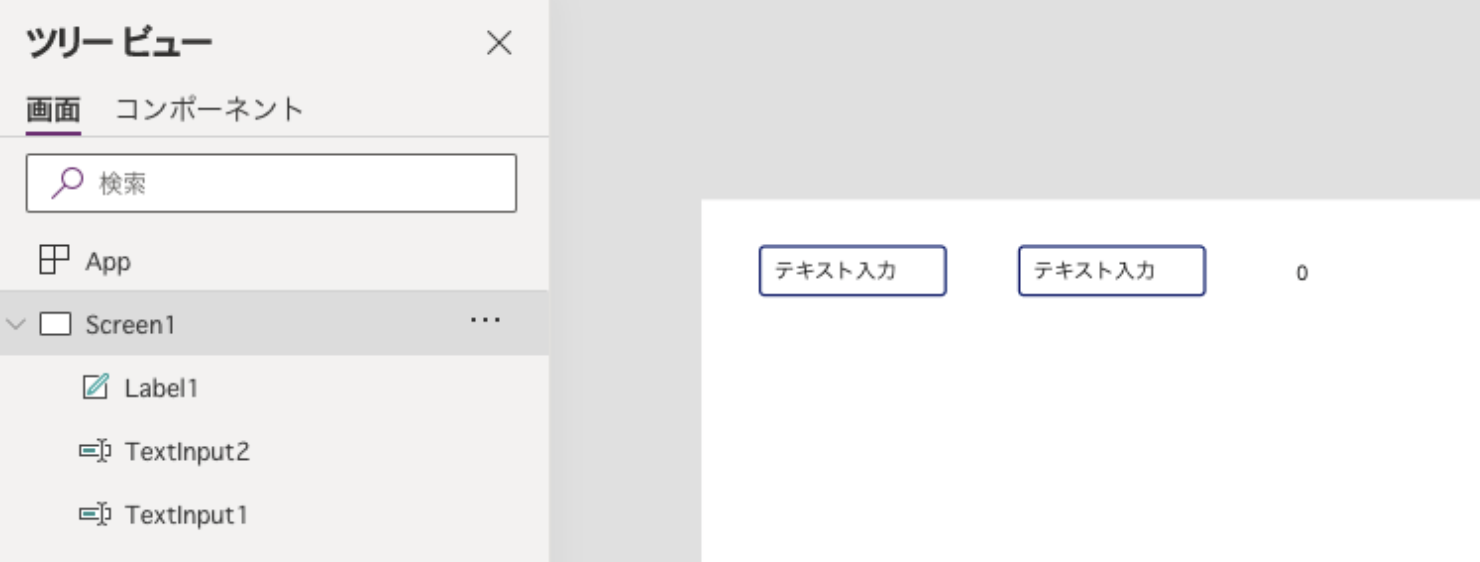
下記のように、2つのテキスト入力、テキストラベルがあるとします。

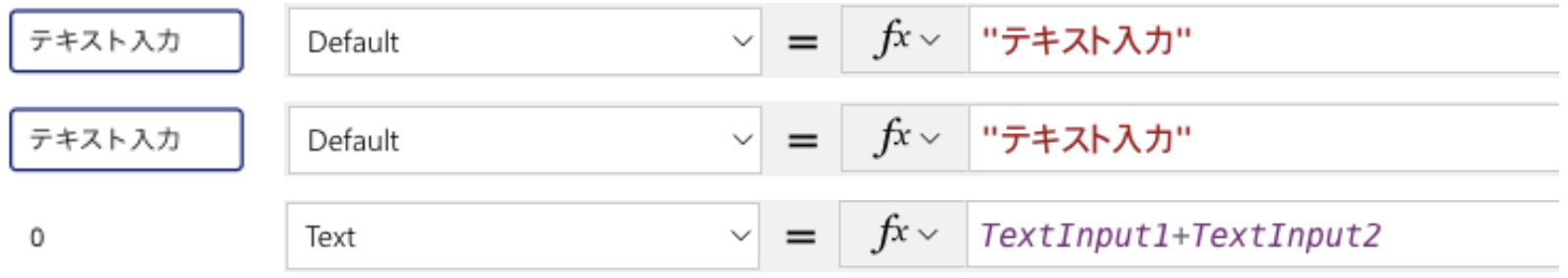
下記のように、2つのDefaultプロパティに、”テキスト入力”と指定します。
テキストラベルのTextプロパティに TextInput1+TextInput2を指定し、2つのテキスト入力に入力された数字の合計値を表示するよう指定します。

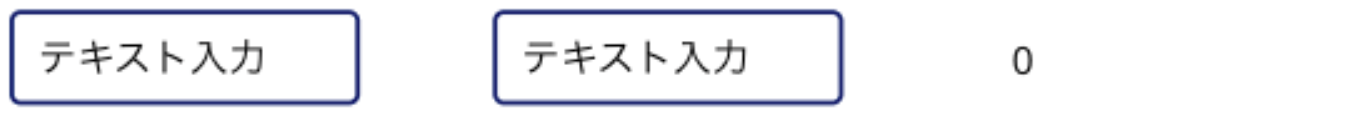
アプリを起動すると、下記のようにデフォルト値の”テキスト入力”が表示されます。合計値は0です。

下記のようにテキスト入力に2と4を入力すると、合計値が6と表示されます。

このように、テキスト入力にユーザに何かを入力させたい際に利用します。
まとめ
テキスト入力は、基本的なコントロールであり、ユーザに情報を入力させるために、利用シーンが多いコントールです。
Power Appsを学びたい方は、下記のおすすめ学習方法もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは