ボタン(Button)のコントロールを説明します。
Power Appsを体系的に学習したい方は、下記もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは
ボタンの使い方
ボタンの説明
ボタン(Button)は、ボタンをクリックすることで何らかの動作をさせるために利用します。
OnSelectプロパティに、ボタンをクリックした際の動作を指定します。
各プロパティの使い方は下記をご覧ください。

ボタンの使用例
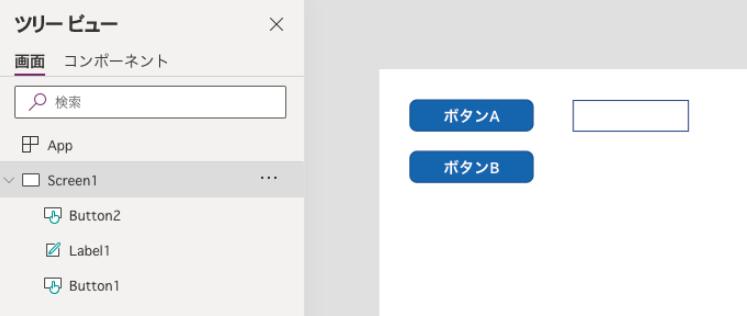
下記のように、ボタンA、ボタンB、テキストラベルがあるとします。

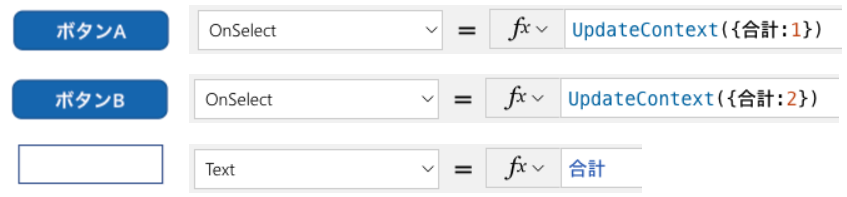
下記のように、ボタンA、ボタンBのOnSelectプロパティに、”合計”という変数に1や2を代入するUpdateContext関数を指定します。
テキストラベルのTextプロパティに”合計”という変数を指定し、”合計”の値を表示します。

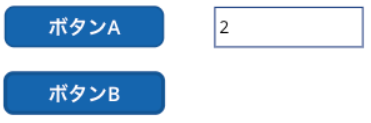
実行し、ボタンAをクリックすると下記のように、1が表示されます。

ボタンBをクリックすると下記のように、2が表示されます。

このように、ボタンをクリックすることで何らかの動作を行わせたい際に利用します。
まとめ
ボタンは、基本的なコントロールであり、利用者が何らかのアクションを発生させるため、利用シーンが多いコントールです。
Power Appsを学びたい方は、下記のおすすめ学習方法もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは