日付を選択するための日付の選択コントロールを説明します。
Power Appsを体系的に学習したい方は、下記もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは
説明
テキスト入力コントロールの代わりに、日付の選択コントロールを利用することで、利用者が適切な形式で日付を入力することができます。
DefaultDateプロパティ
日付の初期値を指定できます。
SelectedDateプロパティ
現在設定されている日付を表します。
Formatプロパティ
日付の形式を指定できます。ShortDateまたはLongDateから設定します。Languageプロパティの設定に基づいて形式が変わります。日本の場合、ShortDateはyyyy年mm月dd日、LongDateはyyyy年mm月dd日 ○曜日という形式になります。言語に関係なく同じ形式を使用する場合は、yyyy/mm/ddなどの式に設定できます。その際は、”yyyy/mm/dd”とダブルクォーテーションで囲います。
Languageプロパティ
使用言語を設定できます。日付の形式に影響します。既定ではデバイスの設定で言語が決まります。
その他の各プロパティの使い方は下記もご覧ください。

使用例
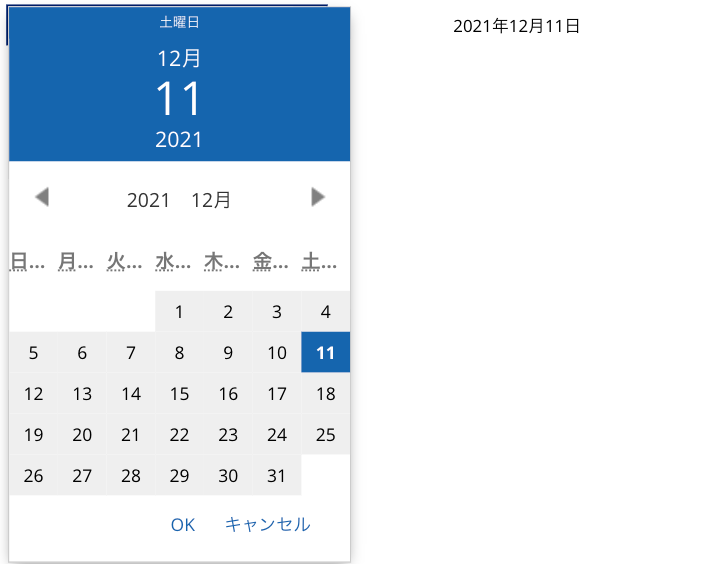
日付の選択コントロールを挿入して、テキストラベルに選択された日付を表示してみます。
テキストラベルのTextプロパティには、DatePicker1.SelectedDateと入れます。下記のように表示されます。

実行すると下記のようにカレンダー表示で日付を選択することができます。

まとめ
このページでは、日付を選択するための日付の選択コントロールを説明しました。
Power Appsを学びたい方は、下記のおすすめ学習方法もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは