表示フォーム(Display form)コントロールを説明します。
ギャラリーの一覧で選択されたレコードを表示する際によく利用されます。
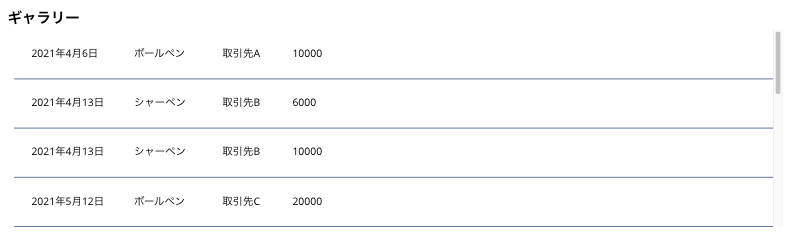
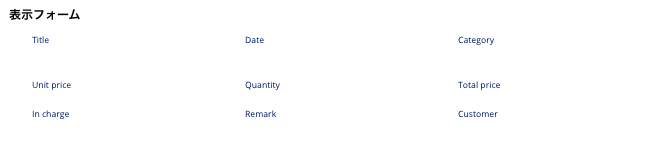
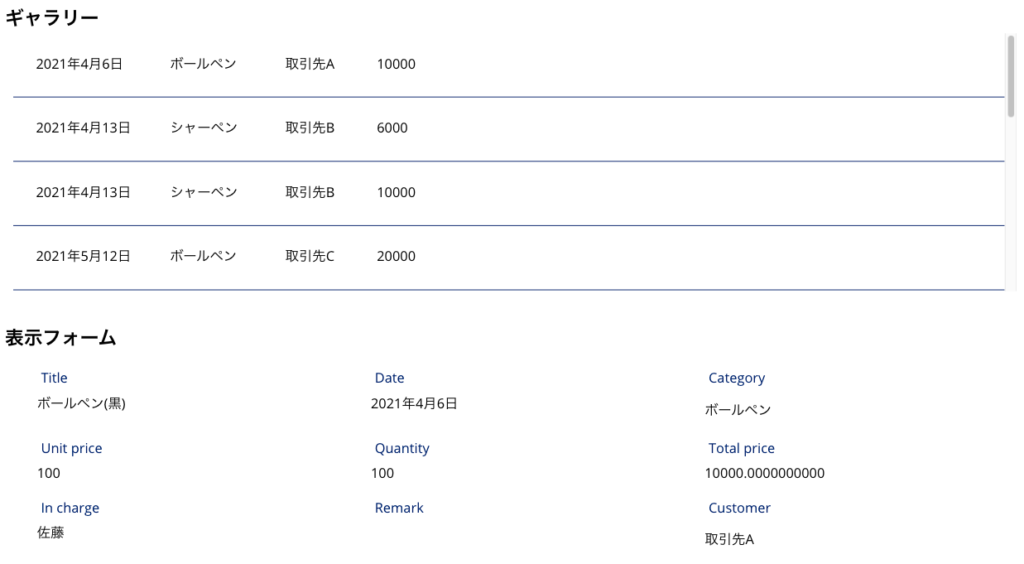
下記のように、ギャラリー(上段)の中で選択された行の詳細情報を表示フォーム(下段)で表示させることができます。

ギャラリーについて知りたい方は、下記をご覧ください。
Power Appsを体系的に学習したい方は、下記もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは
説明
表示フォーム(Display form)は、データソースの指定されたレコードの情報を表示させるために利用します。
Itemプロパティの設定
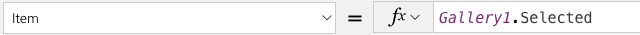
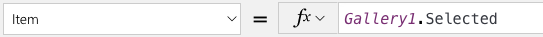
表示させるレコードの指定は、Itemプロパティで指定します。ギャラリーの選択されたレコードを表示させたい場合は、下記のように[ギャラリー名].Selectedとします。

表示項目の設定
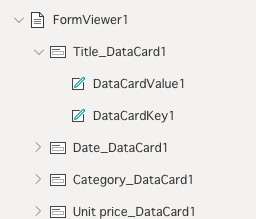
表示される各データは、下記のようにCardコントロールの状態になっています。

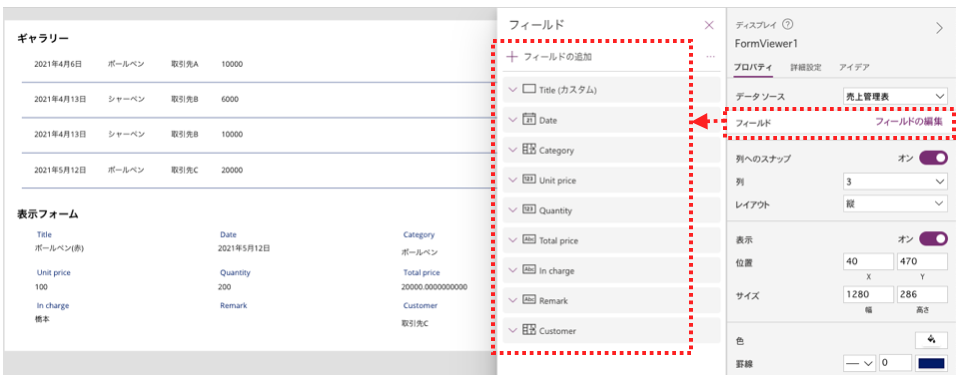
表示するデータの追加や削除は、下記のようにフィールドの編集から実施することができます。

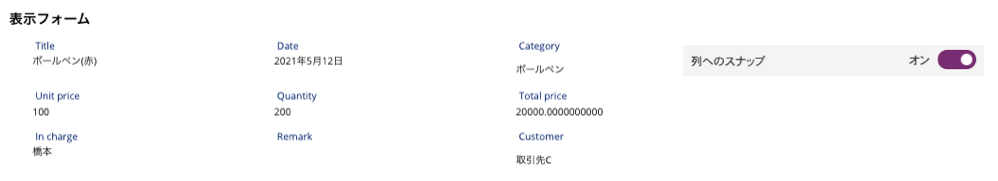
列へのスナッププロパティ
列へのスナッププロパティをオフにすると、下記のように等間隔ではないフォームも作成できます。

オンにすると下記のように等間隔に変わります。

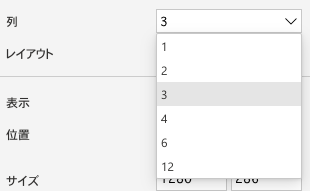
列プロパティ
列の数は、下記のように変更可能です。

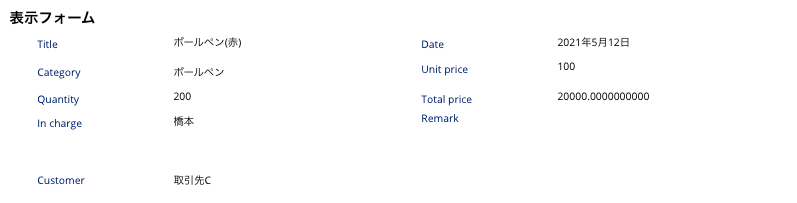
2列にすると下記のように2列での表示になります。

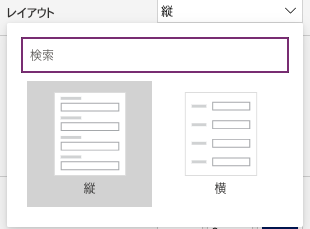
レイアウトプロパティ
レイアウトは、縦と横で選択可能です。

横にした場合は、下記のように横のレイアウトになります。

その他の各プロパティの使い方は下記もご覧ください。

使用例
下記のギャラリーがあるとします。

表示フォームを挿入し、データソースにギャラリーと同じデータソースを指定します。
サイズを整えた後の状態は、下記のように項目名だけで、値が無い状態で表示されます。

表示フォームのItemプロパティに、下記のようにGallery1.Selectedを記入します。

初期状態では、下記のように1行目のレコードが表示フォームに表示されています。

2行目をクリックすると、下記のように2行目が表示されます。

このように、表示フォームを利用することでギャラリーで選択したレコードの詳細を表示するという使い方を行うことができます。
まとめ
このページでは、表示フォーム(Display form)コントロールを説明しました。
表示フォームを利用する場合は、ギャラリーの画面から表示フォームの画面へ遷移するケースが多いと思いますが、ここでは表示フォームの機能に絞って説明するため1画面で説明しました。
Power Appsを学びたい方は、下記のおすすめ学習方法もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは