Power Appsのドロップダウンコントロールで、親ドロップダウンで子ドロップダウンを連動させて絞り込む機能を実装する方法を説明します。
Power Appsを体系的に学習したい方は、下記もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは
やりたいこと
テーブルの中の指定した値をドロップダウンで表示するケースがあると思います。例えば分類をドロップダウンで指定するようなケースです。分類が1種類のみの場合は簡単に実装できると思います。
分類が2種類ある場合はいかがでしょうか。例えば、分類①と分類②があり、分類①で絞り込み、絞り込まれた分類②から選択するという場合です。
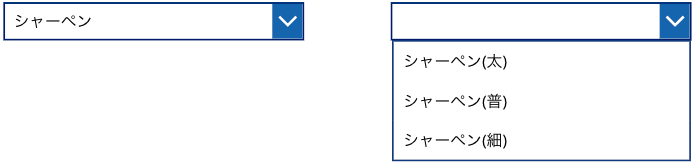
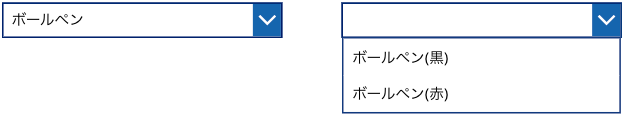
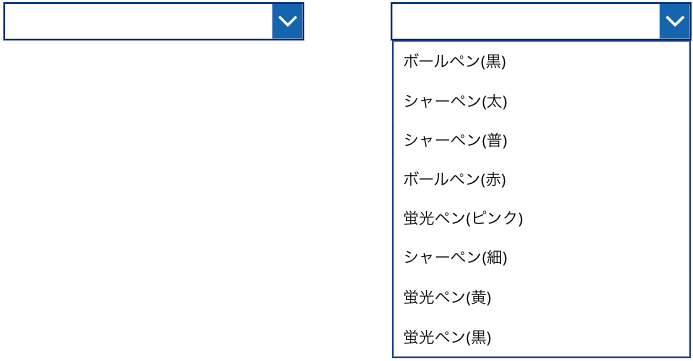
下記のようなイメージのケースです。
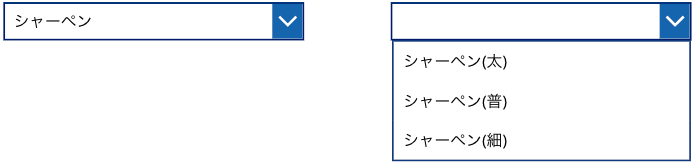
親ドロップダウンで「シャーペン」を選択すると、子ドロップダウンに「シャーペン」に該当する選択肢のみが表示されます。

このようなケースの実装方法を説明します。
連動させて絞り込み方法①(依存先設定)
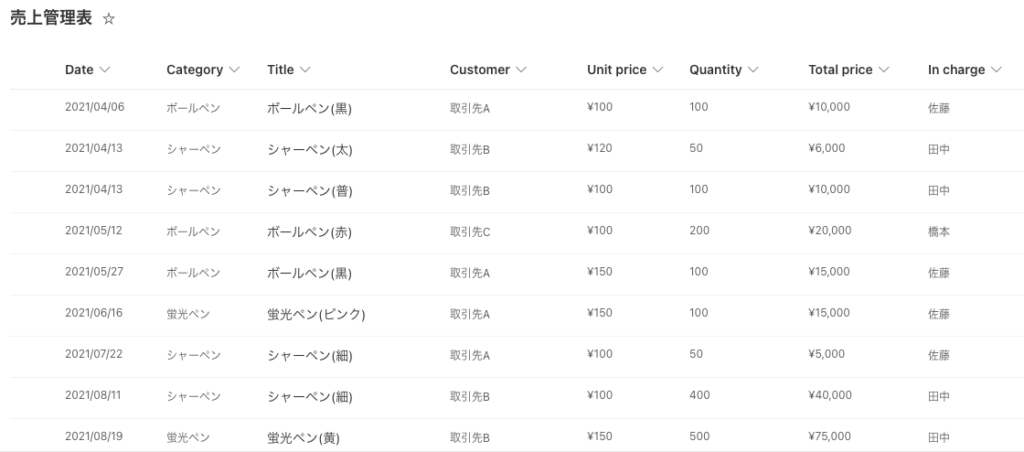
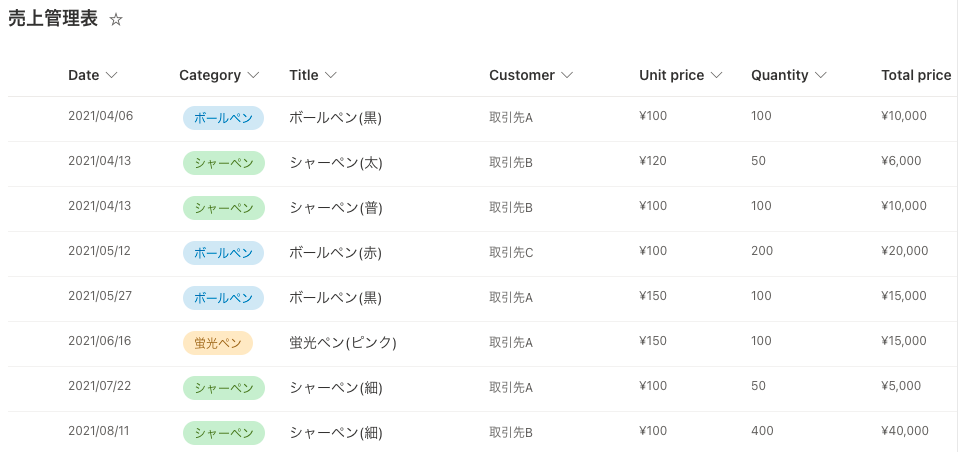
はじめに、下記のSharePointリスト”売上管理表”をデータソースとして試してみます。
親ドロップダウンを「Category」列、子ドロップダウンを「Title」列とします。

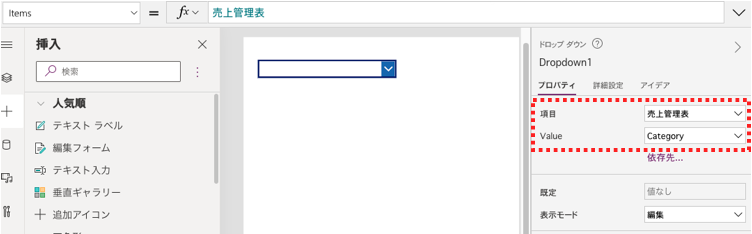
ドロップダウンコントロールを追加し、下図のように売上管理表の「Category」列を選択肢として設定します。

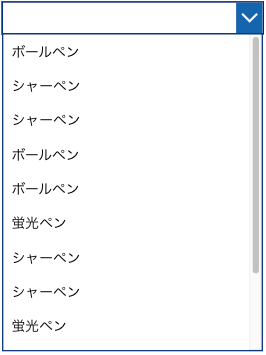
実行してドロップダウンを見ると下記のように値が重複して表示されます。
そのため、Distinct関数で重複を除去して表示します。

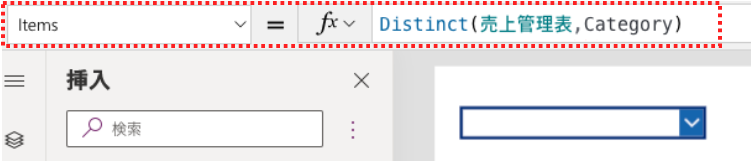
下記のようにドロップダウンのItemsプロパティにDistinct関数で「Category」列を表示します。

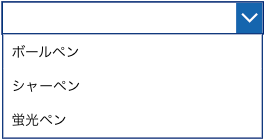
実行してみると、下記のように重複が除去されて表示されます。

次に、子ドロップダウンを設定します。
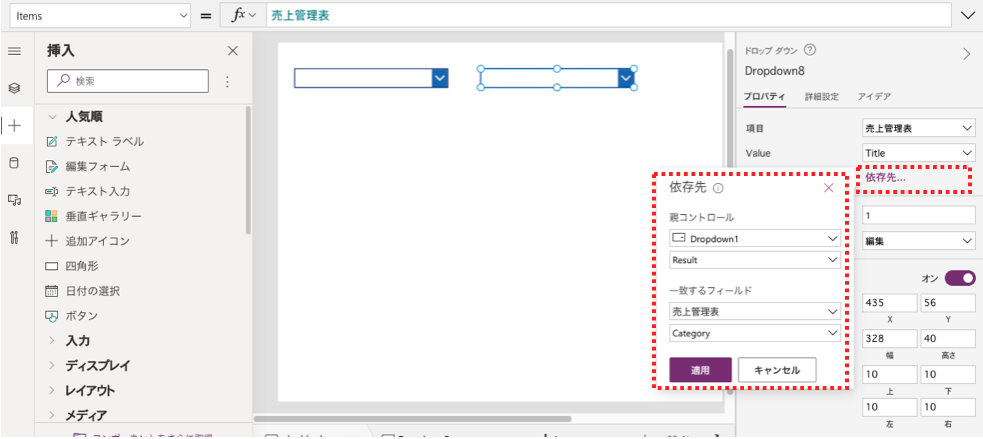
下記のように、子ドロップダウンのプロパティの「依存先」をクリックし、依存先設定のコントロールの部分の親コントロールに親ドロップダウンのResultを指定し、一致するフィールドに「Category」列を指定します。これで親ドロップダウンで選択された値と子ドロップダウンのCategoryの値が等しいレコードののみが子ドロップダウンに表示されます。

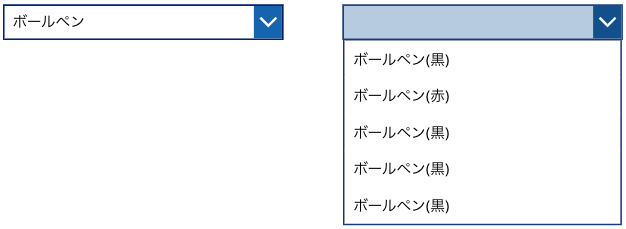
実行してドロップダウンを表示してみると、下記のように親ドロップダウンで選択した値と一致する内容のみが子ドロップダウンに表示されるようになります。子ドロップダウンに重複した値があるためさらにDistinct関数で重複を除去してみます。

子ドロップダウンのItemsプロパティは依存先を設定したことで下記の設定になっています。

下記のようにDistinct関数を利用します。

実行してみると、下記のように重複が除去されて表示されます。

依存先設定の場合、SharePointリストの列の種類が選択肢の場合、設定することができません。また、下記のように親ドロップダウンが空欄の場合、子ドロップダウンに何も表示されません。親ドロップダウンが空欄の場合は全ての選択肢を表示させたいケースもあると思います。次の章ではそのような場合の実装方法を説明します。

連動させて絞り込み方法②(個別作成)
下記のSharePointリスト”売上管理表”をデータソースの例として試してみます。
親ドロップダウンを「Category」列、子ドロップダウンを「Title」列とします。「Category」列の種類は選択肢です。

ドロップダウンコントロールを追加し、依存先設定をしようとしても下図のように「Category」列は種類が選択肢の場合、表示されません。

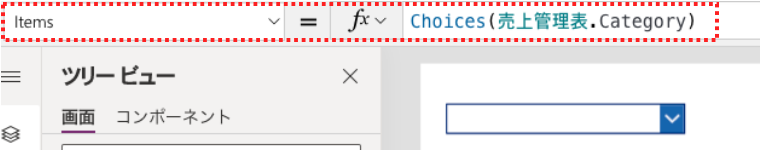
そのため、下記のようにドロップダウンのItemsプロパティにChoices関数で「Category」列を表示します。
|
1 |
Choices(売上管理表.Category) |

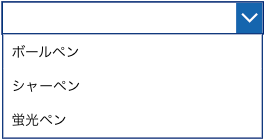
実行してみると、下記のように選択肢が表示されます。

次に、子ドロップダウンを設定します。
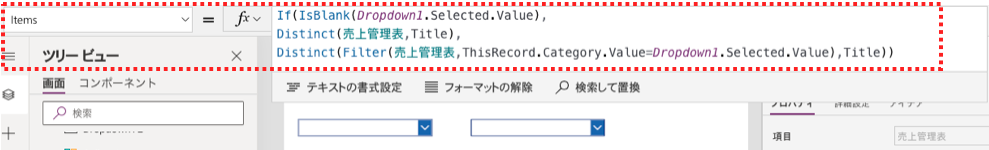
下記のように、子ドロップダウンのItemsプロパティを設定します。
親ドロップダウンが空の場合、子ドロップダウンは全ての選択肢を表示する。
親ドロップダウンが空でない場合、選択された内容でFilterされた選択肢を子ドロップダウンに表示する。という動作を意味しています。
|
1 2 3 |
If(IsBlank(Dropdown1.Selected.Value), Distinct(売上管理表,Title), Distinct(Filter(売上管理表,ThisRecord.Category.Value=Dropdown1.Selected.Value),Title)) |

実行してドロップダウンを表示してみると、下記のように親ドロップダウンが空の状態で子ドロップダウンを表示すると全ての選択肢が表示されます。

親ドロップダウンが選択されている場合は、下記のように選択された内容の選択肢が子ドロップダウンに表示されます。

まとめ
このページでは、親ドロップダウンで子ドロップダウンを連動させて絞り込むユーザインタフェースの実装方法を説明しました。
データソースが特殊な形式の列ではなく、絞り込みを行うことが前提のユーザインタフェースであれば①の手順のように依存先設定が簡単でいいですね。依存先設定では実現できない場合は②の手順のように個別に設定する必要があると思います。
Power Appsを学びたい方は、下記のおすすめ学習方法もご覧ください。
匿名で投稿できる目安箱アプリについて知りたい方は、下記もご覧ください。
Teamsを利用して組織内のコミュニケーションを強化したい方は下記もご覧ください。
・【事例付き】Teamsを活用したマネジメントTIPS集
・【マネージャー向け】Teamsアプリを活用した「誰が何を知っているか」の集約・共有 事例集
・【Teamsアプリ活用事例集】メンター制度を置き換えて新人・異動者の育成を効率化する方法
・【問い合わせ管理でお困りの方向け】問い合わせ対応・ナレッジ蓄積へのTeams活用事例集
・【マネジメント・業務把握にお困りの方向け】マネジメント・報告業務へのTeams活用事例集
・【Teamsアプリを活用事例集】週報を自動で収集しサマリー&フィードバックする方法とは